L
Size: a a a
2020 July 27
.... return if (....
SS
Подскажите, плз, почему второй селект не меняется при выборе первого?
document.getElementsByClassName('offer-select form-control')[0].addEventListener('change', function (e) {
console.log("Changed to: " + e.target.value);
let offerSelect = document.getElementsByClassName('offer-select form-control')[1].value = [0];
});
Вроде должен смениться на первый опшен второго селекта, но почему-то не срабатывает...
document.getElementsByClassName('offer-select form-control')[0].addEventListener('change', function (e) {
console.log("Changed to: " + e.target.value);
let offerSelect = document.getElementsByClassName('offer-select form-control')[1].value = [0];
});
Вроде должен смениться на первый опшен второго селекта, но почему-то не срабатывает...
IB
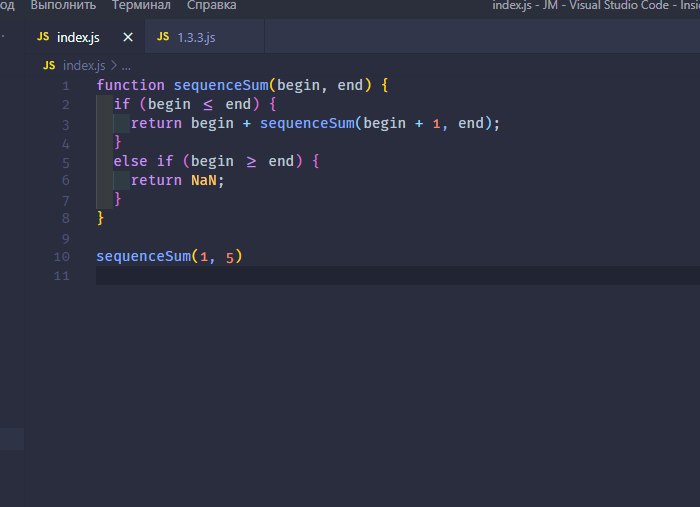
Я тогда не понимаю как если входные больше - возвращать NaN, если я пытаюсь что-то вернуть типо NaN, он возвращает в любом случае, и ему плевать что по условиям ничего не подходит
L
Я тогда не понимаю как если входные больше - возвращать NaN, если я пытаюсь что-то вернуть типо NaN, он возвращает в любом случае, и ему плевать что по условиям ничего не подходит
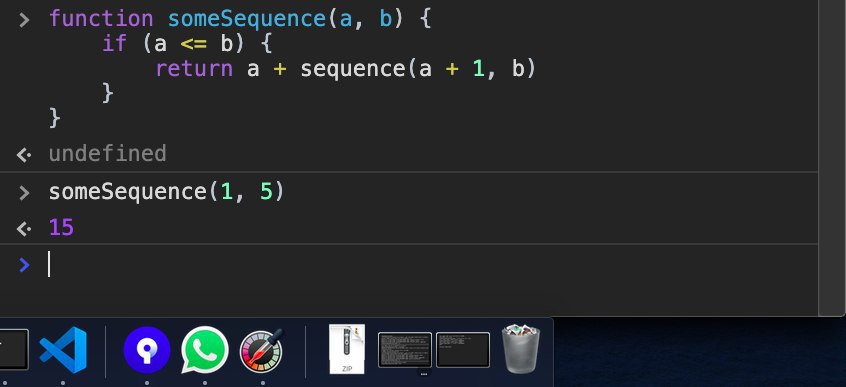
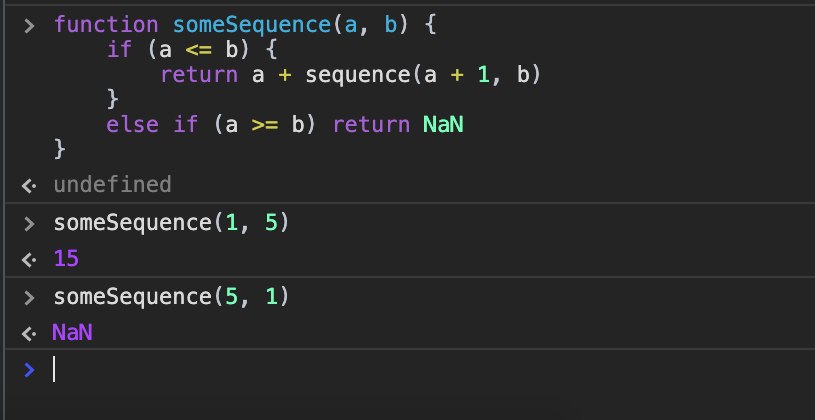
function someSequence(a, b) {
if (a <= b) {
return a + sequence(a + 1, b)
}
else if (a >= b) return NaN
}IB
function someSequence(a, b) {
if (a <= b) {
return a + sequence(a + 1, b)
}
else if (a >= b) return NaN
}
Уже пробывал
L
Ща
L
У меня возвращает 15
L

IB
function someSequence(a, b) {
if (a <= b) {
return a + sequence(a + 1, b)
}
else if (a >= b) return NaN
}
Функции индентичные, абсолютно
L
Неа
IB
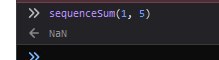
А у меня в любом случае возвращает NaN
L
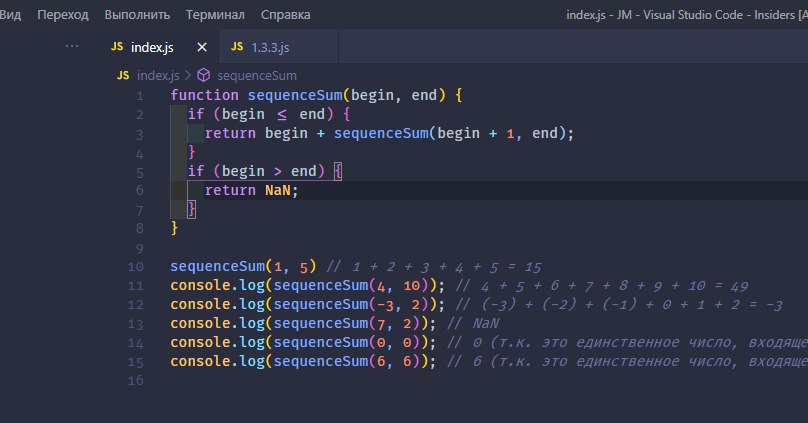
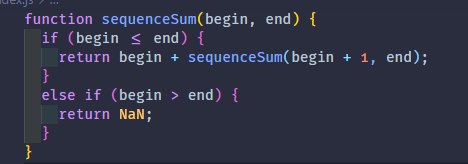
У тебя begin > end
У меня begin >= end
У меня begin >= end
IB
Ну, так, мне не нужно чтобы 0, 0 === NaN
IB
Только если 0, 1 === NaN
IB

Да даже если так