L
Size: a a a
2020 August 14
хочет кто решит эту задачку ?
L
ei
На фрилансе заказывают этих тг ботов часто
"А где можно продать бота?"
ei
Это подразумевает что есть какой-то бот и его надо где-то продать)
ei
Ты говоришь бредовые аргументы ю
Ты их не опроверг даже(
ei
function deepEqual (obj1, obj2) {
return (obj1 && obj2 && typeof obj1 === 'object' && typeof obj2 === 'object') ?
(Object.keys(obj1).length === Object.keys(obj2).length) &&
Object.keys(obj1).reduce(function(isEqual, key) {
return isEqual && deepEqual(obj1[key], obj2[key]);
}, true) : (obj1 === obj2);
}
норм решение, или тяжелочитаемое?Невозможно прочитать
S
function deepEqual (obj1, obj2) {
return (obj1 && obj2 && typeof obj1 === 'object' && typeof obj2 === 'object') ?
(Object.keys(obj1).length === Object.keys(obj2).length) &&
Object.keys(obj1).reduce(function(isEqual, key) {
return isEqual && deepEqual(obj1[key], obj2[key]);
}, true) : (obj1 === obj2);
}
норм решение, или тяжелочитаемое?тяжелочитаемое, но в целом если тебе где-то нужна подобная штука, то сделай это типа как утилита и добавь какой-то коммент или более ёмкое название функции
O
"А где можно продать бота?"
На заказ сделать
O
А не продать
ei
Чет такое
function deepEqual(objectA, objectB) {
if (
typeof objectA !== 'object' || objectA === null ||
typeof objectB !== 'object' || objectB === null
) {
return objectA === objectB
}
const keysA = Object.keys(objectA)
const keysB = Object.keys(objectB)
if (keysA.length !== keysB.length) return false
for (const key of keysA) {
const isEqual = deepEqual(objectA[key], objectB[key])
if (!isEqual) return false
}
return true
}ei
На заказ сделать
Тогда надо учиться правильно составлять сообщения
O
Я это и имел ввиду
O
Ну да ладно впринципе, пофиг
П

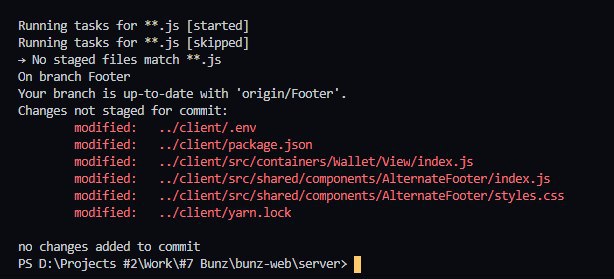
Ребят вопрос не по js, но очень нубский, подскажите пожалуйста в чём проблема, почему не могу внести изменения на ветку (коммит не делает)
A
git status введи
А
Написано же not staged
А
Почитай какой-нибудь базовый гайд по гит, полезнее будет, чем наугад тыкаться. Сильно углюбляться не стоит, но add commit pull push знать надо.
П
ну я сделал
git add .
git commit -m "msg"
git add .
git commit -m "msg"
П
Не правильно что ли?





