S
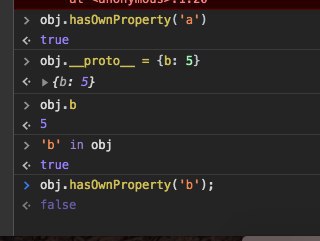
obj = { field: undefined }; В таком объекте существует поле field ? Если делать проверку через obj.field === undefined то его вроде как не существует. Но при этом Object.keys(obj).length будет равно 1. А вот 'field' in obj таки даст true, показывая, что такое свойсво все же есть, с явно заданым undefined. Еще есть вариант obj.hasOwnProperty('field')