ИЗ
Size: a a a
2020 September 09
проверить, есть ли они там
ДР
Привет) есть у кого-то регулярка для проверки пробелов по краям строки?
А нужно проверить? Обычно через .trim() убирают
ИЗ
для валидации
Q
AB
для валидации
Так заверни в .trim и валидировать не надо
AB
Даже если строка будет с пробелами, трим обрежет их
1
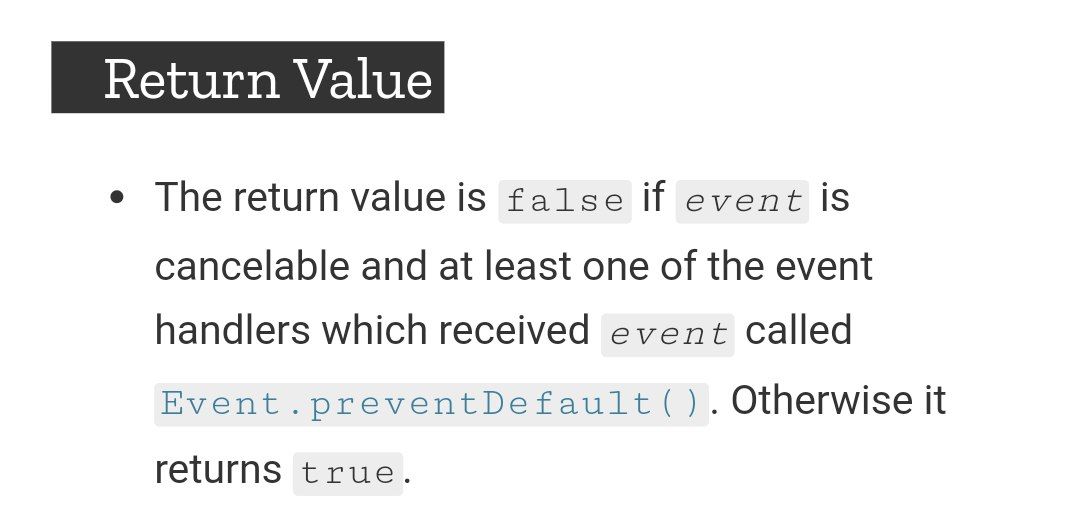
всем привет. кто знает , если elem.dispatchEvent возвращает true , то это значит вызывается preventDefault ?
MR
Всем привет!Подскажите почему у меня при повторном нажатии второе условие не проверяется?
$(".accordion-label").on("click", function(){
if($(this).hasClass("unactlabel")){
$(this).removeClass("unactlabel");
$(this).addClass("actlabel");
}
if($(this).hasClass("actlabel")){
$(this).removeClass("actlabel");
$(this).addClass("unactlabel");
}
});КК

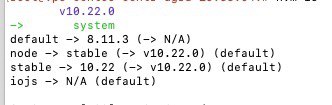
Приветствую. Наверное всёж сюда. Есть компудахтер, на нём стояла версия ноды 8.**, с помощью nvm сменили на 10 и удалили 8, однако 8 так же висит в дефолтных. Знает кто как с этим бороться?
j
всем привет. кто знает , если elem.dispatchEvent возвращает true , то это значит вызывается preventDefault ?

1
а , все. там и русский перевод есть
1
так значит событие не отменяется ?
1
просто до сих пор не получается понять почему не срабатывает событие клик, фокус на инпуте, как бы я их не запускал
1
dispatchEvent возвращает true
AB
просто до сих пор не получается понять почему не срабатывает событие клик, фокус на инпуте, как бы я их не запускал
Скинь код клика
j
Всем привет!Подскажите почему у меня при повторном нажатии второе условие не проверяется?
$(".accordion-label").on("click", function(){
if($(this).hasClass("unactlabel")){
$(this).removeClass("unactlabel");
$(this).addClass("actlabel");
}
if($(this).hasClass("actlabel")){
$(this).removeClass("actlabel");
$(this).addClass("unactlabel");
}
});Ты ставишь actlabel и потом сразу же его удаляешь. Выполнение после первого блока не заканчивается а переходит ко второму.
1
Скинь код клика
document.createEvent("KeyboardEvent");
evt.initKeyboardEvent("keypress", true, true, window,
0, 0, 0, 0,
0, "e".charCodeAt(0)) проболвал так.
и просто вызывать методы click(), focus() на элементе - возвр undefined
evt.initKeyboardEvent("keypress", true, true, window,
0, 0, 0, 0,
0, "e".charCodeAt(0)) проболвал так.
и просто вызывать методы click(), focus() на элементе - возвр undefined
1
elem.dispatchEvent(new Event('keypress', {keyCode: 'a'})) так тоже не работает
AB
elem.dispatchEvent(new Event('keypress', {keyCode: 'a'})) так тоже не работает
А задача поймать клик с клавиатуры?