KP
Size: a a a
2020 July 24
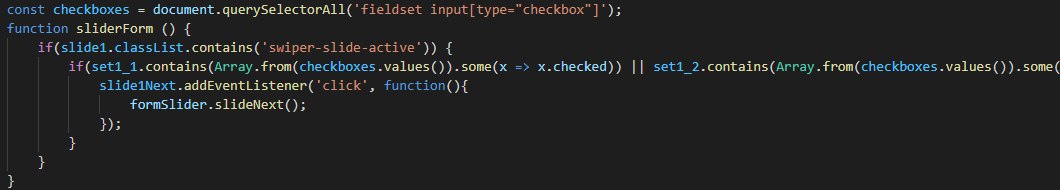
из кода не очень понятно, что за set_1 и set_2
m
У меня уникальные филдсеты, в них куча чекбоксов. И мне надо проверять, чекнули ли хотя бы один из филдсета. При чекнутом — выполнить действие
m
из кода не очень понятно, что за set_1 и set_2
<fieldset id="set1_1">
const set1_1 = document.querySelector('#set1_1');
просто филдсет
const set1_1 = document.querySelector('#set1_1');
просто филдсет
KP
set_1.querySelector('input[type="checkbox"]:checked')
KP
то же самое для set_2
KP
если ничего не чекнуто, будет пустой NodeList
m
пробовал но что-то так не работает...
m
Короче, может мне надо listener на чек вешать? Ибо если я его делаю checked в html, то оно работает, но если он не чекнут и его потом выбирать — не работает.
Но я же не могу на пол сотни чекбоксов навесить eventListener? Это вроде не ахти
Но я же не могу на пол сотни чекбоксов навесить eventListener? Это вроде не ахти
KP
можешь на fieldset повесить и в самом listener смотреть, на кого кликнули
М
Я же тебе кидал уже по сути готовое решение. Кинул бы его в функцию, результат в переменную, и проверять эту переменную в if
М
Короче, может мне надо listener на чек вешать? Ибо если я его делаю checked в html, то оно работает, но если он не чекнут и его потом выбирать — не работает.
Но я же не могу на пол сотни чекбоксов навесить eventListener? Это вроде не ахти
Но я же не могу на пол сотни чекбоксов навесить eventListener? Это вроде не ахти
Кинь какой у тебя там html, который ты проверяешь на чек
m
Кинь какой у тебя там html, который ты проверяешь на чек
Взлетело с костылями через слушатель, спасибо большое за помощь. Пойду посплю хотя бы, а то увлекся.
М
Взлетело с костылями через слушатель, спасибо большое за помощь. Пойду посплю хотя бы, а то увлекся.
тут минимум есть 2 простых решения, зачем костыли кидать
СМ
Здравствуйте, может кто сталкивался.
Вот на сайте есть кнопка поделится в fb, tw, vk
И есть необходимость собрать людей кто репостнул себе сайт для конкурса.
В идеале айди записывать.
И незнаю как быть.
Вот такие кнопки планирую.
https://phptime.ru/holyback/share-ssylki-populyarnyh-socialnyh-setey.html
И если в ВК и в твитере можно через поиск найти
То вот в fb нет поиска по постам людей (и об этом я узнал в самый последний момент)
Вот на сайте есть кнопка поделится в fb, tw, vk
И есть необходимость собрать людей кто репостнул себе сайт для конкурса.
В идеале айди записывать.
И незнаю как быть.
Вот такие кнопки планирую.
https://phptime.ru/holyback/share-ssylki-populyarnyh-socialnyh-setey.html
И если в ВК и в твитере можно через поиск найти
То вот в fb нет поиска по постам людей (и об этом я узнал в самый последний момент)
М
Взлетело с костылями через слушатель, спасибо большое за помощь. Пойду посплю хотя бы, а то увлекся.
Короче вот. 2 варианта, бери какой нравится.
https://codepen.io/Nomikama/pen/yLewPBJ?editors=1010
https://codepen.io/Nomikama/pen/yLewPBJ?editors=1010
m
Короче вот. 2 варианта, бери какой нравится.
https://codepen.io/Nomikama/pen/yLewPBJ?editors=1010
https://codepen.io/Nomikama/pen/yLewPBJ?editors=1010

Я там наворотил жути, ибо не разобрался как записать то, что ты тогда предложил...
М
Ну в том, что по ссылке то разберешься?
m
Да, спасибо большое ещё раз