Н
Size: a a a
2020 September 29
R
Вот куда надо идти ребята
К
Добрый день, кто может помочь за ₽
IB
Добрый день, кто может помочь за ₽
Смотря чем
НС

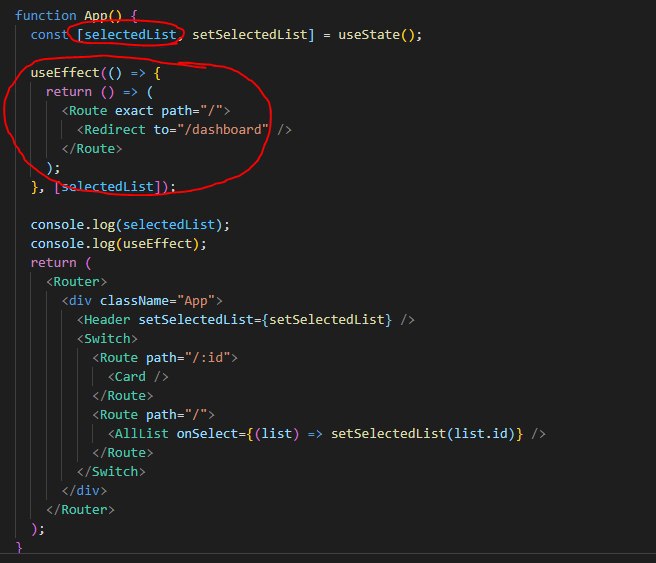
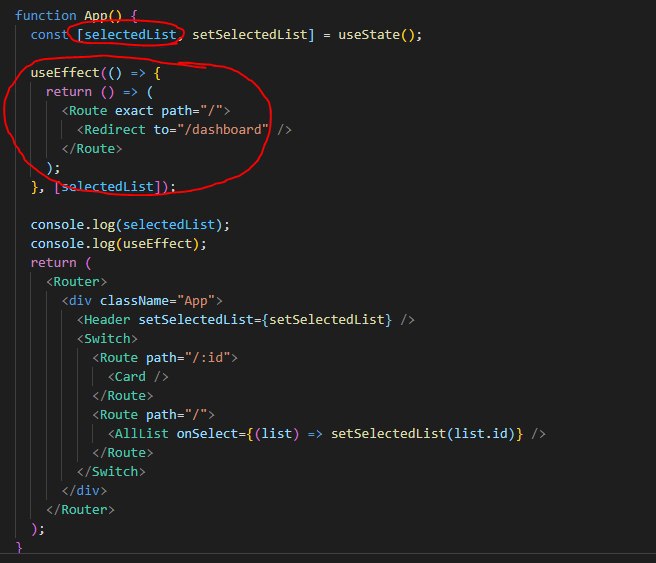
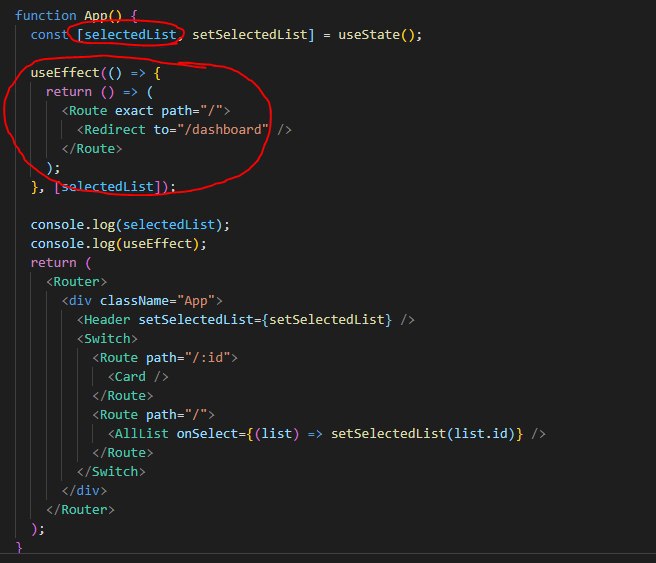
Всем привет, подскажите как вызвать редирект через useEffect ?
в стейте у меня лежит текущий айдишник, по которому кликнули, useEffect я подписал на изменение в стейте. Я уже догадываюсь, что useEffect возвращает ничто, но хз как осуществить ридерект.
___
это react router
в стейте у меня лежит текущий айдишник, по которому кликнули, useEffect я подписал на изменение в стейте. Я уже догадываюсь, что useEffect возвращает ничто, но хз как осуществить ридерект.
___
это react router
DR
можно так
DR
можно объектом передать аргументы
DR

