Бb
Size: a a a
2020 July 20
Значит тебе просто ('моя строка') нужно передать
O

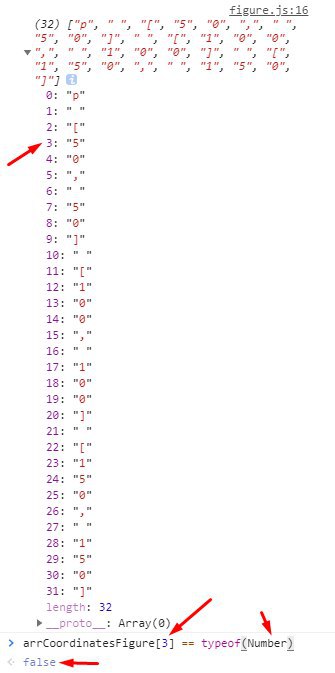
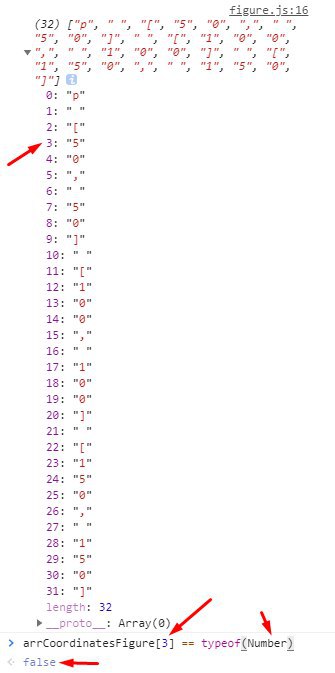
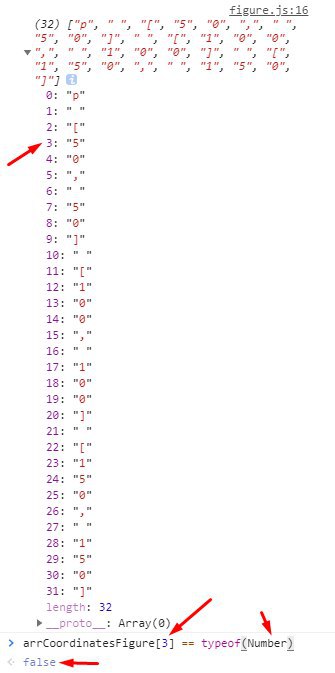
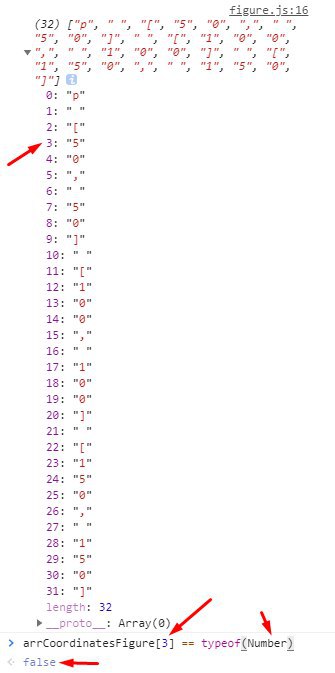
Может кто подсказать, как из массива достать числовые данные? Делаю проверку, а внизу указывается что "5" это не число, хоть и не строгое сравнение
MR

Может кто подсказать, как из массива достать числовые данные? Делаю проверку, а внизу указывается что "5" это не число, хоть и не строгое сравнение
parseInt()MR
И еще у тебя проверка неправильная
MR
Ты слева имеешь значение как я понял (если достаешь просто из массива), а справа тип, и сравниваешь “5” с типом.
MR
Ну или если у тебя там функция возвращает тип, то тогда все ок тут 🙂
ei

Может кто подсказать, как из массива достать числовые данные? Делаю проверку, а внизу указывается что "5" это не число, хоть и не строгое сравнение
А ты выведи
typeof(Number) в консольei
typeof не функция, а оператор, используется так:
typeof somethingei
В данном случае твоя запись эквивалентна
typeof (Number) или typeof Number, а Number это функцияei

Может кто подсказать, как из массива достать числовые данные? Делаю проверку, а внизу указывается что "5" это не число, хоть и не строгое сравнение
То есть конечное сравнение такое)
"5" == "function"O
То есть конечное сравнение такое)
"5" == "function"Всё, уже понял) Спасибо за разъяснение
O

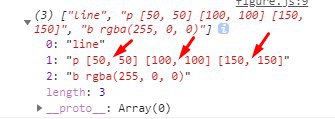
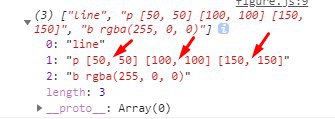
А может кто направить по мысли? Что нужно, чтобы вытащить эти цифры, чистые цифры:
50
50
100
100
150
150
50
50
100
100
150
150
S

А может кто направить по мысли? Что нужно, чтобы вытащить эти цифры, чистые цифры:
50
50
100
100
150
150
50
50
100
100
150
150
JSON.parse(arr[1].replace("p ", ""))
NG
Так и напрашивается жадная регулярка
O
Я всё равно не понимаю как эта херня решается
Мне нужно из одного элемента массива получить еще один массив чисто со значениями [50, 50, 100, 100, 150, 150]
Кто-нибудь хелпаните, наведите на мысль
Мне нужно из одного элемента массива получить еще один массив чисто со значениями [50, 50, 100, 100, 150, 150]
Кто-нибудь хелпаните, наведите на мысль
ei
JSON.parse(str.slice(2).replace(/\] \[/g, ', ')) хдei
А вообще регулярка
O
Вообщем не стоит суваться на собесы, пока не прошел регулярку, async, await, axios, localStorage, геттеры, сеттеры, инкапсуляцию, webpack, babel, event loop и другое продвинутое js?
O
А то я что-то расстраиваюсь, когда я не могу такую херню решить
RS
Граждане, а подскажите ещё вот что.
Короче данные я забираю нормально, но есть проблема. Для парсинга из json необходимо какое-то время. Поэтому консоль лог выдаёт андифайнед. Безусловно, сет таймаут в 100 милисекунд спасает ситуацию на локальном сервере, пока данных там 4 объекта в массиве. Но не менять же каждый раз сеттаймаут? Навенрняка есть некостыльное решение этой проблемы.
Короче данные я забираю нормально, но есть проблема. Для парсинга из json необходимо какое-то время. Поэтому консоль лог выдаёт андифайнед. Безусловно, сет таймаут в 100 милисекунд спасает ситуацию на локальном сервере, пока данных там 4 объекта в массиве. Но не менять же каждый раз сеттаймаут? Навенрняка есть некостыльное решение этой проблемы.