А
Size: a a a
2020 July 28
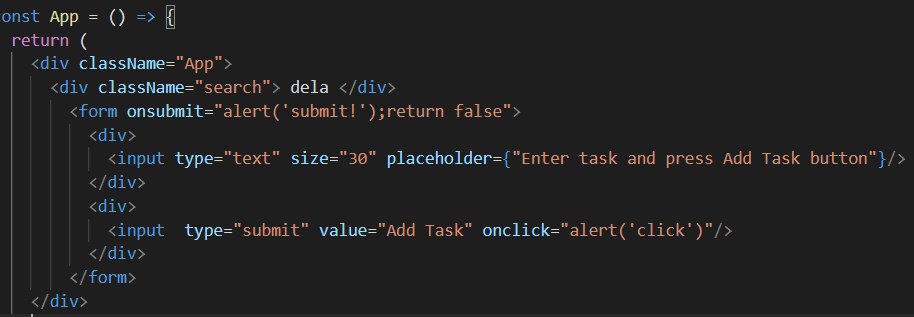
Ребят, подскажите как реализовать, то что я ввожу данные в инпут, кликаю по “add” и они отображаются в разделе дела
DM
Ребят, подскажите как реализовать, то что я ввожу данные в инпут, кликаю по “add” и они отображаются в разделе дела
Нужен стейт, например это массив с объектами, у объектов есть id и text. При клике на add отправляешь в стейт, стейт изменился и компонент с этими данными перерисовался
DM
Но не забывай про контролируемые интупы
CM
Он занят 😄
😅😅😅😅
vd

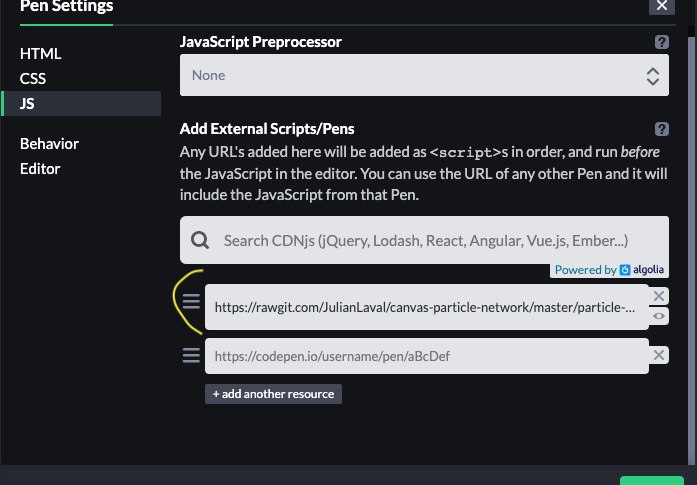
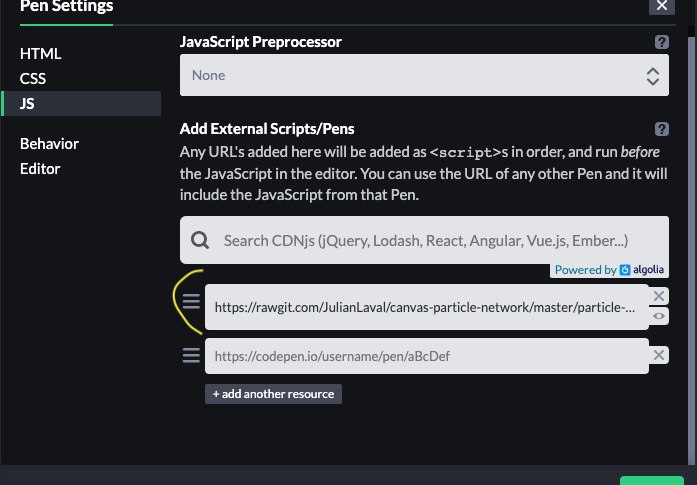
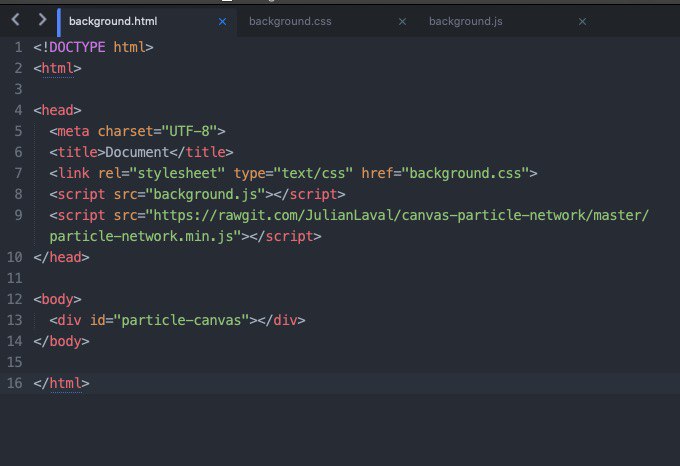
здравствуйте, подскажите как я могу подключить эту ссылку в свой html файл? я так понимаю это библиотека js. знаю только вот такой метод подключения: <script src="background.js"></script>, но подключить ссылку не знаю как, спасибо
RR

