KP
Size: a a a
2020 December 07
в текущем виде - не создается
а речь не про конкретный пример была, а про "пустой" for
KP
пустой - без счётчика
s
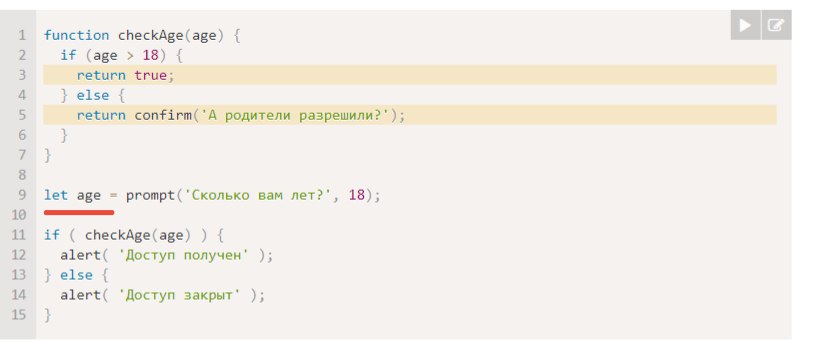
это два кода или один ? можно в таком месте переменную age обьявлять ?
s
глобальная наверное
KP
ska8er
это два кода или один ? можно в таком месте переменную age обьявлять ?
Можно, но зачем?
KP
если честно, не понял вообще вопроса
А
Андрей
гайзы, хелп
есть 2 обьекта q1 и q2 и массив p ( в нем обьекты q):
и массив
и флаг
как мне красиво через спрэд впихнуть в массив все три обьекта через условие, хочется так, но так оно не работает:
если пишу так, то q1 и q2 мерджатся а мне нужно их отдельными обьектами добавить
обьекты q1, q2 это такие:
массив p - это :
есть 2 обьекта q1 и q2 и массив p ( в нем обьекты q):
p, q1, q2
и массив
const arr = []
и флаг
isTrue
как мне красиво через спрэд впихнуть в массив все три обьекта через условие, хочется так, но так оно не работает:
[ ...p,
isTrue ? { ...q1 } : { ... q1, ...q2}
]
если пишу так, то q1 и q2 мерджатся а мне нужно их отдельными обьектами добавить
обьекты q1, q2 это такие:
{ title: 'title', value: 'value'}массив p - это :
[q, q0, ...]
вот решенька
все мой папа олигарх мне пора идти кроссовки мерять, я побежал
const arr = [...p, ...(isTrue ? q1 : [q1, q2])]
все мой папа олигарх мне пора идти кроссовки мерять, я побежал
AK
Добрый вечер.
Пишу движок для для блога. Node.js+React+MySQL. Есть страница для создания поста. Допустим, юзер желает отправить какой-нибудь здоровенный пост, да ещё с прикреплёнными файлами. Эта отправка займёт более-менее длительное время. Если юзер в течение этого времени уйдёт со страницы отправки поста на какую-нибудь другую, да ещё нажмёт "Обновить" пару раз, то что будет? Как сделать, чтобы ничего не было - т.е., пост спокойно продолжал бы передаваться и по окончании сигнализировал бы об этом?
Наверняка есть какие-то готовые решения, не хочется изобретать велосипед.
Пишу движок для для блога. Node.js+React+MySQL. Есть страница для создания поста. Допустим, юзер желает отправить какой-нибудь здоровенный пост, да ещё с прикреплёнными файлами. Эта отправка займёт более-менее длительное время. Если юзер в течение этого времени уйдёт со страницы отправки поста на какую-нибудь другую, да ещё нажмёт "Обновить" пару раз, то что будет? Как сделать, чтобы ничего не было - т.е., пост спокойно продолжал бы передаваться и по окончании сигнализировал бы об этом?
Наверняка есть какие-то готовые решения, не хочется изобретать велосипед.
И
Пацаны, в эти "функции" надо передать аргументы?
