С
Size: a a a
2020 September 10
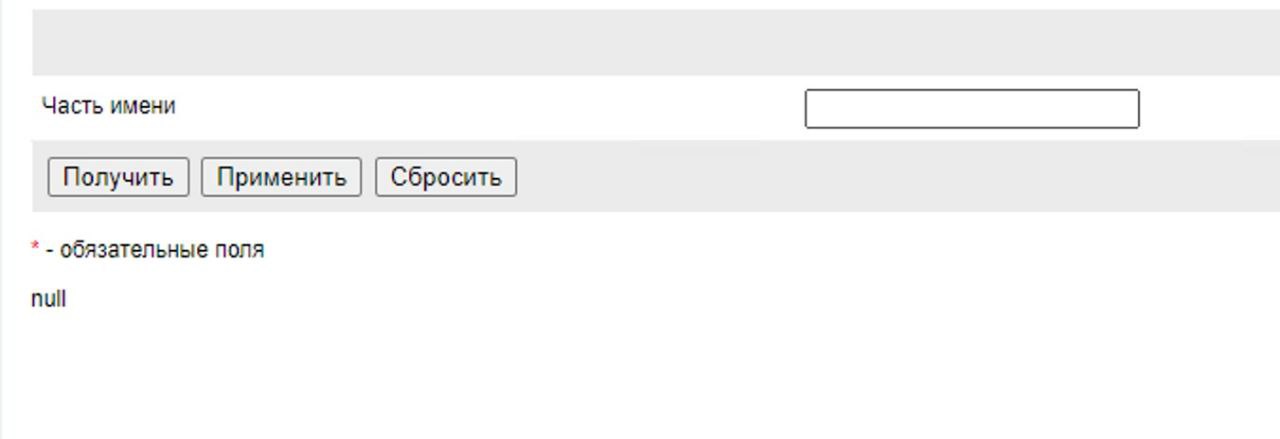
Собственно, пока нет элемента
С
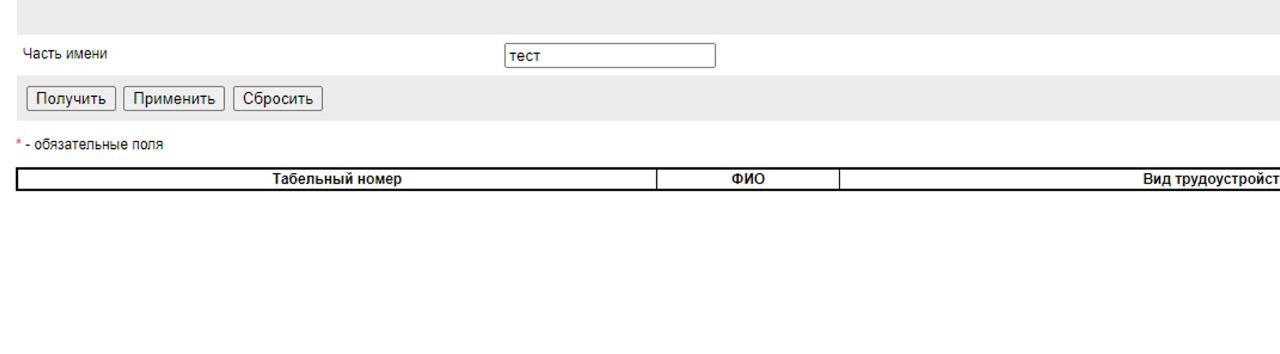
После появления
i
а почему с display: none не получится то?
С
а почему с display: none не получится то?
Потому что попробовал) не вышло) может коряво написал)
j
А поправить скрипт чтобы не показывал null?
С
А поправить скрипт чтобы не показывал null?
Вот пытаюсь как раз допереть)
i
похоже на то, что не получается найти элемент по id tableForm и он выдает null
i
<script>
let changeElems = document.getElementById('tableForm');
document.querySelector('.workarea-content-paddings').append(changeElems);
</script>
let changeElems = document.getElementById('tableForm');
document.querySelector('.workarea-content-paddings').append(changeElems);
</script>
но по такому кусочку сложно че то понять
С
похоже на то, что не получается найти элемент по id tableForm и он выдает null
Да, все верно
С
tableForm - это результат
С
Который после отставки формы появляется
OK
<script>
let changeElems = document.getElementById('tableForm');
document.querySelector('.workarea-content-paddings').append(changeElems);
</script>
let changeElems = document.getElementById('tableForm');
document.querySelector('.workarea-content-paddings').append(changeElems);
</script>
...append(changeElems || '')
С
...append(changeElems || '')
Большое спасибо!) ахах, как же, оказывается, просто было)
М
Да, все верно
Ну проверь его в if
С
Ну проверь его в if
Да вот все уже) сверху вариант сработал)
NL

как отправлять в заголовке его?
E

Народ, нужна помощь, пропсы приходят из родительского компонента, в первом случае пропс видно, а во втором случае нет, думаю проблема из-за функции в функции. Как быть?
PT

Народ, нужна помощь, пропсы приходят из родительского компонента, в первом случае пропс видно, а во втором случае нет, думаю проблема из-за функции в функции. Как быть?
Проблема функция в функции скорее всего отсутствует,так как ты используешь стрелочную функцию, попробуй в первой (родительской функции ) задать let props=this.props;
И передать их в нижнюю функцию
И передать их в нижнюю функцию
PT
Хотя это странно...ну смысл в чем если у тебя потеря контекста то контекст нужно нужно вынести на верхний уровень
Q
думаю тут что другое