здравствуйте, подскажите как я могу подключить эту ссылку в свой html файл? я так понимаю это библиотека js. знаю только вот такой метод подключения: <script src="background.js"></script>, но подключить ссылку не знаю как, спасибо
В путь пропиши ссылку
vd
1
создал, экспортнул и импортнул - приходит функция и к ней невозможно добавить .item
export const s = state => state.search
useSelector(s.item) не будет работать, как переписать экспортную функцию чтобы useSelector(s.item) работало?
export const s = state => state.search
useSelector(s.item) не будет работать, как переписать экспортную функцию чтобы useSelector(s.item) работало?
D
создал, экспортнул и импортнул - приходит функция и к ней невозможно добавить .item
export const s = state => state.search
useSelector(s.item) не будет работать, как переписать экспортную функцию чтобы useSelector(s.item) работало?
export const s = state => state.search
useSelector(s.item) не будет работать, как переписать экспортную функцию чтобы useSelector(s.item) работало?
Никак, useSelector ждёт функцию
D
const mySelector = id => (state) => state[.id]
D
useSelector(mySelector(id))
D
Но хз чё там с реселектом выйдет
1
Но хз чё там с реселектом выйдет
Тролли в реакт чате теперь с двача перекатили
D
Кругом тролли, да
vd

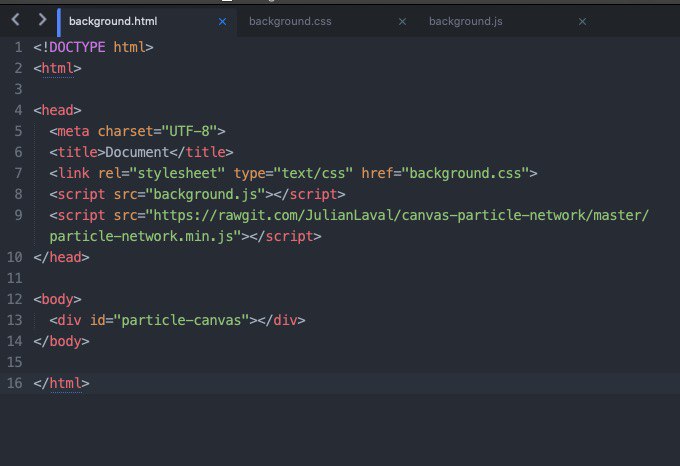
вроде весь код скопировал с источника и разместил по файлах, подключил стили, js и библиотеку а код все равно не работает, подскажите что еще сделать нужно чтобы все работало?
D

вроде весь код скопировал с источника и разместил по файлах, подключил стили, js и библиотеку а код все равно не работает, подскажите что еще сделать нужно чтобы все работало?
Подключения скрипов убери из хэда и поставь в конце боди