А
Size: a a a
2020 December 09
A
A
☬
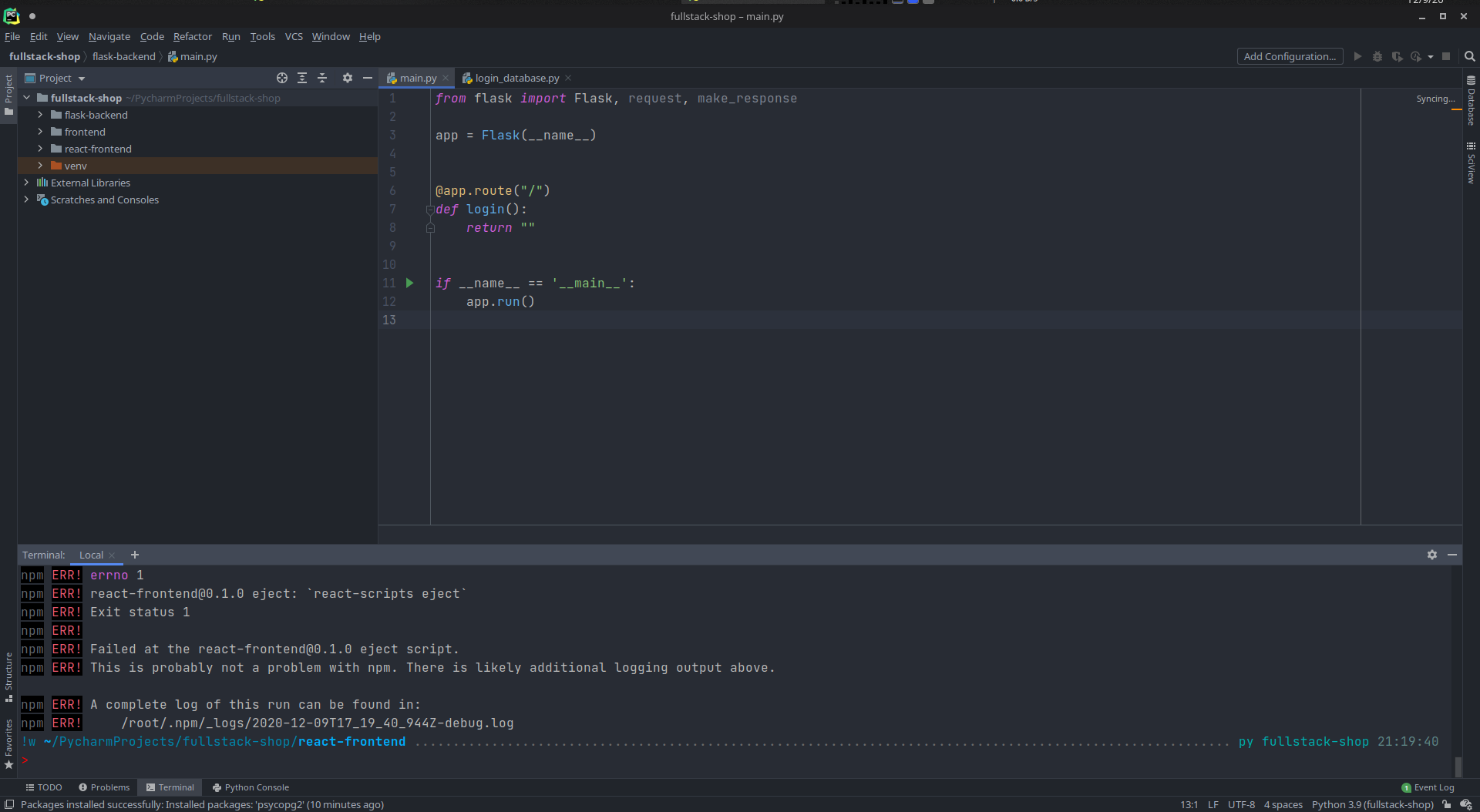
Можешь добавлять элементы на страницу. А дальше верстальщик займётся.
