D
Size: a a a
2020 July 29
Ну звучит странно. Если я бахну 10000 итераций - я буду сидеть смотреть пока он это будет пропихивать?
D
В реакте всё не так
А
я хз насчёт таких вещей, там в доке вроде есть про производительность, мб и тесты имеются
D
Там, правда, и с анимациями беда
А
я нубас и не юзал реакт, но там то как раз вообще с производительностью беда, нет? я смотрел какой-то доклад парня с ОК двухлетней давности, он говорил что когда реакт обновляет стейт он весь компонент рендерит заново, у вью насколько знаю не так
А
мб отсюда твоё негодование про вью
ED

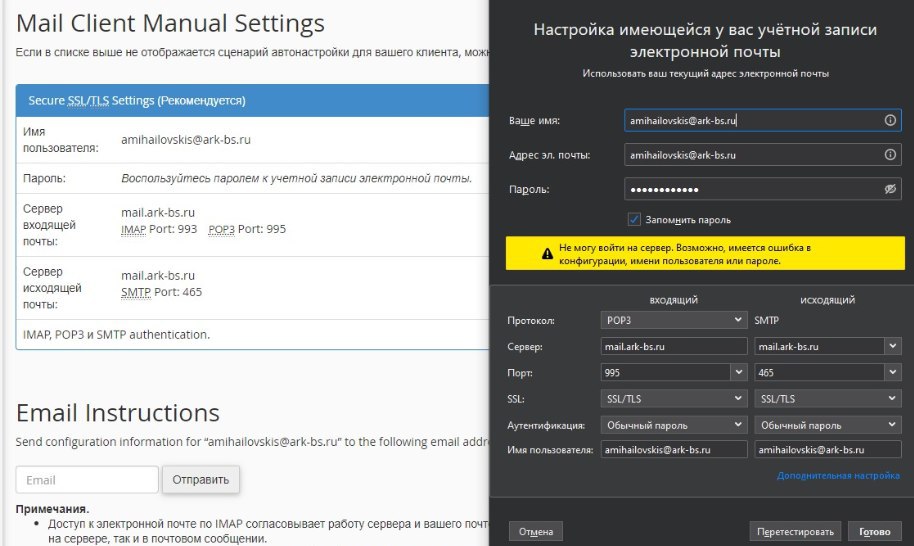
почему может выдавать ошибку thundebird если данные правильно вводишь))
D
я нубас и не юзал реакт, но там то как раз вообще с производительностью беда, нет? я смотрел какой-то доклад парня с ОК двухлетней давности, он говорил что когда реакт обновляет стейт он весь компонент рендерит заново, у вью насколько знаю не так
Не обязательно он его рендерит, он просит дать актуальный ВДОМ и только если он отличается от старого тогда уже рендерит в ДОМ
D
Как бы ничего не мешало бы на уровне vdom сделать как во vue мне кажется
Д
По-моему либо у Реакта либо у Вью не вдом
Д
А шадоу
Г
setTimeout(this.mas[rPos[i-1]].light = 1, 100000);
D
Вдом у обоих
Д
И в этом и есть разница, что один отрисовует заново, а второй патчит
D
Оба патчат
Г
setTimeout(this.mas[rPos[i-1]].light = 1, 100000);
НЕ робит
D
НЕ робит
Почитай что просит setTimeout
D
Он просит функцию
Г
Функцию и делей
D
А ты даёшь 1



