Д
Size: a a a
2020 July 30
Предоставь, а тут тебе скажут как лучще
j
Пример было бы неплохо, да.
A
class User {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
updateProps(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
}
let user = new User("Alex", "BLack");
console.log(user.lastName); // BLack
user.updateProps("Alex", "White")
console.log(user.lastName); // WhiteA
Такой подход мне не очень нравится
Д
Но это обычный подход
Д
Что в нем может не нравится?
A
Все ясно, в конструкторе можно вызвать updateProps. Вопрос исчерпан
A
Что в нем может не нравится?
В том, что куча одинакового кода. Это плохо.
Д
Плохо когда ты хочешь обновить весь Стейт инстанса, но переинициализировать его не можешь.
Д
Тот код условно одинаковый только в вашем кейсе. Я бы пересоздавал инстанс. А методы обновления стейта зачастую обновляют какую-то его часть, а не весь.
j
class User {
constructor (props) {
this.updateProps(props)
}
updateProps (props) {
Object.assign(this, props)
}
}
const user = new User({ firstName: 'Alex', lastName: 'BLack' })
user.updateProps({ lastName: 'White', job: 'Janitor' })xD
RP
Переслано от Roma Prokopets
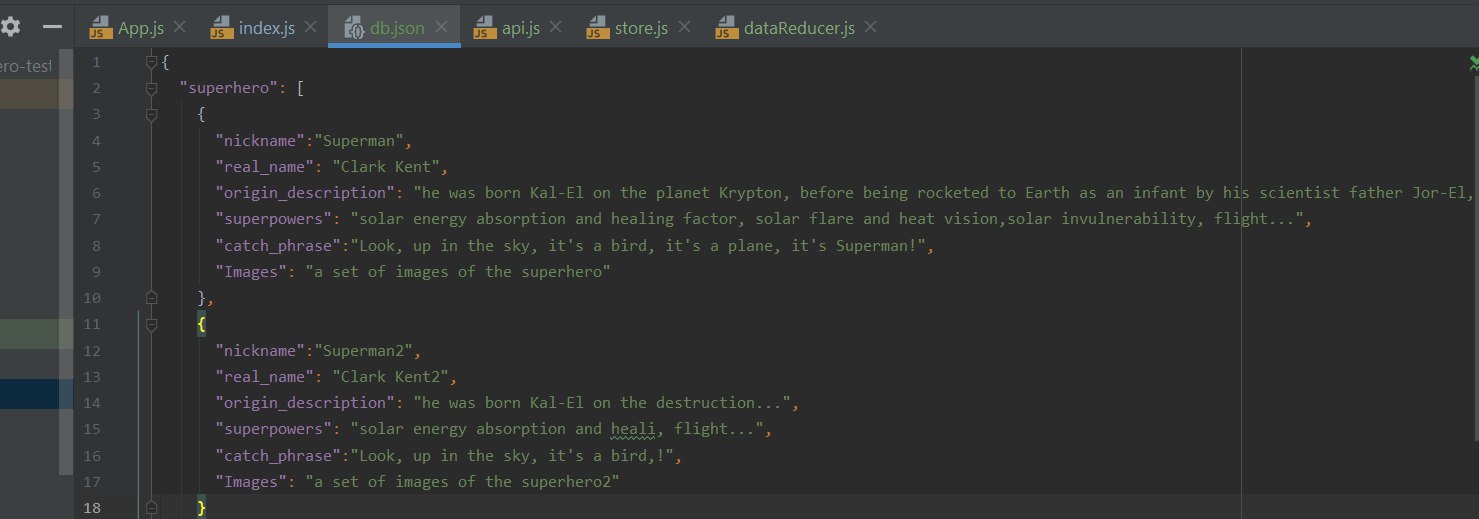
всем привет, подскажите почему я не могу пробежаться мапом по джсоновскому файлу
RP
Переслано от Roma Prokopets

Источник: https://web-telegram.net
RP
Переслано от Roma Prokopets

Источник: https://web-telegram.net
j
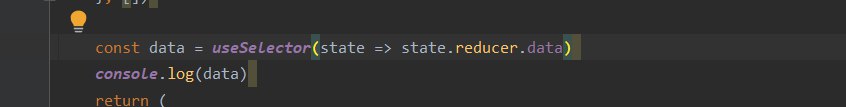
Ну посмотри что возвращает useSelector, например.
RP
RP
j
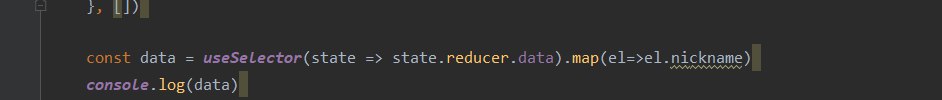
А тут что получается?
RP
А тут что получается?
ошибка map
j
console.log(JSON.stringify(data)) что выдаст?