A
☬
A
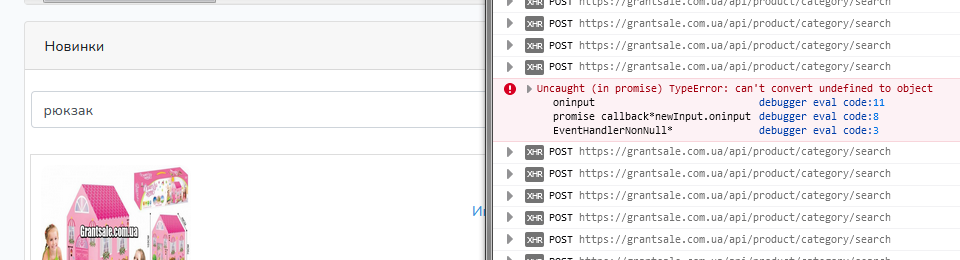
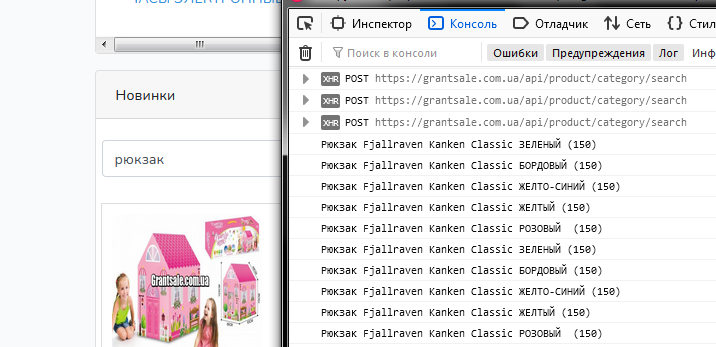
Извините, я просто в es6 0, пытаюсь учиться, поэтому такие ошибки =(
PZ
Привет всем, подскажите курсы по JS
A
Привет всем, подскажите курсы по JS
Как новичку в JS
Мне помогает сайт learn.javascript.ru
Мне помогает сайт learn.javascript.ru
AT
если совсем с нуля, то code-basics.ru
PZ
Как новичку в JS
Мне помогает сайт learn.javascript.ru
Мне помогает сайт learn.javascript.ru
А что бы прям курсом? Что бы основы понять
PZ
если совсем с нуля, то code-basics.ru
Спасибо
A
А что бы прям курсом? Что бы основы понять
Этого я не могу сказать
☬
Извините, я просто в es6 0, пытаюсь учиться, поэтому такие ошибки =(
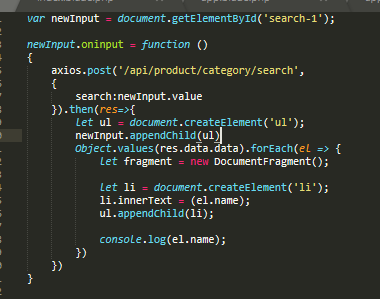
Ну вообще, есть несколько способов.
Можно писать небольшую разметку и ее дублировать на страницу с разными результатами поисковика.
res =
'
list.insertAdjacentElement("afterbegin", res)
Если не ошибаюсь, должно сработать
Можно писать небольшую разметку и ее дублировать на страницу с разными результатами поисковика.
res =
'
<span class="your-class">
${el.name}
</span>' ( в обратный ковычках ).list.insertAdjacentElement("afterbegin", res)
Если не ошибаюсь, должно сработать
A
afterbegin - что это такое?
☬
afterbegin - что это такое?
загугли
insertAdjacentElement js
insertAdjacentElement js
Nn
Так, ребят, заключительный билетик.
Если кому нужна помощь - свободно одно место на этот вечер.
Дальше я отдыхать!
Если кому нужна помощь - свободно одно место на этот вечер.
Дальше я отдыхать!
☬
None none
Так, ребят, заключительный билетик.
Если кому нужна помощь - свободно одно место на этот вечер.
Дальше я отдыхать!
Если кому нужна помощь - свободно одно место на этот вечер.
Дальше я отдыхать!
ты ошибься)
Nn
ты ошибься)
вроде бы это ты ошибся
И сразу в двух местах.
1) в слове.
2) человеком.
И сразу в двух местах.
1) в слове.
2) человеком.