SB
Size: a a a
2020 December 10
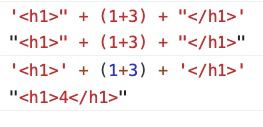
Как минимум, ты неверно контатенируешь из-за двух типов кавычек
В каком моменте неверно ?
ab
В каком моменте неверно ?

SB
А как сделать верно ?)
ab
SB
Тогда почему data[7].Valuta отрабатывает чётко
SB
Просто там меньше символов
SB
Я думаю как то в этом причина
M❤
$('form').submit(function(e) {
e.preventDefault(); // prevents page reloading
// *****************************************
$('.messages').append($('<div class="flex_right"><div class="right_msg msg></div></div>').text($('#input_message').val()))
socket.emit('chat message', $('#input_message').val());
// *****************************************
$('#input_message').val('');
return false;
});
e.preventDefault(); // prevents page reloading
// *****************************************
$('.messages').append($('<div class="flex_right"><div class="right_msg msg></div></div>').text($('#input_message').val()))
socket.emit('chat message', $('#input_message').val());
// *****************************************
$('#input_message').val('');
return false;
});
Задача РЕШЕНА !!!
SB
Нейм и описание не подставляет а цену и валюту да . Почему такое может быть?
ab
Нейм и описание не подставляет а цену и валюту да . Почему такое может быть?
покажи на примере, как ты цену прокидываешь
СЛ

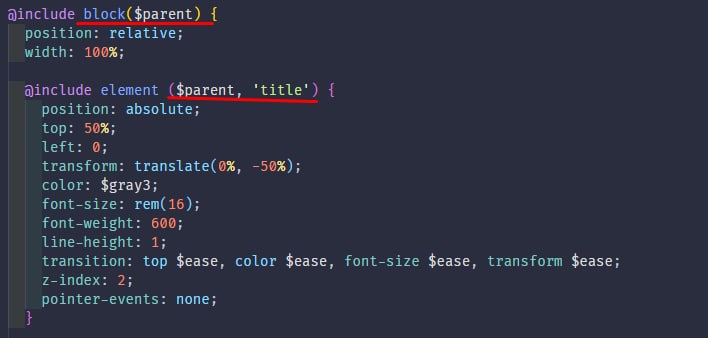
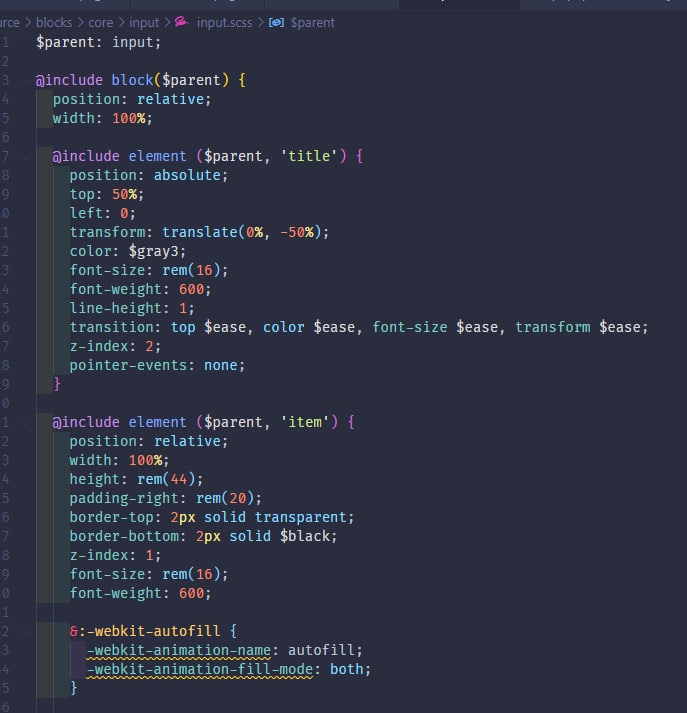
друзья сегодня столкнулся впервые с подобным напианием стилей. понимаю что это шаблон, но на этом мои знания заканчиваются. я бы хотел нати информацию что бы понять как утроена логика наследований стилей, но гугл результатов не дал. если кто знает что это такое, то поделитесь ссылочкой на документацию, или напишите в лс.
SB
покажи на примере, как ты цену прокидываешь
Тоже самое это все записи из бд, data[4].price
ab
Тоже самое это все записи из бд, data[4].price
может там ты строку верно конкатенируешь
SB
И валюта тоже все ок
SB
Че за бред
j
В документации ничего нет?
s
Добрый день, Подскажите,пожалуйста, как я могу читать массивы в объекте? Например в чистом объекте я могу написать так console.log(object.name); // выдаст мне имя
а вот если этот name будет массивом, то я уже не могу через точку писать имена и получать к ним доступ, не подскажите что я могу с этим сделать?
а вот если этот name будет массивом, то я уже не могу через точку писать имена и получать к ним доступ, не подскажите что я могу с этим сделать?
