RR
Size: a a a
2020 June 08
То просто ставишь обработчик Ти если офсет <> 10, например, закрываешь
Д
Так не 0 ставь, а на высоту своего менб
Д
Странная придирка
DK
Визуально меню, на которое можно ещё кликнуть (то есть кусок кнопки торчит) уже больше нуля. То есть если чуток проскроллить, то кнопка ещё кликабельна, а оффсет уже > 0
Д
Вообще, прокрутку слушать постоянно тебе не нужно
Д
Это лишний листенер
Д
Слушать её надо когда меню открыто, и при закрытии слушатель удалять
Д
Как сказали выше, если пейжофсет больше высоты меню, удаляешь класс активности меню, и удаляешь слушатель.
m
Киньте в меня камнем, но как запомнить предыдущее значение оффсета?
CM
Киньте в меня камнем, но как запомнить предыдущее значение оффсета?
Засунь в localStorage)
D
Киньте в меня камнем, но как запомнить предыдущее значение оффсета?
Сохранить в переменную )
m

Окей, всё логично, но я не понял. Попрошу на пальцах, если не трудно...
Вот у меня переменная с текущим оффсетом.
Вот у меня переменная с текущим оффсетом.
RR

Окей, всё логично, но я не понял. Попрошу на пальцах, если не трудно...
Вот у меня переменная с текущим оффсетом.
Вот у меня переменная с текущим оффсетом.
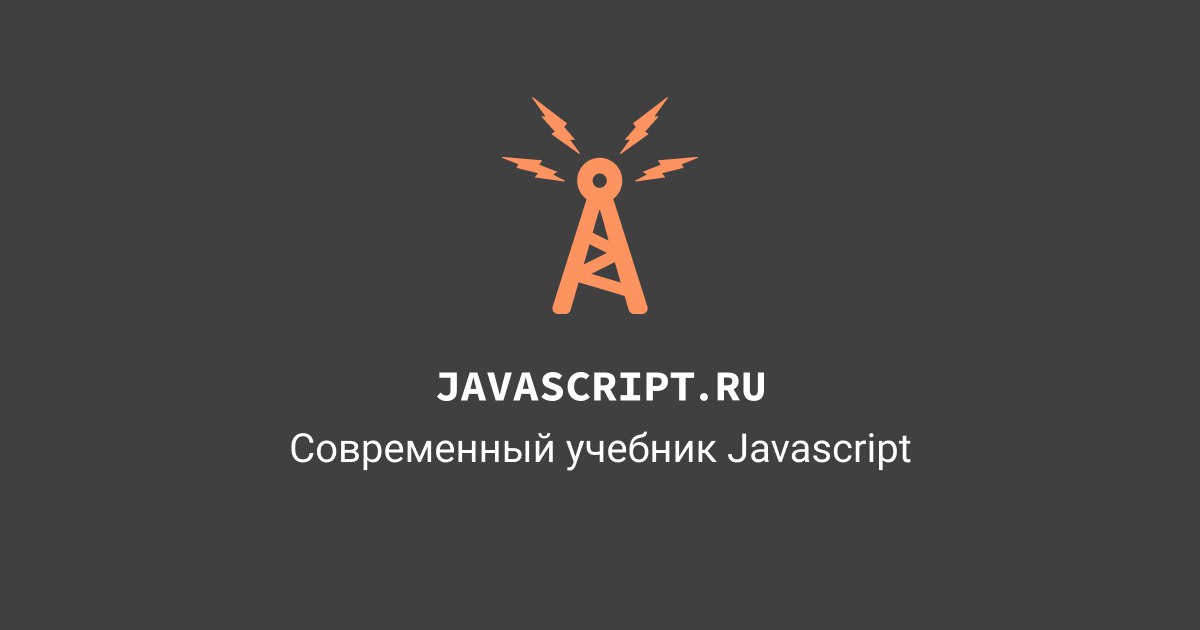
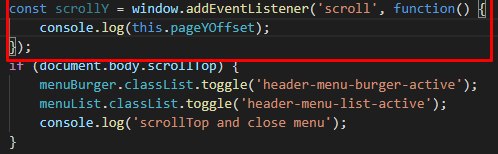
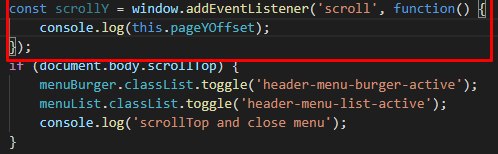
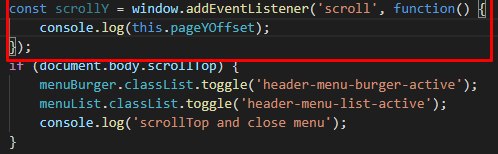
А ета функция тебе что-то возвращает?)
D

Окей, всё логично, но я не понял. Попрошу на пальцах, если не трудно...
Вот у меня переменная с текущим оффсетом.
Вот у меня переменная с текущим оффсетом.
let pageOffset = 0;
window.addEventListener('scroll', () => {
pageOffset = window.yPageOffset;
})
window.addEventListener('scroll', () => {
pageOffset = window.yPageOffset;
})
D
И да, const scrollY = window... не имеет смысла. addEventListener ничего не возвращает
A

Объяснительная рота ?
D
Запятая в квадратных скобках в данном случае - это оператор
D
Оператор запятая выполняет каждый из его операндов (слева направо) и возвращает значение последнего операнда.