VK
Size: a a a
2020 December 10
Kosanyak
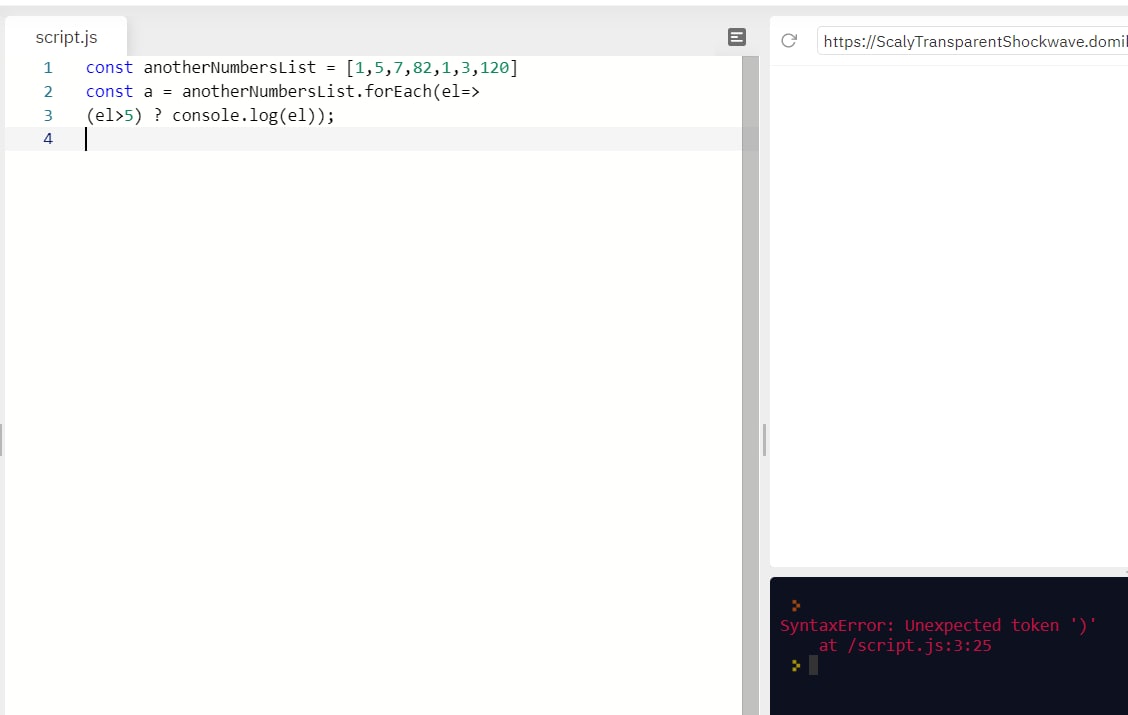
Что нужно вывести в противном случаэ чтоб работало
я бы if использовал)
j
как отписаться от ивента после клика
Ты должен иметь ссылку на bound-функцию, которую возвращает bind, чтобы использовать removeEventListener. Но здесь это не нужно, потому что есть опция once для addEventListener.
SI
прикольно, не знал про такое
SI
скорее ворос интереса уже как можно передать забинженую функцию в хендлер чтобы отписаться
VK
Kosanyak

В чем проблема может кто подсказатЬ?
или (al>5) && console.log(al); если хочется коротко. И вопрос зачем результат помещать в переменную а?
Nn
Эту задачу можно было бы попытаться решить ещё одним способом - более нубского уровня.
button.onclick = f1;
А при срабатывани f1 в ней же, onclick = undefined;
думаю это сработало бы.
button.onclick = f1;
А при срабатывани f1 в ней же, onclick = undefined;
думаю это сработало бы.
j
скорее ворос интереса уже как можно передать забинженую функцию в хендлер чтобы отписаться
Через bind никак. В функцию bind ты передаёшь аргумент по значению, которое на момент выполнения bind не существует. Можешь задействовать внешнюю область видимости, тем или иным способом.
var handler = function (e) {
clickHandler(k, e, handler)
}
buttons[i].addEventListener('click', handler)Nn
прикольно, не знал про такое
Получилось?
SI
да, но я оставил свое решение, добавляю кнопке атрибут дизейбл, после клика
Nn
сколько обработчиков клика по логике на одной кнопке?
Nn
Если только один - можно примерно вот так сделать и всё.
btn.onclick = f1
function f1 () {
btn.onclick = undefined;
}
П.с. если задача только в том. чтоб 1 раз сработало и отключилось.
btn.onclick = f1
function f1 () {
btn.onclick = undefined;
}
П.с. если задача только в том. чтоб 1 раз сработало и отключилось.
SI
да это костыли какие-то а не решение)
Nn
на самом деле - нет.
Пока у нас только 1 обработчик клика и его нужно снять в любой момент - вполне корректно использовать нотацию через точку.
Т.о. мы можем снять обработчик затерев значение св-ва.
Но выше была ещё одна подсказка, на тему ONCE.
Зависит от условий задачи, но как я вижу - задача на уровне 1го курса и решается сообразно.
Пока у нас только 1 обработчик клика и его нужно снять в любой момент - вполне корректно использовать нотацию через точку.
Т.о. мы можем снять обработчик затерев значение св-ва.
Но выше была ещё одна подсказка, на тему ONCE.
Зависит от условий задачи, но как я вижу - задача на уровне 1го курса и решается сообразно.
MR
А нетв се получилось,нужно было выше див блок брать.Спасибо!
S
None none
Если только один - можно примерно вот так сделать и всё.
btn.onclick = f1
function f1 () {
btn.onclick = undefined;
}
П.с. если задача только в том. чтоб 1 раз сработало и отключилось.
btn.onclick = f1
function f1 () {
btn.onclick = undefined;
}
П.с. если задача только в том. чтоб 1 раз сработало и отключилось.
Свойство once в опциях addEventListener...
,
j
Перебором, как вариант.
['prop1', 'prop2', 'prop3'].some(prop => prop in object)R
например у меня таймзона Europe/Kiev и хочу запустить скрипт в 10:00 по Гринвичу, как определить что письмо генерировать и отправлять еще рано?
MR
Вопрос
Почему скролл происходит сразу...без клика
Почему скролл происходит сразу...без клика
$('.options a').on('click', function() {
$('.swiper-container').animate({
scrollTop: $(href).offset().top
}, {
duration: 370, // по умолчанию «400»
easing: "linear" // по умолчанию «swing»
});
return false;
}I
Всем привет! Как сделать так, чтобы отдельный блок div не масштабировался? При изменении масштаба. (в гугл не отсылать, смотрел там)