а
Size: a a a
2020 June 08
Не то что нет , только просмотрев 10 видео можно взять по кускам
а
И самому думать как изменить, совместить
С
Добрый день!
С
Ребят, даталогическая модель бд это по факту внешняя или нет?
CM
Ребят, даталогическая модель бд это по факту внешняя или нет?
Не понял вопрос
С
Не понял вопрос
При проектирование бд есть 3 модели внешняя, внутренняя и концептуальная.
С
И я вот не могу понять, даталогическое проектирование относится к внешней или внутренней?
VH
При проектирование бд есть 3 модели внешняя, внутренняя и концептуальная.
Чето первый раз такое слышу
CM
Чето первый раз такое слышу
+
CM
При проектирование бд есть 3 модели внешняя, внутренняя и концептуальная.
@dba_ru попробуй у dba спросить
VH
Есть подходы к проектированию - dbfirst, model first. Остальное не знаю где ты нарыл
С
@dba_ru попробуй у dba спросить
Спасибо
A
A

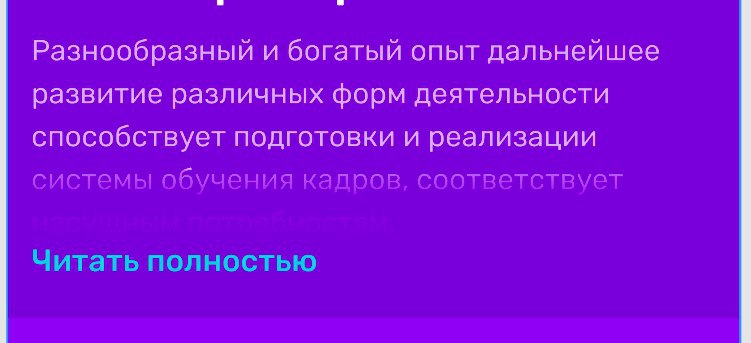
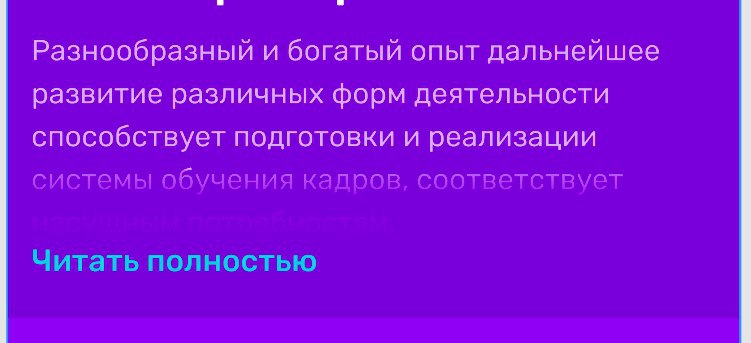
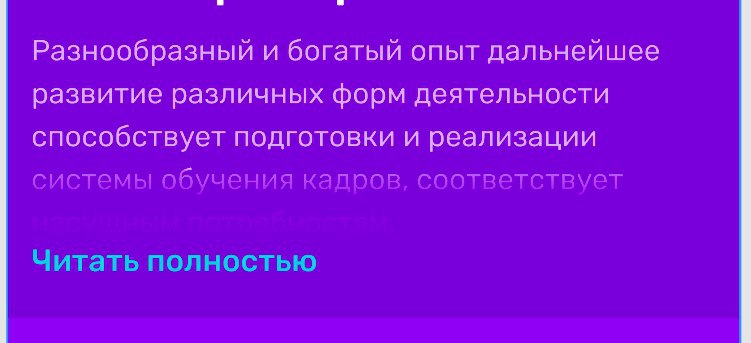
Всем привет! Подскажите, как реализовать вот такую задумку?
1) плавная прозрачность текста
2) скрытие в читать полностью (и от чего зависит это скрытие, от высоты блока?
1) плавная прозрачность текста
2) скрытие в читать полностью (и от чего зависит это скрытие, от высоты блока?
A

Всем привет! Подскажите, как реализовать вот такую задумку?
1) плавная прозрачность текста
2) скрытие в читать полностью (и от чего зависит это скрытие, от высоты блока?
1) плавная прозрачность текста
2) скрытие в читать полностью (и от чего зависит это скрытие, от высоты блока?
Как то так
A
а скрытие через overflow
KS
можно ещё через градиент
D

Всем привет! Подскажите, как реализовать вот такую задумку?
1) плавная прозрачность текста
2) скрытие в читать полностью (и от чего зависит это скрытие, от высоты блока?
1) плавная прозрачность текста
2) скрытие в читать полностью (и от чего зависит это скрытие, от высоты блока?
Градиентом. Скрытие - через ЖС, скрытие будет зависеть от того, от чего сам захочешь.
A
Вот такой вариант отрыл
background: linear-gradient(rgb(209, 190, 255) 50%, rgba(93, 42, 214, 0) 100%);
-webkit-background-clip: text;
color: transparent;
Внедряю, сейчас посмотрим
background: linear-gradient(rgb(209, 190, 255) 50%, rgba(93, 42, 214, 0) 100%);
-webkit-background-clip: text;
color: transparent;
Внедряю, сейчас посмотрим
А
Вот такой вариант отрыл
background: linear-gradient(rgb(209, 190, 255) 50%, rgba(93, 42, 214, 0) 100%);
-webkit-background-clip: text;
color: transparent;
Внедряю, сейчас посмотрим
background: linear-gradient(rgb(209, 190, 255) 50%, rgba(93, 42, 214, 0) 100%);
-webkit-background-clip: text;
color: transparent;
Внедряю, сейчас посмотрим
В сафари на маке ссылки и инпуты/кнопки прозрачные с этой штукой. Проверял на проекте недавно. Так что я бы вообще отказался от градиента на тексте. Поддержка сомнительная