АН
Size: a a a
2020 July 22
какая либа лучше всего подойдёт для того, чтобы визуализировать js деревья? нужно чтобы при клике на вершину был запрос на бекенд и отрисовывалось далее и тд
И
Ну я на одном примере видел что var действительно был единственным решением для поставленной задачи. let и const не могли дать доступ до уже существующей переменной а var мог
Звучит как костыль ради костыля
И
var str = "Hello";
var arr = str.split("");
зачет тогда вот так делать и переводить в массив
var arr = str.split("");
зачет тогда вот так делать и переводить в массив
const [...arr] = str
W
const [...arr] = str
А как это работает?
Типа мы присваиваем const arr = str и сразу это значение(строку) спредим в новый массив const [...arr] = str ?
Типа мы присваиваем const arr = str и сразу это значение(строку) спредим в новый массив const [...arr] = str ?
D
Winter
А как это работает?
Типа мы присваиваем const arr = str и сразу это значение(строку) спредим в новый массив const [...arr] = str ?
Типа мы присваиваем const arr = str и сразу это значение(строку) спредим в новый массив const [...arr] = str ?
Думаю, он имел ввиду const arr = [...str]
D
Хотя хз
W
Думаю, он имел ввиду const arr = [...str]
Обычно я так и пишу, но его способ рабочий
М
Winter
Обычно я так и пишу, но его способ рабочий
деструктуризация ж, не?
VM

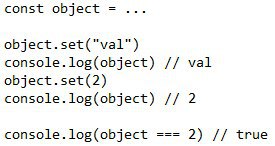
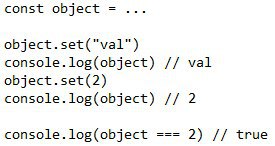
мне нада что бы бил обэект который при присваивании оставляет там значение но с дополнителной функией для установки значения
ГЩ

мне нада что бы бил обэект который при присваивании оставляет там значение но с дополнителной функией для установки значения
object === 2 // так не будет
VM
object === 2 // так не будет
блин, мне имено сравнение надо, я уже сделал без него все
ГЩ
object === 2 // так не будет
может я не шарю, и есть какой то хак
ГЩ
а, toString не прокатит?
ГЩ
console.log же
D
Хаков нет
D
Через === не сработает никогда
VM
а, toString не прокатит?
ето только при получении
1
Через === не сработает никогда
Если === строгое сравнение по типам и значениям, то == только по значениям?



