a
Size: a a a
2020 July 28
deploy: 'gh-pages -d dist'
Ya because i am not familiar with it lete google and check some Information about it on Github documentation
IB
а, ну после всех сйтов есть пробел
текст сайт [пробел] текст
текст сайт [пробел] текст
Что-то такое, но не на 100% уверен что отработает, пробуй str.replace(/^https:$\s/g, '<a href="https://google.com"/>')
BA
Что-то такое, но не на 100% уверен что отработает, пробуй str.replace(/^https:$\s/g, '<a href="https://google.com"/>')
спс, ща попробую
ФА

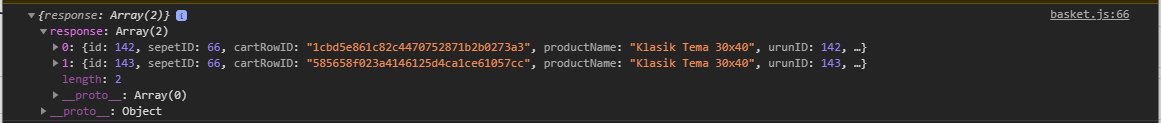
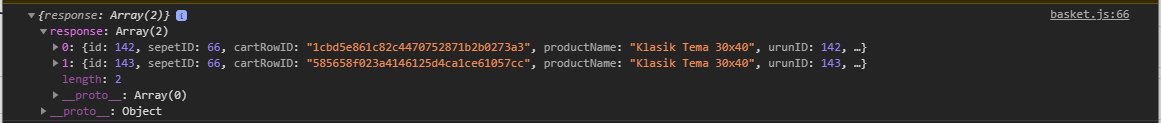
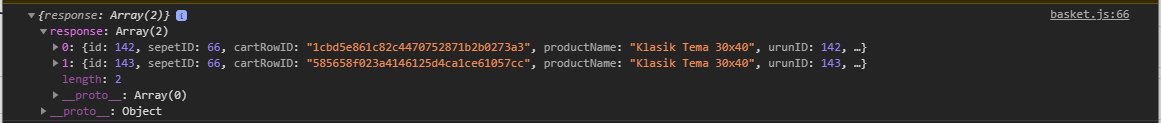
Доброе время суток! Мог бы кто то мне помочь? Мне из бэкенда приходит вот такой Array мне нужно переписать его в уже имеющийся ul в виде li. Что бы переписать его я использую вот такой код
for (var i = 0; i < allData.length; i++ ) {
orderGridAll.innerHTML = '<li class="order-item"><span> ' + allData[i].productName + '</span><span> ₺ ' + allData[i].tutar + '</span></li>';
}
Но получается что только 1 елемент из списка записывается. Как мне записать во все li?A

Доброе время суток! Мог бы кто то мне помочь? Мне из бэкенда приходит вот такой Array мне нужно переписать его в уже имеющийся ul в виде li. Что бы переписать его я использую вот такой код
for (var i = 0; i < allData.length; i++ ) {
orderGridAll.innerHTML = '<li class="order-item"><span> ' + allData[i].productName + '</span><span> ₺ ' + allData[i].tutar + '</span></li>';
}
Но получается что только 1 елемент из списка записывается. Как мне записать во все li?map по дате -> собираешь текстовые li джоинишь их и потом присоединяешь к ul
IB

