K✔
Size: a a a
2020 September 29
Всем привет! Скиньте примеры бинарного поиска, плиз. Сам я его не понял
A
Всем привет! Скиньте примеры бинарного поиска, плиз. Сам я его не понял
1,2 ,3 ,4 ,5
найти 4
делим пополам
1 2 3 и 4 5
3 >= 4 нет,
берем 4 5 делим пополам
4 и 5
4 >= 5 да
профит
найти 4
делим пополам
1 2 3 и 4 5
3 >= 4 нет,
берем 4 5 делим пополам
4 и 5
4 >= 5 да
профит
OD
Всем привет, такой вопрос. Как заключить Terms & Conditions в div и задать какой-нить класс, например, другого цвета текст сделать? Тут надо конкретно надо найти строку и заменить ее каким-то образом) Че-то совсем мыслей нет
const str = 'I agree to the Terms & Conditions'
const str = 'I agree to the Terms & Conditions'
Ш
Oleg Dubovitsky
Всем привет, такой вопрос. Как заключить Terms & Conditions в div и задать какой-нить класс, например, другого цвета текст сделать? Тут надо конкретно надо найти строку и заменить ее каким-то образом) Че-то совсем мыслей нет
const str = 'I agree to the Terms & Conditions'
const str = 'I agree to the Terms & Conditions'
оберни сразу в span/div, или тебе надо в готовом думе поменять?
A
DOOOM
M_
Переслано от MRG _Serejka
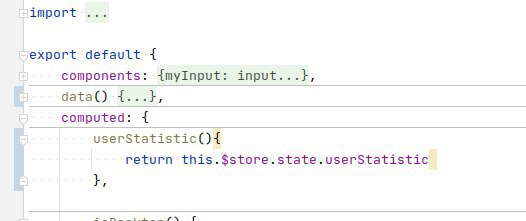
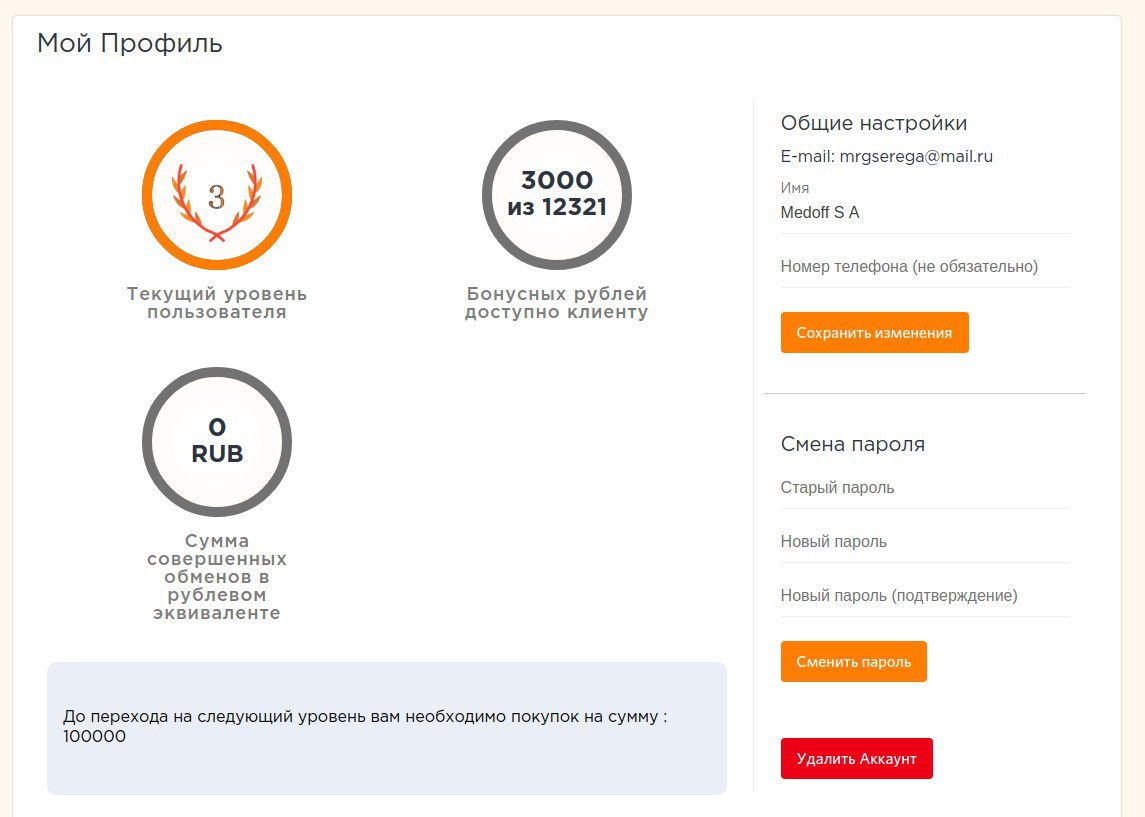
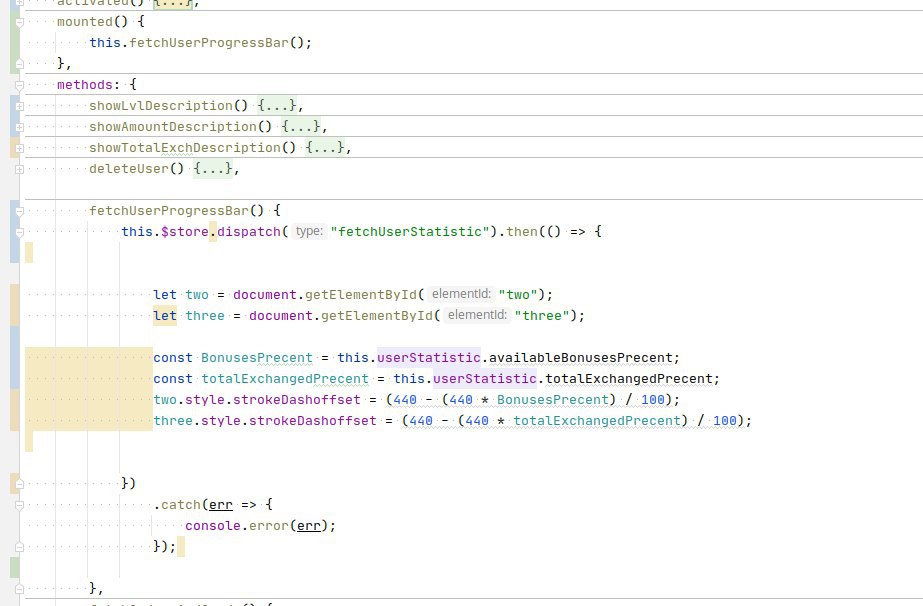
Подскажите пожалуйста при переходах по вкладкам скидывется прогрессБар
M_
Переслано от MRG _Serejka

При переходах по вкладкам пропадает значение установленное в круге не знаю как исправить подскажите пожалуйста
M_
Ш
обалдеть мой демон аж подпрыгнул
M_
M_
M_
OD
оберни сразу в span/div, или тебе надо в готовом думе поменять?