И
window.SCRIPTS_LOADED["vendors~main"] && ((window.webpackJsonp = window.webpackJsonp || []).push([[121], {
"4BRJ": function(e, a, n) {
"use strict";
var t = n("3XMw")._register("ru", {
get emoji() {
return n.e(264).then(n.t.bind(null, "IefC", 7))
}
});
function c(e, a, n, t, c) {
switch (f = String(e).split("."),
r = f[0],
d = !f[1],
b = r.slice(-1),
u = r.slice(-2),
d && 1 == b && 11 != u ? "one" : d && b >= 2 && b <= 4 && (u < 12 || u > 14) ? "few" : d && 0 == b || d && b >= 5 && b <= 9 || d && u >= 11 && u <= 14 ? "many" : "other") {
case "few":
return a;
case "many":
return n;
case "one":
return t;
default:
return c
}
var f, r, d, b, u
}
function f(e, a) {
for (var n = 0; n < a.length; n++) {
var t = a[n];
t.enumerable = t.enumerable || !1,
t.configurable = !0,
"value"in t && (t.writable = !0),
Object.defineProperty(e, t.key, t)
}
}
"4BRJ": function(e, a, n) {
"use strict";
var t = n("3XMw")._register("ru", {
get emoji() {
return n.e(264).then(n.t.bind(null, "IefC", 7))
}
});
function c(e, a, n, t, c) {
switch (f = String(e).split("."),
r = f[0],
d = !f[1],
b = r.slice(-1),
u = r.slice(-2),
d && 1 == b && 11 != u ? "one" : d && b >= 2 && b <= 4 && (u < 12 || u > 14) ? "few" : d && 0 == b || d && b >= 5 && b <= 9 || d && u >= 11 && u <= 14 ? "many" : "other") {
case "few":
return a;
case "many":
return n;
case "one":
return t;
default:
return c
}
var f, r, d, b, u
}
function f(e, a) {
for (var n = 0; n < a.length; n++) {
var t = a[n];
t.enumerable = t.enumerable || !1,
t.configurable = !0,
"value"in t && (t.writable = !0),
Object.defineProperty(e, t.key, t)
}
}
И
function(e, a, n)
И
и т.д и т.п там поехали
GJ
кендалл дженнер кайли дженнер ким кардашьян
вы знаете этих людей ?
вы знаете этих людей ?
M
знаем лично
j
кендалл дженнер кайли дженнер ким кардашьян
вы знаете этих людей ?
вы знаете этих людей ?
Конечно, любой кто пишет на js должен знать.
GJ
вот я тоже считаю что нитко не знает кто эти люди, а девушка затирает что все знают )
GJ
гонит короче
AE
Alexandr Kochnev
Добрый вечер.
Пишу движок для для блога. Node.js+React+MySQL. Есть страница для создания поста. Допустим, юзер желает отправить какой-нибудь здоровенный пост, да ещё с прикреплёнными файлами. Эта отправка займёт более-менее длительное время. Если юзер в течение этого времени уйдёт со страницы отправки поста на какую-нибудь другую, да ещё нажмёт "Обновить" пару раз, то что будет? Как сделать, чтобы ничего не было - т.е., пост спокойно продолжал бы передаваться и по окончании сигнализировал бы об этом?
Наверняка есть какие-то готовые решения, не хочется изобретать велосипед.
Пишу движок для для блога. Node.js+React+MySQL. Есть страница для создания поста. Допустим, юзер желает отправить какой-нибудь здоровенный пост, да ещё с прикреплёнными файлами. Эта отправка займёт более-менее длительное время. Если юзер в течение этого времени уйдёт со страницы отправки поста на какую-нибудь другую, да ещё нажмёт "Обновить" пару раз, то что будет? Как сделать, чтобы ничего не было - т.е., пост спокойно продолжал бы передаваться и по окончании сигнализировал бы об этом?
Наверняка есть какие-то готовые решения, не хочется изобретать велосипед.
- крепить файлы отдельно от остального текста (юзер прилепил один файл - файл загрузился)
- текста должно быть ну оооочень много, чтобы загрузка заняла хоть какое-нибудь значимое время
- текста должно быть ну оооочень много, чтобы загрузка заняла хоть какое-нибудь значимое время
AK
А файл будет грузиться независимо от того, что происходит у клиента?