Nn
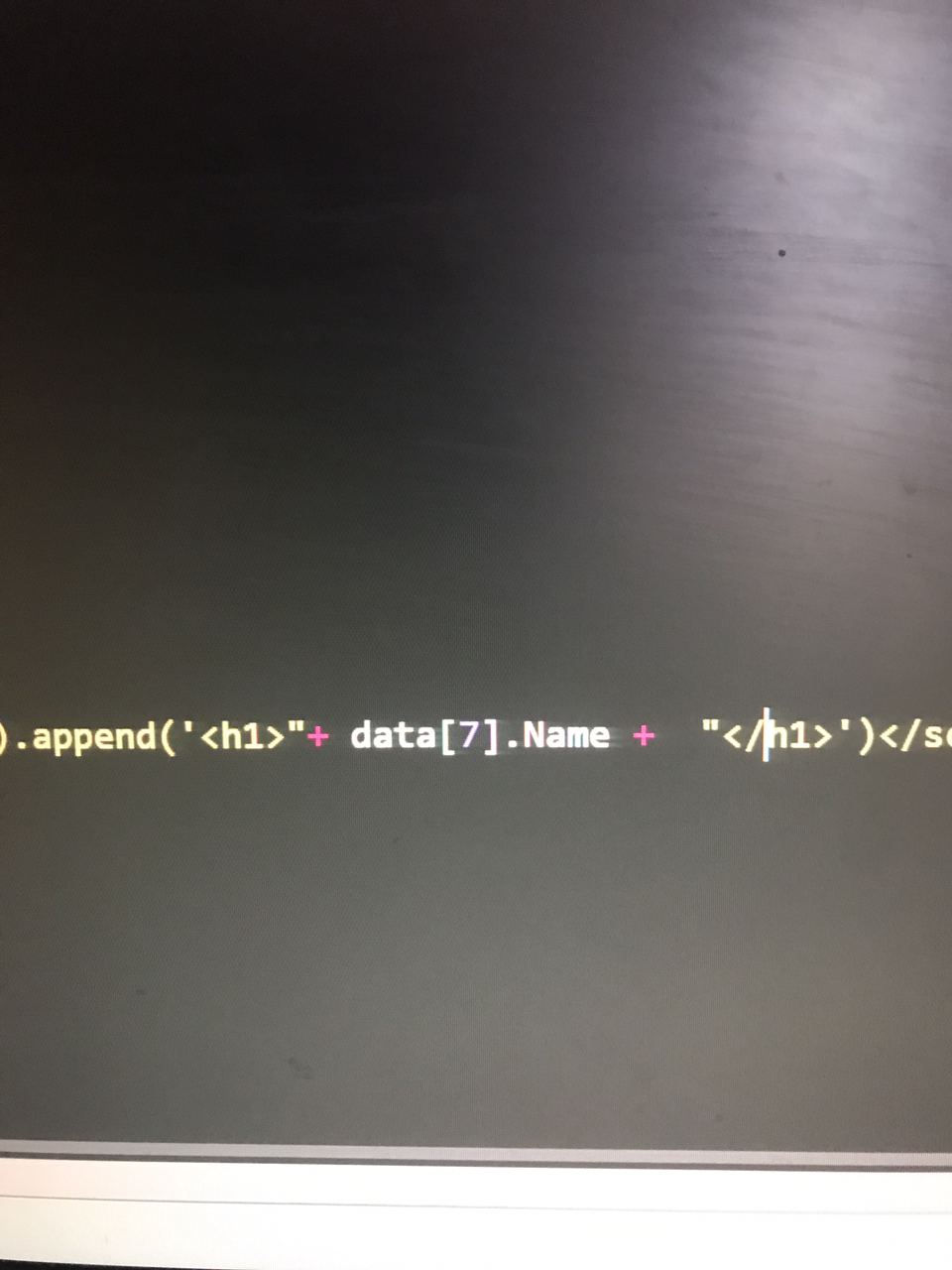
А вот развернуть свой ноутбук чтоб фотоапарат захватил всю строку не пришло в голову?
s
sXe
Добрый день, Подскажите,пожалуйста, как я могу читать массивы в объекте? Например в чистом объекте я могу написать так console.log(object.name); // выдаст мне имя
а вот если этот name будет массивом, то я уже не могу через точку писать имена и получать к ним доступ, не подскажите что я могу с этим сделать?
а вот если этот name будет массивом, то я уже не могу через точку писать имена и получать к ним доступ, не подскажите что я могу с этим сделать?
конкретный пример
{
type: 'INSERT | UPDATE | DELETE',
schema: 'SCHEMA_NAME',
table: 'TABLE_NAME',
affectedRows: [{
before: {
column1: 'A',
column2: 'B',
column3: 'C',
...
},
after: {
column1: 'D',
column2: 'E',
column3: 'F',
...
},
}],
мне нужно вывести в консоль column1: 'A',
{
type: 'INSERT | UPDATE | DELETE',
schema: 'SCHEMA_NAME',
table: 'TABLE_NAME',
affectedRows: [{
before: {
column1: 'A',
column2: 'B',
column3: 'C',
...
},
after: {
column1: 'D',
column2: 'E',
column3: 'F',
...
},
}],
мне нужно вывести в консоль column1: 'A',