S
Size: a a a
2020 August 12
Видел как вниз улетело
ST
ховер выделяет еще родительские элементы
ST
а на гифке только 1 эл
V
ребят, подскажите, а то чё то туплю.
есть строка "Квадратные скобки — современный способ получить символ". Мне её нужно вывести двумя строчками, ну, точнее, как если бы после "скобки" стоял <br />.
Как это реализовать, подскажите плз
есть строка "Квадратные скобки — современный способ получить символ". Мне её нужно вывести двумя строчками, ну, точнее, как если бы после "скобки" стоял <br />.
Как это реализовать, подскажите плз
V
Квадратные скобки
— современный способ
— современный способ
V
вот такое нужно получить
t
А br почему не катит?
j
Sasha Tkachenko
https://jsfiddle.net/7tczuh9m/9/
что-то не помогло
что-то не помогло
let selected
document.addEventListener('mouseover', (e) => {
if (selected) {
selected.classList.remove('hovered')
}
selected = e.target
selected.classList.add('hovered')
})
ST
спасибо
S
let selected
document.addEventListener('mouseover', (e) => {
if (selected) {
selected.classList.remove('hovered')
}
selected = e.target
selected.classList.add('hovered')
})
А почему не hasClass
S
Переменная выше смущает
j
Переменная выше смущает
Это для того чтобы выделен был только один элемент. Сделай лучше.
V
А br почему не катит?
Эта строка - свойство объекта в массиве
t
Vlad
Эта строка - свойство объекта в массиве
Жесть какая. Ну, вместо br есть \r\n, и строка должна быть в двойных кавычках. Вот только можно ли такое в название свойства, без понятия.
V
Жесть какая. Ну, вместо br есть \r\n, и строка должна быть в двойных кавычках. Вот только можно ли такое в название свойства, без понятия.
пробовал - не выходит
t
Жесть какая. Ну, вместо br есть \r\n, и строка должна быть в двойных кавычках. Вот только можно ли такое в название свойства, без понятия.
Может, тогда при выводе заменять через replace " —" на "<br> —"
FA
Привет всем
FA
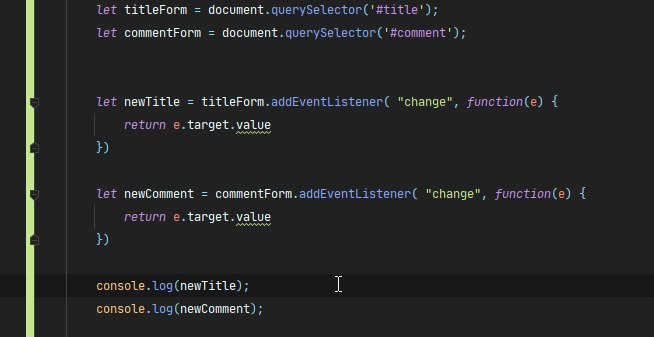
подскажите пожалуйста почему не выводит данные введенные в инпут?