ВЩ
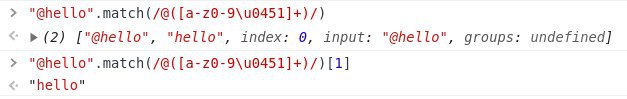
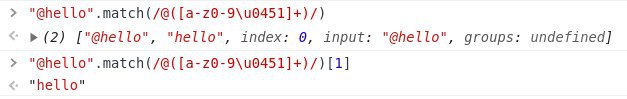
null. Если поиск не провалился, возвращает... если включён флаг g, список из найденных строк, если не включён, то объект совпадения. Какой-то необычный интерфейсSize: a a a
ВЩ
null. Если поиск не провалился, возвращает... если включён флаг g, список из найденных строк, если не включён, то объект совпадения. Какой-то необычный интерфейс🖥
null. Если поиск не провалился, возвращает... если включён флаг g, список из найденных строк, если не включён, то объект совпадения. Какой-то необычный интерфейс🖥
🖥
🖥
ВЩ
g (global) указывает, что поиск делается глобально, т.е. может быть несколько совпадений.ВЩ

🖥

ВЩ
ВЩ

🖥
KO
KO
A
A
М
М
var data = { 'action': 'age_verification' };
$('#button-yes').click(function () {
jQuery.ajax({
url: '/wp-admin/admin-ajax.php',
data: data,
method: 'POST',
success: function (response) {
document.location.href = response['referer'];
}
});
});А
A
A