MI
Size: a a a
2020 July 17
я со Львова)
K
я со Львова)
о, хілоу
V
Всем привет! Как сделать неоновую вывеску, что бы она мерцала? Кто-нибудь заморачивался подобным?
css animation keyframe + box-shadow
V
или text-shadow если неон должен быть по контуру текста
S
Привет! Вопрос из тестового:
/**
* Функция getAllData последовательно запрашивает данные из API
* и возвращает результат в виде объекта
*
* Оптимизируйте функцию, добавьте обработку ошибок
*/
const getAllData = async () => {
const newsResponse = await fetch('/api/getNews');
const news = await newsResponse.json();
const articlesResponse = await fetch('/api/getArticles');
const articles = await articlesResponse.json();
const postsResponse = await fetch('/api/getPosts');
const posts = await postsResponse.json();
return {
news,
articles,
posts
};
};
Про ошибки понятно. А про оптимизацию, полагаю, нужно сделать Promise.all? Или еще как-то можно оптимизировать?
/**
* Функция getAllData последовательно запрашивает данные из API
* и возвращает результат в виде объекта
*
* Оптимизируйте функцию, добавьте обработку ошибок
*/
const getAllData = async () => {
const newsResponse = await fetch('/api/getNews');
const news = await newsResponse.json();
const articlesResponse = await fetch('/api/getArticles');
const articles = await articlesResponse.json();
const postsResponse = await fetch('/api/getPosts');
const posts = await postsResponse.json();
return {
news,
articles,
posts
};
};
Про ошибки понятно. А про оптимизацию, полагаю, нужно сделать Promise.all? Или еще как-то можно оптимизировать?
А
мб получать например не все посты сразу, а определённое количество
А
чтобы таким образом клиент сразу видел первый, скажем, десяток постов
А
а не сидел и не ждал пока там подгрузиться тысяча
S
а не сидел и не ждал пока там подгрузиться тысяча
Тогда бы, наверное, должны были дать описание api как получить какую-то часть. Но условие задания только в таком виде, как я скинул
П

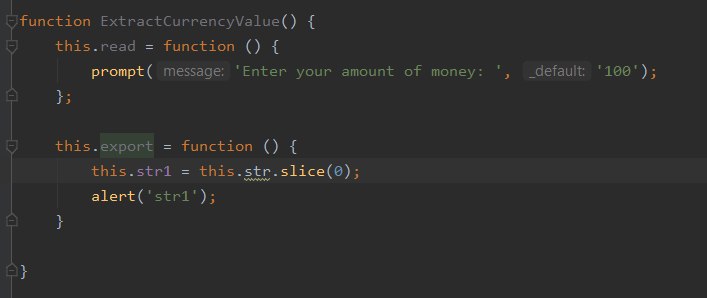
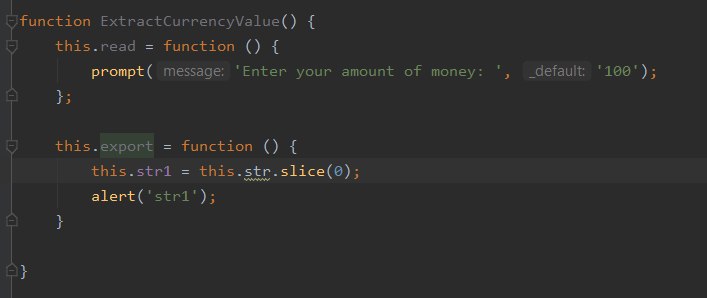
может кто знает, что со строчкой, в которй подчеркивает
нужно сделать а-ля: вводишь $120
выводит 120
нужно сделать а-ля: вводишь $120
выводит 120
V

может кто знает, что со строчкой, в которй подчеркивает
нужно сделать а-ля: вводишь $120
выводит 120
нужно сделать а-ля: вводишь $120
выводит 120
наведи и почитай что тебе пишут
V
и кстати методы лучше выносить в прототипы
V
память экономится вроде
A
я со Львова)
А я не со Львова. Но был во Львове, и мне очень нравится этот город 🙂
A
или text-shadow если неон должен быть по контуру текста
Должен быть по контуру. Спасибо за подсказку 🙂
П
и кстати методы лучше выносить в прототипы
пока не дошел до прототипов, но спасибо)
Г
Пользуюсь yarn не могу подключить иконочный шрифт icomoon. Там путь какой-то особенный нужно прописывать?
MK
Ребят, вопрос - может ли как-то мутировать хук стейта без вызова функции setState?
MI
Ребят, вопрос - может ли как-то мутировать хук стейта без вызова функции setState?
да, вроде useState
MK
да, вроде useState
не, я про него и говорю. У меня есть стейт:
const [ingredients, setIngredients] = useState([]).
Но каким-то образом значение ingredients изменяется без участия функции setIngredients
const [ingredients, setIngredients] = useState([]).
Но каким-то образом значение ingredients изменяется без участия функции setIngredients



