Р
Size: a a a
2020 July 27
а по каким критериям, по-твоему, иконка папки красится, кроме ее имени?
Если бы я знал, я бы не задавался этим вопросом. Но пока все остальные названия не делают ее синей, а пост делает ))
Д
По-моему нет вопроса. Для самых популярных папок подобрали иконки и все.
Д
А объясните в чем отличие файлов с расширением jsx от обычных js?
Д
У меня jsx выражения работают и в обычных js файлах в которых я реакт импортирую.
AS

Есть вот такой код:
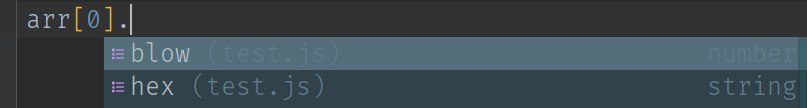
Как сделать, что бы при вводе 'element.' выдавались все свойства передаваемого объекта?
На скрине то, чего я хочу добиться
const arr = [{hex: 'ad0', blow: 123}];
const cal = (callback, currentArray) => {
function test(arr) {
arr.test = 'test';
callback(arr[0]);
}
test(currentArray[0]);
};
cal((element) => { console.log(element.blow); }, arr);Как сделать, что бы при вводе 'element.' выдавались все свойства передаваемого объекта?
На скрине то, чего я хочу добиться
DK
У меня jsx выражения работают и в обычных js файлах в которых я реакт импортирую.
Это препроцессор, который позволяет писать js код совместно с html
Д
А когда я реакт импортирую он сам подтягивается?
A
А когда я реакт импортирую он сам подтягивается?
магия =)
DK
А когда я реакт импортирую он сам подтягивается?
Да, это синтаксис реакта
Р
У меня jsx выражения работают и в обычных js файлах в которых я реакт импортирую.
Да там могут быть замуты с расширениями, для некоторых прописано, что работают с js. А для jsx надо самому настраивать.
A
Да, это синтаксис реакта
нет, он не сам подтягивается хД
A
У меня jsx выражения работают и в обычных js файлах в которых я реакт импортирую.
вот пруф бы на это получить, ибо звучит как полный бред
Д
vakyla98
Д
Там единственный проект с реактом
Д
На телефоне, скинуть не могу
DK
Aleksandr
вот пруф бы на это получить, ибо звучит как полный бред
Але , в реакт проекте по умолчанию доступен jsx
Д
Мб это CRA постарался?
A
Мб это CRA постарался?
а, вы про CRA, тогда да
A
Але , в реакт проекте по умолчанию доступен jsx
в js использовать синтаксис jsx? 😆 ну ну =)



