AP
Size: a a a
2020 July 28
form получить по getElementById?
лучше через querySelector
Ꮆ
лучше через querySelector
а так
Ꮆ
var form_data = new FormData($('#upload-avatar')
AP
FormData для ajax-запросов уже
Ꮆ
понял, спасибо
YD
Всем привет. Есть ли в свипере слайдере функция чтобы при клике на кнопку перелистало сразу 2 слайда. Тоесть кнопка в первом слайде при клике на нее перелетаем на 3й слайж
ДD
Почему при обращении .json() выдает такую ошибку?
Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0
Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0
AT
Дмитрий Dima
Почему при обращении .json() выдает такую ошибку?
Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0
Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0
Возможно приходит не джсон в реплае?
MK
покажите, пж
const getOldest = people => {
let oldest = []
let maxAge = 0
for (const person of people) {
if (person.age > maxAge) {
oldest = [person]
maxAge = person.age
} else if (person.age == maxAge) {
oldest.push(person)
}
}
return oldest.length == 1 ? oldest[0] : oldest
}
Как то так, отформатировать и проверить нет возможностиА
родные методы вроде намного быстрее работают.
ща, проверю
ща, проверю
MK
родные методы вроде намного быстрее работают.
ща, проверю
ща, проверю
Родные методы в твоем понимании это что ?
А
map и т.д )
А
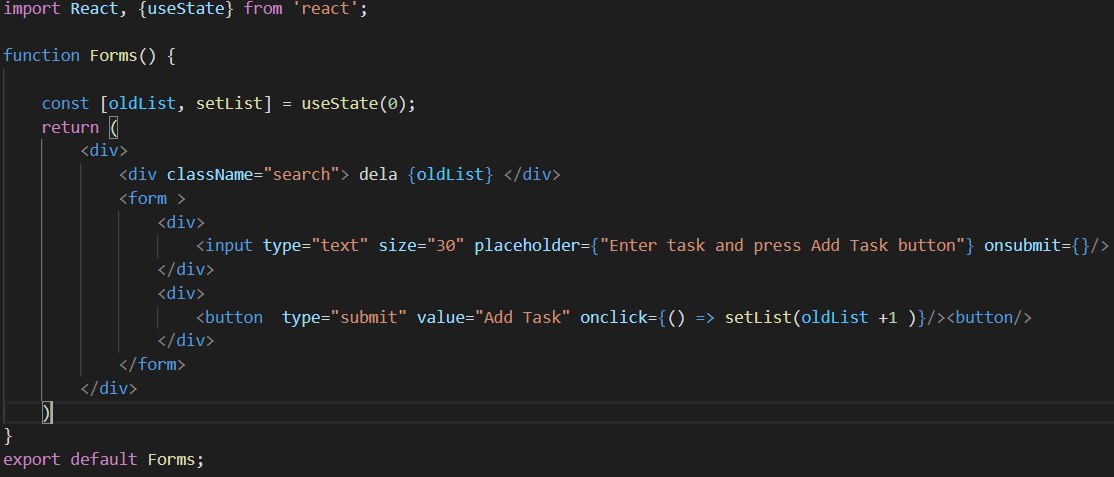
Объясните пожалуйста.
Суть в том что я должна ввести значения в поле, клацнуть на «добавить» и оно отправится в state
Нужен ли в инпуте сабмит и что он должен делать там перенаправить на клик
Немного не понимаю, что должно происходить
Суть в том что я должна ввести значения в поле, клацнуть на «добавить» и оно отправится в state
Нужен ли в инпуте сабмит и что он должен делать там перенаправить на клик
Немного не понимаю, что должно происходить
MK
map и т.д )
Неправильна инфа, так то нативные циклы быстрее работают )
А
Неправильна инфа, так то нативные циклы быстрее работают )
хмм, проверить над. ну хотя для array for in должен быстро
AP
submit это событие формы, а не инпута
MK
родные методы вроде намного быстрее работают.
ща, проверю
ща, проверю
Ну сравни свое и мое решение на больших данных, самому интересно )
AP
Неправильна инфа, так то нативные циклы быстрее работают )
со всеми оптимизациям в v8 не факт уже
М
Объясните пожалуйста.
Суть в том что я должна ввести значения в поле, клацнуть на «добавить» и оно отправится в state
Нужен ли в инпуте сабмит и что он должен делать там перенаправить на клик
Немного не понимаю, что должно происходить
Суть в том что я должна ввести значения в поле, клацнуть на «добавить» и оно отправится в state
Нужен ли в инпуте сабмит и что он должен делать там перенаправить на клик
Немного не понимаю, что должно происходить
Может лучше сначала js подучить, а потом реакт? Он может показаться простым из-за jsx сначала, но без знания js в нем делать особо нечего.