KP

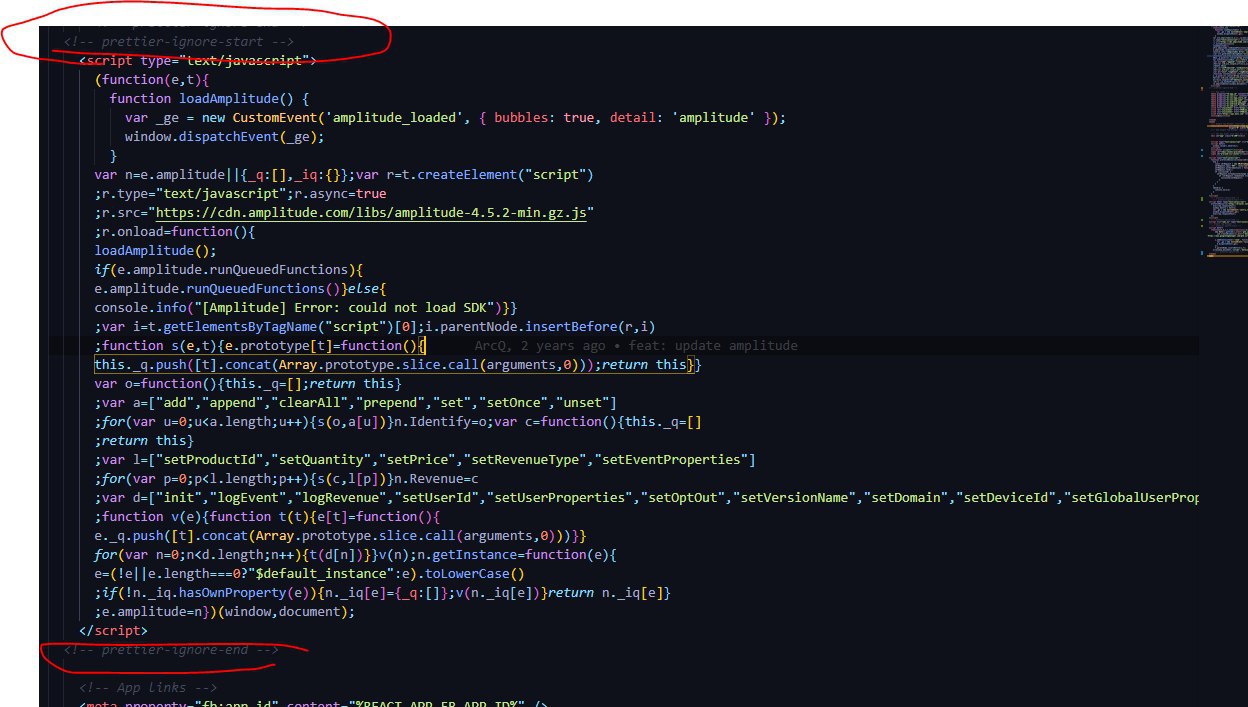
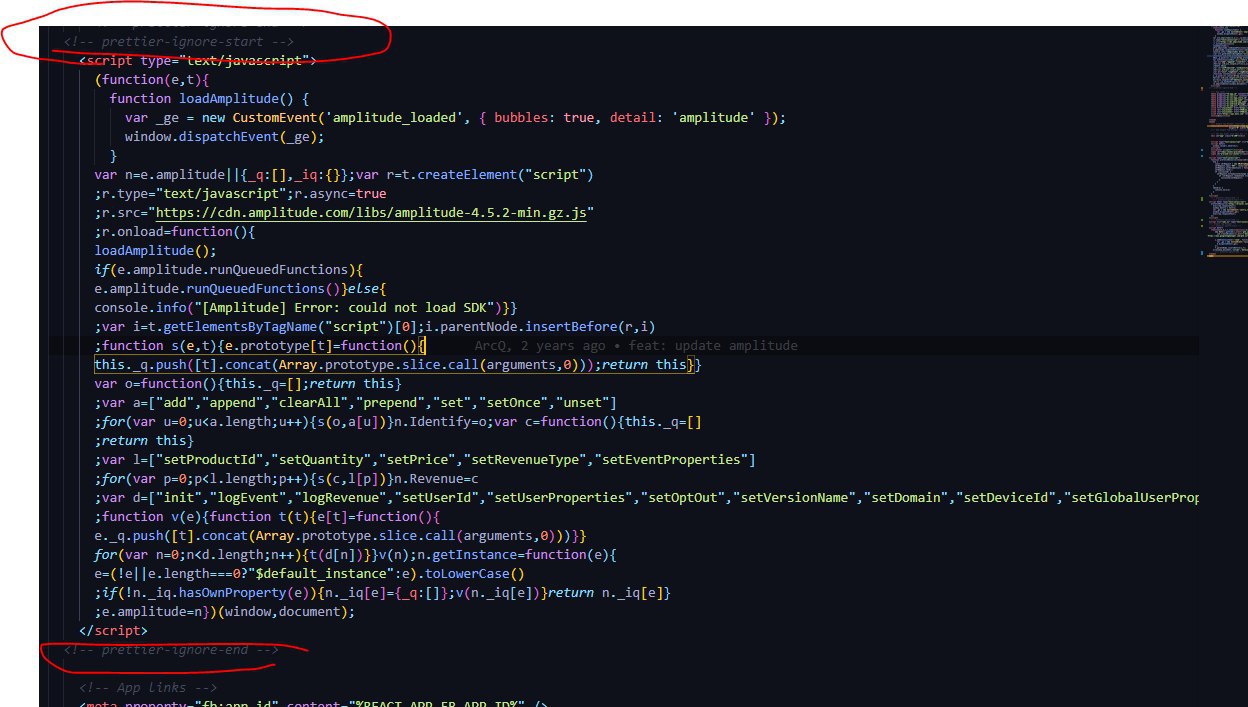
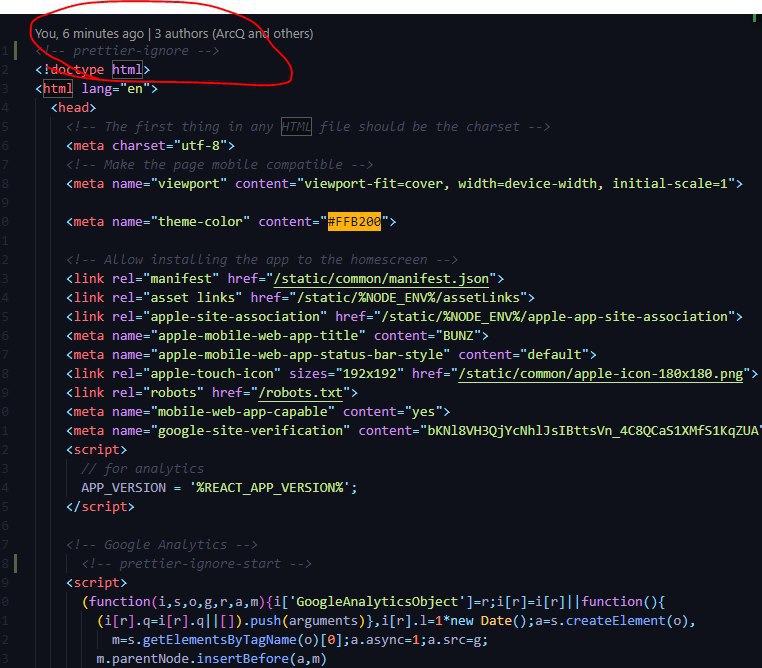
А как с эти быть не знаешь? У меня почему-то не игнорит блок кода
Size: a a a
KP

