Д
Size: a a a
2020 July 30
Хотя челики оверквалифай
Ш
Artem Borovinskiy
спасибо гляну)
https://bootsnipp.com/
тут еще готовые хрени есть можно копипизднуть
тут еще готовые хрени есть можно копипизднуть
RR
Все вопросы сразу к ней 🌚🌚🌚
AB
https://bootsnipp.com/
тут еще готовые хрени есть можно копипизднуть
тут еще готовые хрени есть можно копипизднуть
заебумба во так бы сразу
М
Ну это ирония, я вот стоя перед выбором что учить склонился в сторону вуя, для меня, как новичка он выглядит элегантнее и проще
это конечно не так, про элегантность, проще да. Но ок нравится, пиши
AB
М
гайз окей вопрос по ЖС.
есть у меня такой массив строк
так же у меня есть строка с урлом вообще может быть любого вида, от
таки вопрос, как бы лаконично проверять строку на наличие в ней чого-то из массива
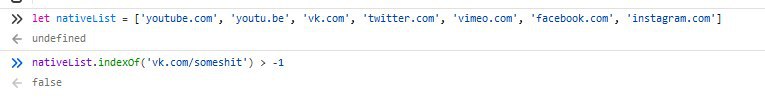
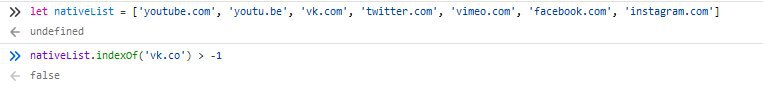
есть у меня такой массив строк
let nativeList = ['youtube.com', 'youtu.be', 'vk.com', 'twitter.com', 'vimeo.com', 'facebook.com', 'instagram.com']так же у меня есть строка с урлом вообще может быть любого вида, от
https://youtu.be/92814902 до vk.com/someshitтаки вопрос, как бы лаконично проверять строку на наличие в ней чого-то из массива
.includes не работает, он строго сравнивает строку со значениями массива.indexOf збс, но хз как в него запихнуть массив, а каждый раз писать indexOf('vk.com') > -1 не комильфоа в чем разница что в indexOf надо строго кинуть строку, что в includes?
Д
это конечно не так, про элегантность, проще да. Но ок нравится, пиши
А почему вы не согласны?
Ш
а в чем разница что в indexOf надо строго кинуть строку, что в includes?
не, индекс оф тебе вернет тру даже если целиком совпадения нет а просто часть текста есть
Ш
а инклюдес ток если ===
ᅠw
мне каж там немного другие принципы
ЕС
Доброго времени! Помогите с терминологией и принципом работы — опишите пожалуйста построчно, что здесь происходит
.map((person) => ({ ...person, dob: new Date(person.dob) }))
.reduce((groupedByMonths, person) => {
const month = person.dob.getMonth();
if (groupedByMonths[month]) {
groupedByMonths[month].push(person);
} else {
groupedByMonths[month] = [person];
}
}, {});А
Может кто-нибудь подкинуть ссылочку на годный материал по ux (было бы совсем классно, если на инглише), а то чет поисковик переполнен какой-то стремной рекламой...
Ш
Может кто-нибудь подкинуть ссылочку на годный материал по ux (было бы совсем классно, если на инглише), а то чет поисковик переполнен какой-то стремной рекламой...
М
М
не, индекс оф тебе вернет тру даже если целиком совпадения нет а просто часть текста есть

Ш
да братан я чот проебался, щас проверил снова и нифига, ты прав
ИЕ
Переслано от Иван Ефремов...

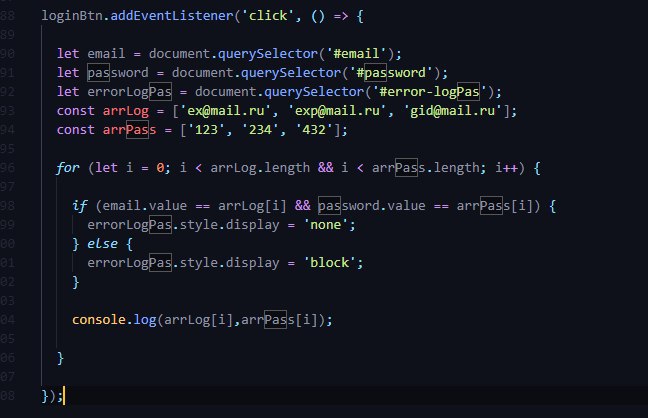
Ребят, привет, может кто подскажет, сделал небольшую проверку для ввода логина и пароля, прогнал через цикл, чтобы из массива брался любой элемент, но почему когда пробую использовать 0 и 1 элемент, то не проходит, а последний(2) проходит? где я ошибся?
М
да братан я чот проебался, щас проверил снова и нифига, ты прав
nativeList.filter(el => el.includes('vk'))