Ш
Size: a a a
2020 September 07
Стас тебе не буду
VS
Спс, тэгни меня в статье Forbes 30 under 30 потом
Ш
Спс, тэгни меня в статье Forbes 30 under 30 потом
спасибо большое хорошо
R
Я наверное Владу ее расскажу и Ване
А мне?
Ш
А мне?
записал, осталось еще 3 места
SO
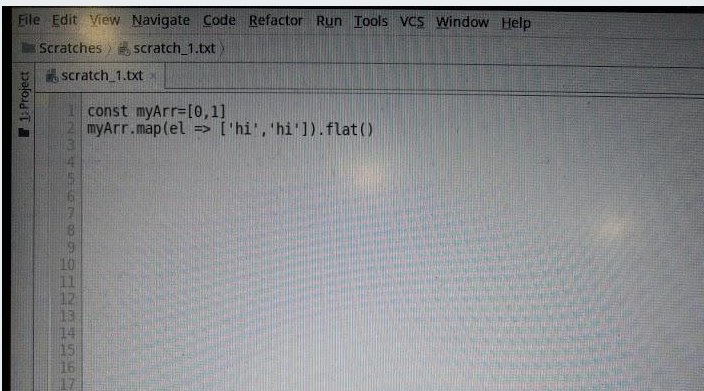
const myArr=[0,1]
myArr.map(el => ['hi','hi']).flat()Такоей вариант тебя устроит ?
М
const myArr=[0,1]
myArr.map(el => ['hi','hi']).flat()Такоей вариант тебя устроит ?
Он только +1 хотел, а тут на каждый элемент по 2 делать будет
R
const myArr=[0,1]
myArr.map(el => ['hi','hi']).flat()Такоей вариант тебя устроит ?
Мне не нравятся эти кавычки, ты не мог бы сменить их?
SO
Он только +1 хотел, а тут на каждый элемент по 2 делать будет
Это не важно
R
И шрифт на times new roman 14
М
Это не важно
Тогда ему придется делать ребрендинг
SO
Тогда ему придется делать ребрендинг
const myArr=[0,1]
myArr.map((el, i) => i === 0 ? ['hi','hi'] : 'hi').flat()я же сказал что не важно
Ш

Всем привет. Подскажите плиз, как в либе material-table (material-table.com/) поменять header на изображение? Пробовал в headerStyle прописывать, но у каждой колонки свой header и получается куча изображений кроме одного целого.
поменять header на изображение это как? тебе надо просто один большой фон для хидера сделать? сделай блоки transparent, оберни в див, дай ему картинку, шо мучатся
М
так?
Ну все. Придется добавлять соучредителя для mapPlusOneEmptyItem. Придумали реализацию
Ш
попилили мою идею, ну спасибо чат....
М
топ 10 стартапов, которые попилили