j
Size: a a a
2020 September 11
ну т.е. мне не надо как-то хитро обращаться в начале к объекту jquery и где-то в его свойствах искать эту переменную?
Эта переменная лежит в области видимости функции в которой объявлена. "Снаружи" ты её не получишь, а только "внутри". Далее, то что ты написал к jquery отношения практически не имеет, это просто функция которую jquery выполнит при полной загрузке dom'а.
А
Эта переменная лежит в области видимости функции в которой объявлена. "Снаружи" ты её не получишь, а только "внутри". Далее, то что ты написал к jquery отношения практически не имеет, это просто функция которую jquery выполнит при полной загрузке dom'а.
Понял, большое спасибо!
А
Эта переменная лежит в области видимости функции в которой объявлена. "Снаружи" ты её не получишь, а только "внутри". Далее, то что ты написал к jquery отношения практически не имеет, это просто функция которую jquery выполнит при полной загрузке dom'а.
Т.е. такая конструкция в том числе применяется для того чтобы допустим создать отдельную область видимости?
j
Т.е. такая конструкция в том числе применяется для того чтобы допустим создать отдельную область видимости?
Не всё должно лежать в глобальной области видимости, вообще чем меньше глобальных переменных тем лучше. Так уменьшаются потенциальные конфликты между компонентами, потому что ниже шанс, что данные будут случайно перезаписаны.
А
Не всё должно лежать в глобальной области видимости, вообще чем меньше глобальных переменных тем лучше. Так уменьшаются потенциальные конфликты между компонентами, потому что ниже шанс, что данные будут случайно перезаписаны.
Большое спасибо, всё понятно.
A
Большое спасибо, всё понятно.
$( function() {
var x=dialog = 1 ; });
console.log(dialog)
A
но так делать не надо, от слова никогда
А
Aleksandr
но так делать не надо, от слова никогда
Спасибо.
A
Спасибо.
Этот пример можешь запомнить, его задают на собесах при проверке знаний области видимости
А
Aleksandr
Этот пример можешь запомнить, его задают на собесах при проверке знаний области видимости
Спасибо. Горшочек НЕ ВАРИ
А
Aleksandr
Этот пример можешь запомнить, его задают на собесах при проверке знаний области видимости
С пятницей!
GH

как можно кликать на какой нибудь из них и вытащить цену попробовал через event.target то не получается
ЕГ
Почему не получается
GH
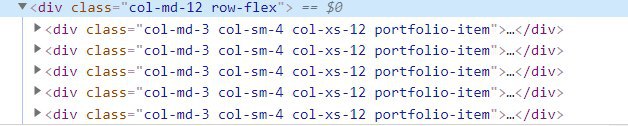
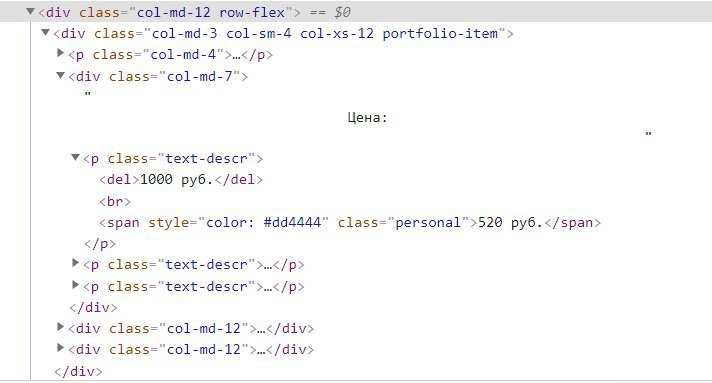
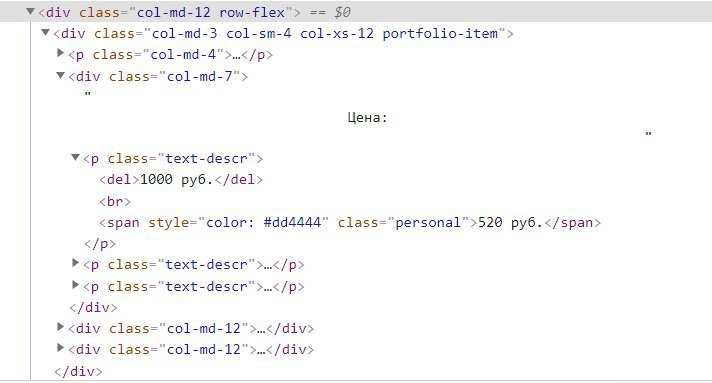
Там смотри он берет только 1 через querySelector
GH
а с querySelectorAll он не работает
GH

GH
там еще куча классов и закопано все
j
Gwin Hot

Скинь разметку куда-нибудь.
GH
Скинь разметку куда-нибудь.
<div class="col-md-12 row-flex">
<div class="col-md-3 col-sm-4 col-xs-12 portfolio-item">
<p class="col-md-4">
<a href="personal/acc/10723.html" target="_blank">
<img height="80" class="img-rounded center-block" src="img/rank/Rank62.png" alt="62 ранг (браво) Дон!" title="Без привязки на почте! M16A3 Custom, SIG 551, SIG Sauer P226 C, H&K USP, Топор Black Hawk, Золотая AWM">
</a>
</p>
<div class="col-md-7">
Цена:
<p class="text-descr">
<del>1000 руб.</del>
<br>
<span style="color: #dd4444" class="personal">520 руб.</span>
</p>
<p class="text-descr">Сервер: <b>Браво</b></p>
<p class="text-descr">Донаты: <b>6 шт.</b></p>
</div>
<div class="col-md-12">
<p style="text-align: center;">
<a class="btn btn-default" target="_blank" href="personal/acc/10723.html">Подробнее</a>
<button class="btn btn-success buy" value="10723">Купить в 1 клик</button>
</p>
</div>
<div class="col-md-12">
<hr>
</div>
</div>
<div class="col-md-3 col-sm-4 col-xs-12 portfolio-item">
<p class="col-md-4">
<a href="personal/acc/10723.html" target="_blank">
<img height="80" class="img-rounded center-block" src="img/rank/Rank62.png" alt="62 ранг (браво) Дон!" title="Без привязки на почте! M16A3 Custom, SIG 551, SIG Sauer P226 C, H&K USP, Топор Black Hawk, Золотая AWM">
</a>
</p>
<div class="col-md-7">
Цена:
<p class="text-descr">
<del>1000 руб.</del>
<br>
<span style="color: #dd4444" class="personal">520 руб.</span>
</p>
<p class="text-descr">Сервер: <b>Браво</b></p>
<p class="text-descr">Донаты: <b>6 шт.</b></p>
</div>
<div class="col-md-12">
<p style="text-align: center;">
<a class="btn btn-default" target="_blank" href="personal/acc/10723.html">Подробнее</a>
<button class="btn btn-success buy" value="10723">Купить в 1 клик</button>
</p>
</div>
<div class="col-md-12">
<hr>
</div>
</div>