Я бы так и сделал, но на немецокм языке zu в конце мешает Ich stimme den Allgemeinen Geschäftsbedingungen zu. Тут просто i18n стоит
Ш
Oleg Dubovitsky
Я бы так и сделал, но на немецокм языке zu в конце мешает Ich stimme den Allgemeinen Geschäftsbedingungen zu. Тут просто i18n стоит
а чем мешает?
OD
а чем мешает?
На англ версии это норм
<div className={styles.termsCommon}> {t('Register.I agree to')}</div>
<div className={styles.terms} onClick={termsHandler}>
{t('Register.Terms & Condition')}
</div>
<div className={styles.termsCommon}> {t('Register.I agree to')}</div>
<div className={styles.terms} onClick={termsHandler}>
{t('Register.Terms & Condition')}
</div>
OD
В немецкой версии Terms & Condition в конце имеет zu. его не надо выделять и не знаю как поправить ) Сложности перевода
Ш
Oleg Dubovitsky
На англ версии это норм
<div className={styles.termsCommon}> {t('Register.I agree to')}</div>
<div className={styles.terms} onClick={termsHandler}>
{t('Register.Terms & Condition')}
</div>
<div className={styles.termsCommon}> {t('Register.I agree to')}</div>
<div className={styles.terms} onClick={termsHandler}>
{t('Register.Terms & Condition')}
</div>
> {t('Register....')} zu </div>K✔
Aleksandr
1,2 ,3 ,4 ,5
найти 4
делим пополам
1 2 3 и 4 5
3 >= 4 нет,
берем 4 5 делим пополам
4 и 5
4 >= 5 да
профит
найти 4
делим пополам
1 2 3 и 4 5
3 >= 4 нет,
берем 4 5 делим пополам
4 и 5
4 >= 5 да
профит
Это я знаю и успешно применяю в жизни с 8 класса, но в виде кода оформить не могу
A
Это я знаю и успешно применяю в жизни с 8 класса, но в виде кода оформить не могу
K✔
Aleksandr
thx