AB
П
KP
AB
П

П
П
KP
П

П
KP
KP
VL
showPopup.forEach(function (el) {
el.addEventListener('click', function (e) {
e.preventDefault();
packName.textContent = el.dataset.packname;
popupWindow.classList.toggle("hidden");
typeId = el.dataset.typeid;
let existPacks = el.dataset.existpacks;
if (existPacks.length > 0) {
removeExistPacks(existPacks);
}
});
});
нужно вернуть в исходное положение когда срабатывает вот это? : closeButt.addEventListener('click', function (e) {
e.preventDefault();
popupWindow.classList.toggle("hidden");
packageChosenId = selectImmutable;
console.log(packageChosenId, selectImmutable);
});
?VY
showPopup.forEach(function (el) {
el.addEventListener('click', function (e) {
e.preventDefault();
packName.textContent = el.dataset.packname;
popupWindow.classList.toggle("hidden");
typeId = el.dataset.typeid;
let existPacks = el.dataset.existpacks;
if (existPacks.length > 0) {
removeExistPacks(existPacks);
}
});
});
нужно вернуть в исходное положение когда срабатывает вот это? : closeButt.addEventListener('click', function (e) {
e.preventDefault();
popupWindow.classList.toggle("hidden");
packageChosenId = selectImmutable;
console.log(packageChosenId, selectImmutable);
});
?ДН
VL