Д
Size: a a a
2020 August 16
Есть какой-то однострочник что бы не городить копирование обьекта, удаление его свойства и тд
Д
const columns = this.props.columns.map(c => {
return c === column ? ({ ...c, ...changes }) : c
})O
ну всё, новые программисты будут нужны когда старые умрут
DD
Вадим Герасько
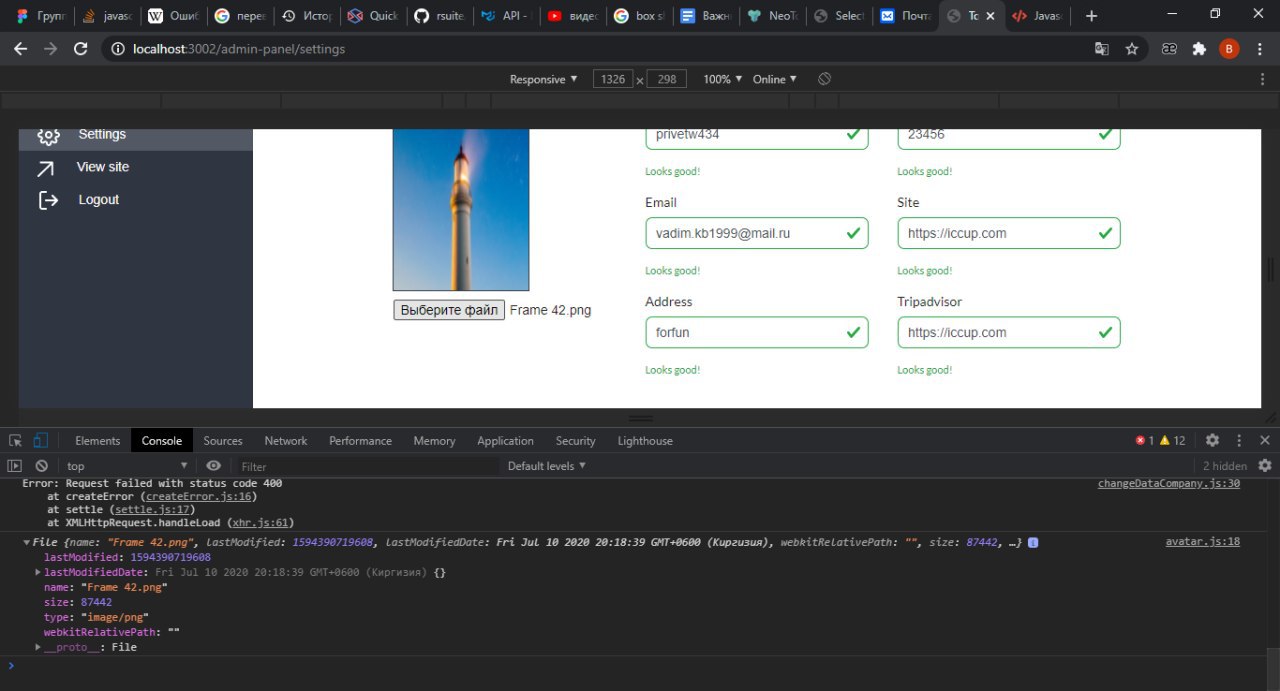
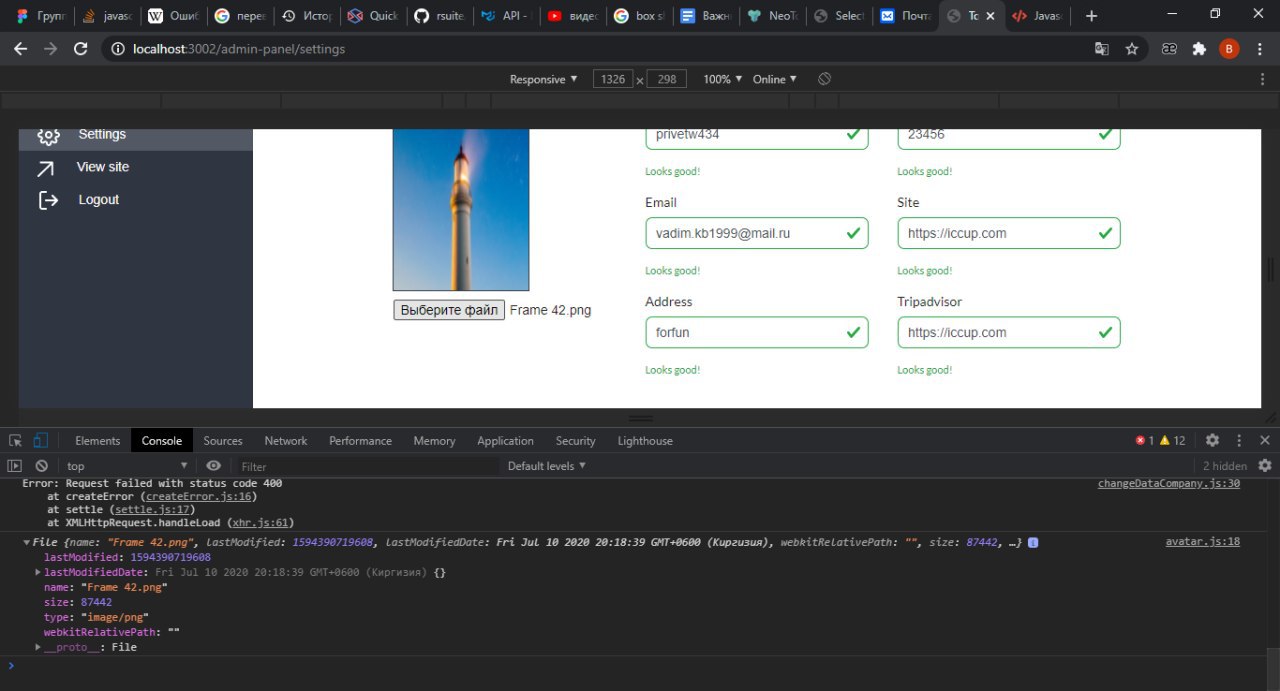
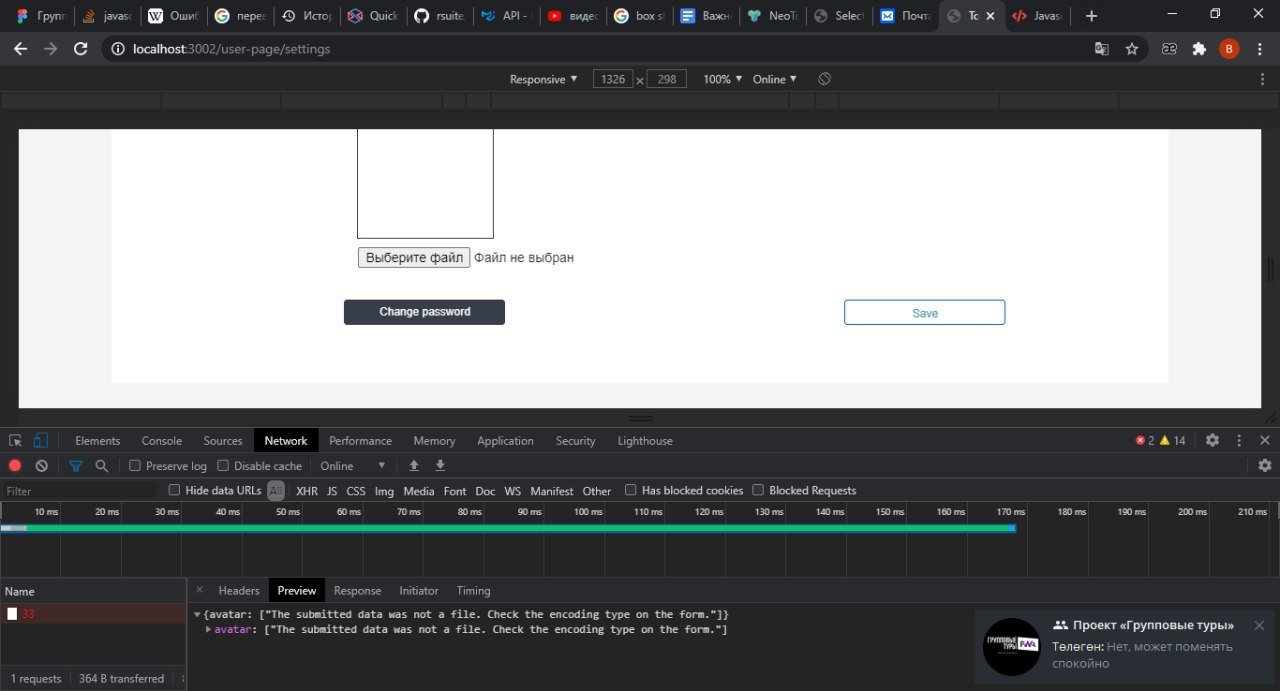
так как бэк ругается что поле аватар не содержит файл
на сервер отправить чтоли? тогда зачем файл js?
Д
Вот кусок кода, задача в тернарке на false вернуть c без какого-то свйоства
ei
Есть какой-то однострочник что бы не городить копирование обьекта, удаление его свойства и тд
const { prop, ...rest } = object
return rest
return rest
Д
В тернарку я это не могу впихнуть
ВГ
Dmitry Dugin
на сервер отправить чтоли? тогда зачем файл js?
не файл js а пустой файл который берется из input type="file"
DD
Вадим Герасько
не файл js а пустой файл который берется из input type="file"
зачем тогда написал в вопросе как создать js файл?) пустой файл в каком формате?
ВГ
Dmitry Dugin
зачем тогда написал в вопросе как создать js файл?) пустой файл в каком формате?

вот такой файл только пустой
DD
Вадим Герасько

вот такой файл только пустой
и что бэк примет пустой файл без ошибки?
ВГ
Dmitry Dugin
и что бэк примет пустой файл без ошибки?

ВГ
думаю да
DD
Вадим Герасько
думаю да
не файл, а отослать пустые данные, но с полем аватар, заз бэку нужно
АО
сделал n 12.11.1
результат - installed : v12.11.1 to /usr/local/bin/node
active : v12.18.3 at /usr/local/opt/node@12/bin/node
подскажите пожалуйста, как сделать активним путь к версии 12.11.1? Mac
результат - installed : v12.11.1 to /usr/local/bin/node
active : v12.18.3 at /usr/local/opt/node@12/bin/node
подскажите пожалуйста, как сделать активним путь к версии 12.11.1? Mac
L
Здравствуйте
L
Можете объяснить что и как работает в такой конструкции что первое вызывается some.something.hello()
Д
Тут вызывается сразу метод hello который записал в свойстве somethink объекта some.
Д
Если свойства somethink или объекта some нету, падает ексепшн.




