S
Size: a a a
2020 May 28
Мы в этом чате проводили вроде бенчи
S
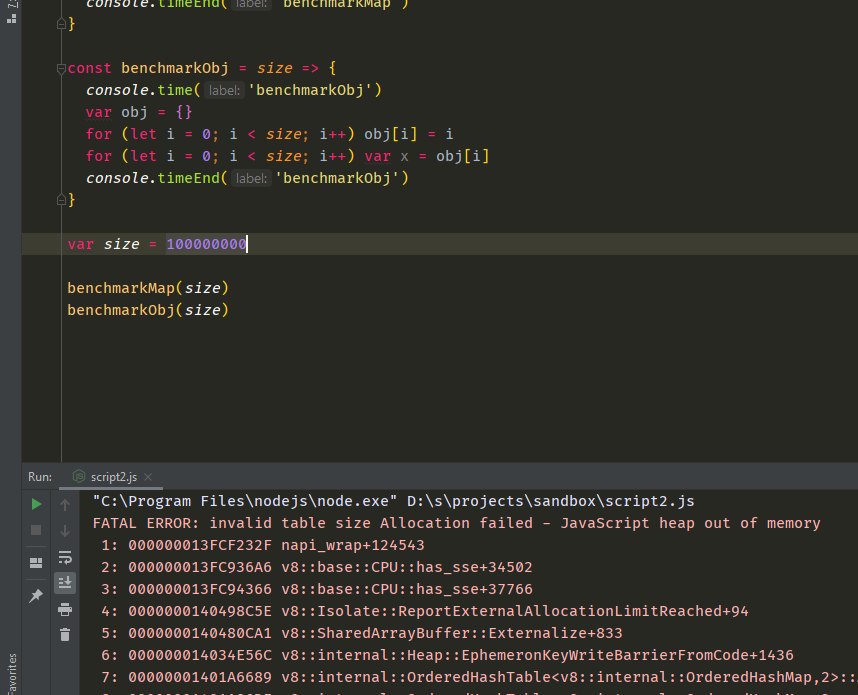
Чувак на ноде запускал гигантский мэп
j
Чувак на ноде запускал гигантский мэп

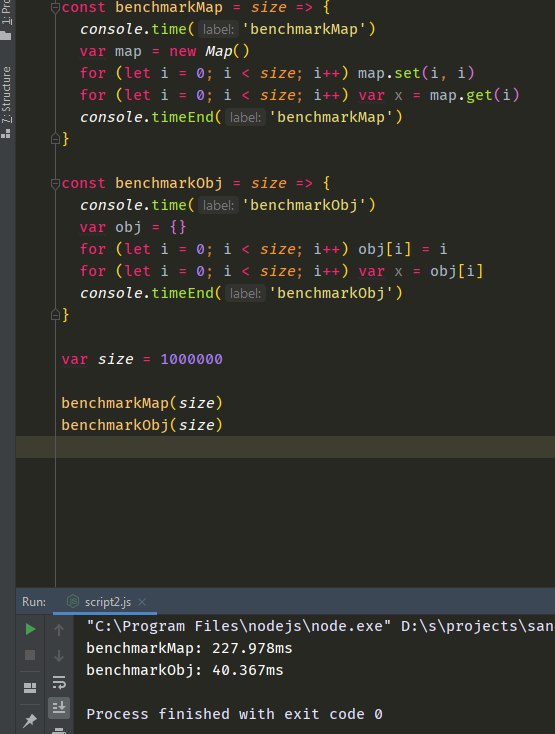
Да все эти бенчи вилами по воде конечно, но я не смог найти способ чтобы map работал быстрее obj
РА
for(let item of arr) {
await client.readStories(item).then((count) => {
console.log(count);
});
await setTimeout(() => { console.log(); }, 5000);
};тоже сразу обрабатывает
РА
Без ожидания
j
for(let item of arr) {
await client.readStories(item).then((count) => {
console.log(count);
});
await setTimeout(() => { console.log(); }, 5000);
};тоже сразу обрабатывает
setTimeout не возвращает промис, await ничего не ожидает.
Н
потому что setTimeout не вовращает промис
Н
Без ожидания
оберни setTimeout в промис... Погугли.. как сделать async функцию sleep или delay которая будет возвращать промис обернув setTimeout
S
На стековерфлоу писали ещё про Макс размер
S
Мол у мэп он больше
РА
Спасибо.
поставил, то что в прошлый раз рекомендовали, заработало
async function sleep(ts){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
resolve(true);
}, ts);
})
}поставил, то что в прошлый раз рекомендовали, заработало
S
Но не проверял
j
j
Меньше.
S
У мэп кстати длину быстрее получить
S
map.size за О(1)
S
А объект придется перебрать
j
Меньше.
Но это я скорее в память упёрся.
j
Не в какой-то абстрактный "лимит ключей".