Доброе время суток! Мог бы кто то мне помочь? Мне из бэкенда приходит вот такой Array мне нужно переписать его в уже имеющийся ul в виде li. Что бы переписать его я использую вот такой код
for (var i = 0; i < allData.length; i++ ) {
orderGridAll.innerHTML = '<li class="order-item"><span> ' + allData[i].productName + '</span><span> ₺ ' + allData[i].tutar + '</span></li>';
}
Но получается что только 1 елемент из списка записывается. Как мне записать во все li?
Плиз, отформатируй код
IB
map по дате -> собираешь текстовые li джоинишь их и потом присоединяешь к ul
+ Хорошее решение
BA
Что-то такое, но не на 100% уверен что отработает, пробуй str.replace(/^https:$\s/g, '<a href="https://google.com"/>')
не, ща буду еще пробовать
ФА
map по дате -> собираешь текстовые li джоинишь их и потом присоединяешь к ul
А можно какой то легкий пример для полного понятия?
Р
Неполучается при пустом массиве выводить undefined
function optionalChaining (obj, chain) {
for (let prop of chain){
if (obj[prop]) {
obj = obj[prop];
} else {
return undefined;
}
}
return obj;
}
Пробовал добавлять else if (chain.length === 0) return undefined
function optionalChaining (obj, chain) {
for (let prop of chain){
if (obj[prop]) {
obj = obj[prop];
} else {
return undefined;
}
}
return obj;
}
Пробовал добавлять else if (chain.length === 0) return undefined
А
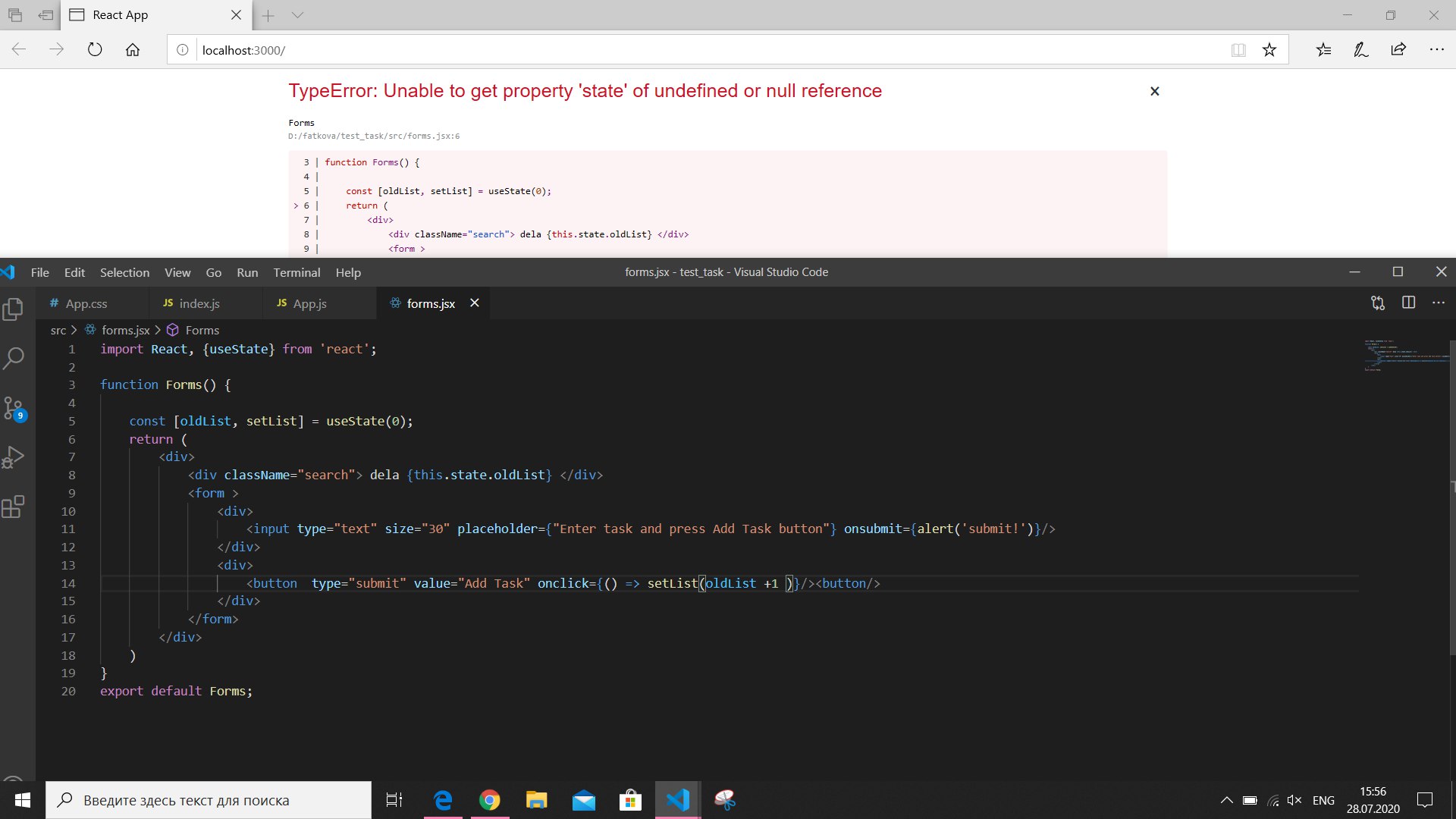
Ребят, подскажите, пожалуйста в чем ошибка?
A
А можно какой то легкий пример для полного понятия?
ul.insertAdjacentHTML("afterbegin", data.map(e => ".....").join(""))
a
I think inside functional component you cant use this keyword
VB
так просто oldList же
VB
без this.state...
А
так просто oldList же
В 14 строке?
М
ты ФП пишешь, убери там this.state
VB
В 14 строке?
8
А
Все! Я поняла
Всем спасибо)
Всем спасибо)