Всем привет, подскажите как вызвать редирект через useEffect ?
в стейте у меня лежит текущий айдишник, по которому кликнули, useEffect я подписал на изменение в стейте. Я уже догадываюсь, что useEffect возвращает ничто, но хз как осуществить ридерект.
___
это react router
в стейте у меня лежит текущий айдишник, по которому кликнули, useEffect я подписал на изменение в стейте. Я уже догадываюсь, что useEffect возвращает ничто, но хз как осуществить ридерект.
___
это react router
Редирект нужно не в хуке делать, а просто в компоненте. Желательно в контейнере даже)
DR

Всем привет, подскажите как вызвать редирект через useEffect ?
в стейте у меня лежит текущий айдишник, по которому кликнули, useEffect я подписал на изменение в стейте. Я уже догадываюсь, что useEffect возвращает ничто, но хз как осуществить ридерект.
___
это react router
в стейте у меня лежит текущий айдишник, по которому кликнули, useEffect я подписал на изменение в стейте. Я уже догадываюсь, что useEffect возвращает ничто, но хз как осуществить ридерект.
___
это react router
Проще говоря если что то требует редиректа, это глобальным стейтом уже контролиться (редаксом наприме), а не локальным.
1. Ты нажимаешь кнопку.
2. Это запускает какой то эшн, который меняет глобальный стейт.
3. Изменение глобального стейта запускает перерендер компоненты, так как ты следшь за этой переменной в стейте.
4. На моменте отрисовки (желательно в контейнерной компоненте), ставишь условие на редирект.
1. Ты нажимаешь кнопку.
2. Это запускает какой то эшн, который меняет глобальный стейт.
3. Изменение глобального стейта запускает перерендер компоненты, так как ты следшь за этой переменной в стейте.
4. На моменте отрисовки (желательно в контейнерной компоненте), ставишь условие на редирект.
НС
Проще говоря если что то требует редиректа, это глобальным стейтом уже контролиться (редаксом наприме), а не локальным.
1. Ты нажимаешь кнопку.
2. Это запускает какой то эшн, который меняет глобальный стейт.
3. Изменение глобального стейта запускает перерендер компоненты, так как ты следшь за этой переменной в стейте.
4. На моменте отрисовки (желательно в контейнерной компоненте), ставишь условие на редирект.
1. Ты нажимаешь кнопку.
2. Это запускает какой то эшн, который меняет глобальный стейт.
3. Изменение глобального стейта запускает перерендер компоненты, так как ты следшь за этой переменной в стейте.
4. На моменте отрисовки (желательно в контейнерной компоненте), ставишь условие на редирект.
это супер маленькая прилага, редакс там не нужен
НС
идею я понял, уже пилю, спасибо
DR
это супер маленькая прилага, редакс там не нужен
Ну как по мне, слишком серъезный сайд эффект для UI слоя
DR
Но дело ваше конечно))
А
Ну в общем после 5 часов курса по js, могу сказать что яэту инфу хер нашел бы за пять часов)))
К
Кто можно сделать, мне нужно сделать так, чтобы браузеры и интерфейсы думали что ввод происходить с сенсорного устройства.
А
Но другой вопрос с восприятием. Я короче повторял код за чуваком. И не конспектировал нихера
К
Не бесплатно
А
В итоге посыпался на первой же домашке