Е
Size: a a a
2020 September 07
KP
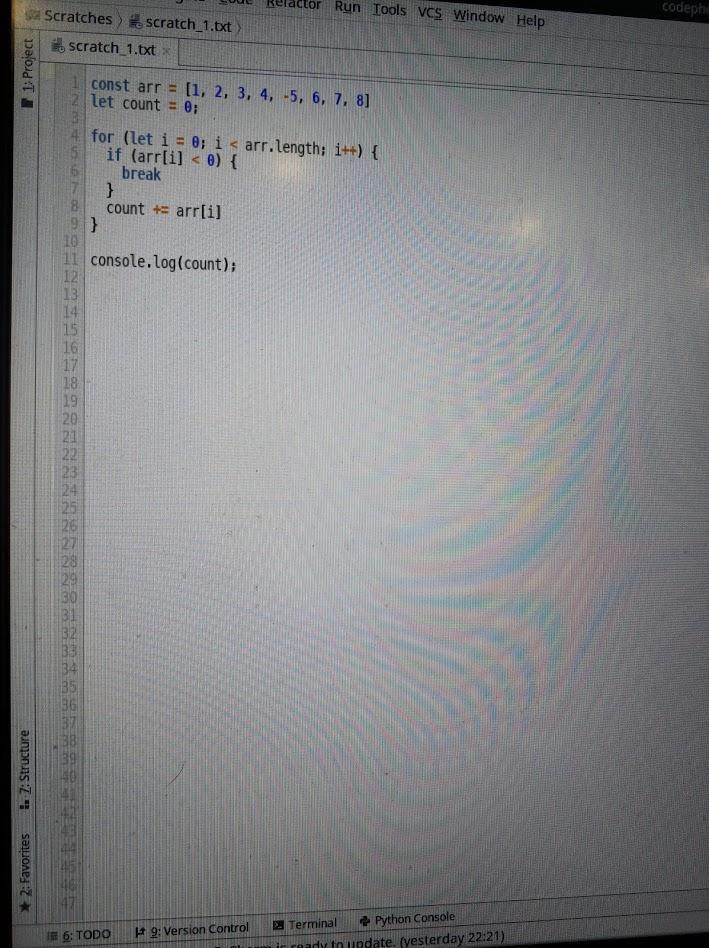
Ребят, а если через цикл, который для массивов, for let "name" in arr сделать, как? Я пока умею только через этот цикл останавливаться на конкретном элементе -_-
for (let item of arr) ?Е
for (let item of arr) ?Дыа
KP
item - это вместо arr[i]
KP
а так всё то же самое
KP
ну есть конечно тонкости, но пока что считай, что то же самое
Е
Ниет...маслёнок я не опытный, не получается пойду вникать.. -_-
М
Ниет...маслёнок я не опытный, не получается пойду вникать.. -_-
for in для индексов, for of для элементов, оба через break можно так же остановить, как и обычный for
SN
Уважаемые подскажите плиз как преобразовать из
header: {
'0': { title: 'a', name: 'aa', width: 50 },
'1': { title: 'b', name: 'bb', width: 20 }
}
в
header: [
{ title: 'a', name: 'aa', width: 50 },
{ title: 'b', name: 'bb', width: 20 }
]
header: {
'0': { title: 'a', name: 'aa', width: 50 },
'1': { title: 'b', name: 'bb', width: 20 }
}
в
header: [
{ title: 'a', name: 'aa', width: 50 },
{ title: 'b', name: 'bb', width: 20 }
]
j
for in для индексов, for of для элементов, оба через break можно так же остановить, как и обычный for
for of для итерируемых объектов, for in для перечисляемых свойств.
j
Savenets Nikolay
Уважаемые подскажите плиз как преобразовать из
header: {
'0': { title: 'a', name: 'aa', width: 50 },
'1': { title: 'b', name: 'bb', width: 20 }
}
в
header: [
{ title: 'a', name: 'aa', width: 50 },
{ title: 'b', name: 'bb', width: 20 }
]
header: {
'0': { title: 'a', name: 'aa', width: 50 },
'1': { title: 'b', name: 'bb', width: 20 }
}
в
header: [
{ title: 'a', name: 'aa', width: 50 },
{ title: 'b', name: 'bb', width: 20 }
]
Object.values(header)М
for of для итерируемых объектов, for in для перечисляемых свойств.
Ну в рамках массива, с которым он работал там индексы и элементы
KP
строка - итерируемый объект
j
1
а как сделать синхронную ф-ию задержки?
с setTimeOut не получиться же ?
с setTimeOut не получиться же ?
1
просто помниться минин как-то и через таймеры делал . ничего в голову не лезет . наверно через промисы как-то ?
KP
через цикл while
j
Сущность которая реализует метод итератора это итерируемый объект.
j
Есть конечно и не итерируемые.
j
а как сделать синхронную ф-ию задержки?
с setTimeOut не получиться же ?
с setTimeOut не получиться же ?
Все функции которые ты кладёшь в эвент-луп будут выполнены после текущего синхронного кода.