GK
const getNames = ({ animals }) => {
const recursion = (x) => {
if (x > 0) recursion(x-1)
}
recursion(5)
return Object.values(animals).map(({ name }) => name);
}
Size: a a a
GK
Р
DM
DM
V
Р
n
const aIndex = bIndex = -1
В-
const aIndex = bIndex = -1
ТЗ

MR

MR
�h
�h

ТЗ
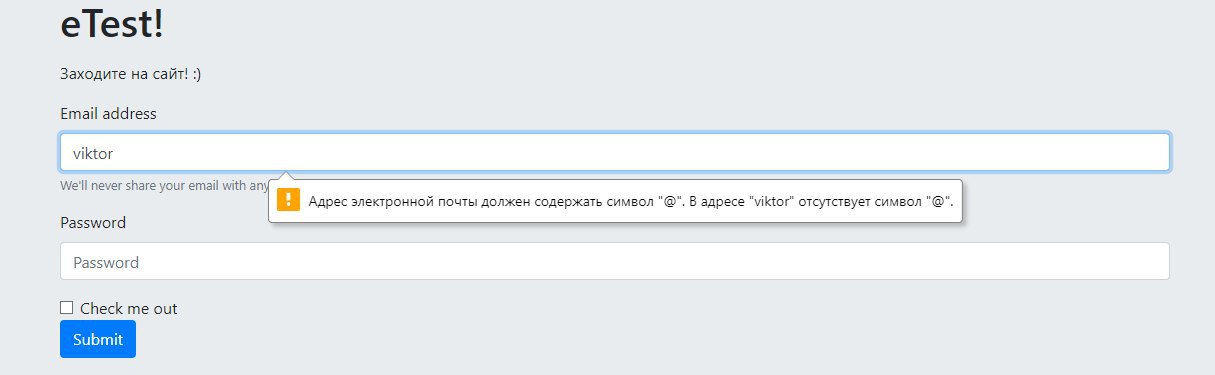
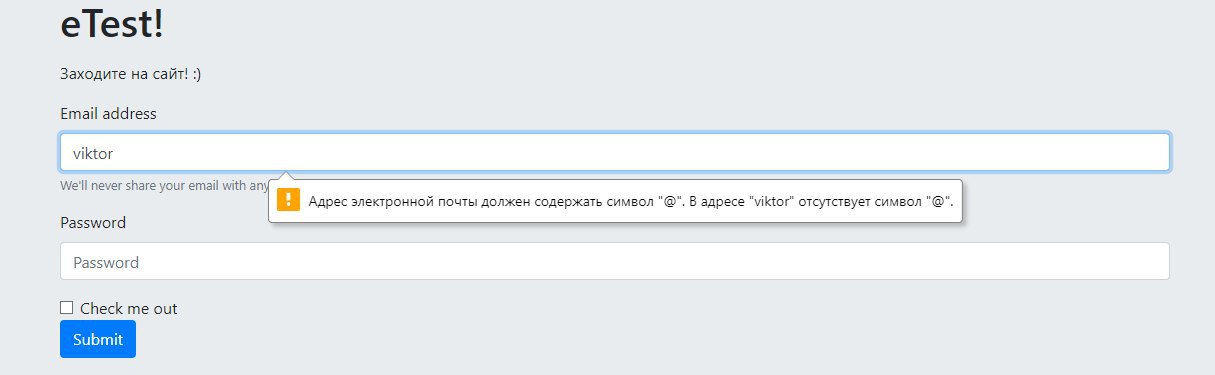
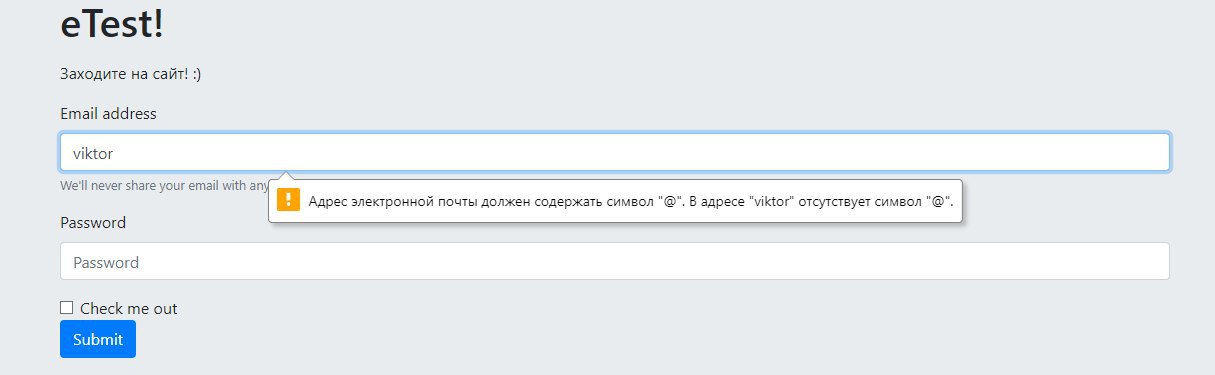
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">MR
�h
ТЗ
ТЗ
MR