SI
Size: a a a
2020 December 10
можно взять библиотеку для работы с датами
SI
In JavaScript, we can compare two dates by converting them into numeric value to corresponding to its time
А
можно ли в js сравнивать даты на < или >
дата в миллисекунды переводится и там уже сравнивается
А
либо методом, либо автоматически
ВЛ

например так можно?
ВЛ
не работает
MO
let х = 10;
function foo () {
let у = 20;
var z = 30;
console.log(x + у + z);
}
console.log(x + z);
function foo () {
let у = 20;
var z = 30;
console.log(x + у + z);
}
console.log(x + z);
А где вызов функции?
MO
И да, ощущение что пример специально создан для того, чтобы показать как работает область видимости для переменных
ВЛ

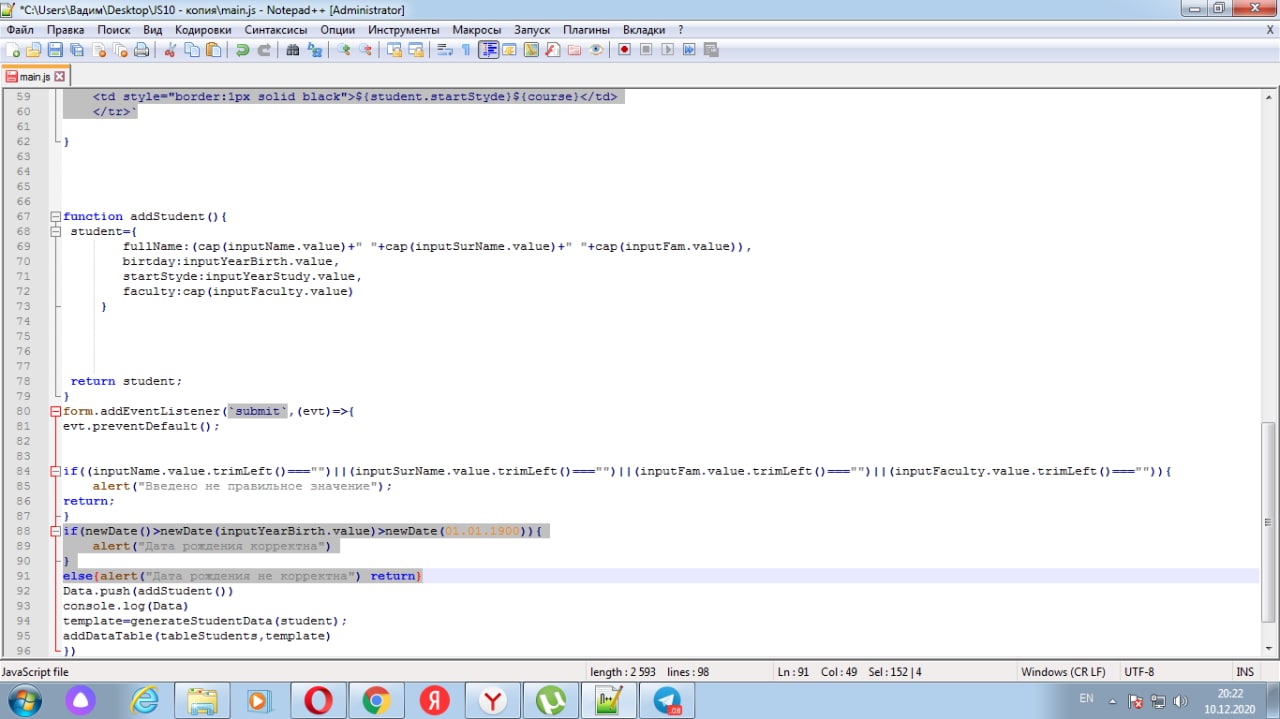
Почему вот такая конструкция не работает?
E
В try/catch/finally после await отвергнутые промисы попадают в catch?
P

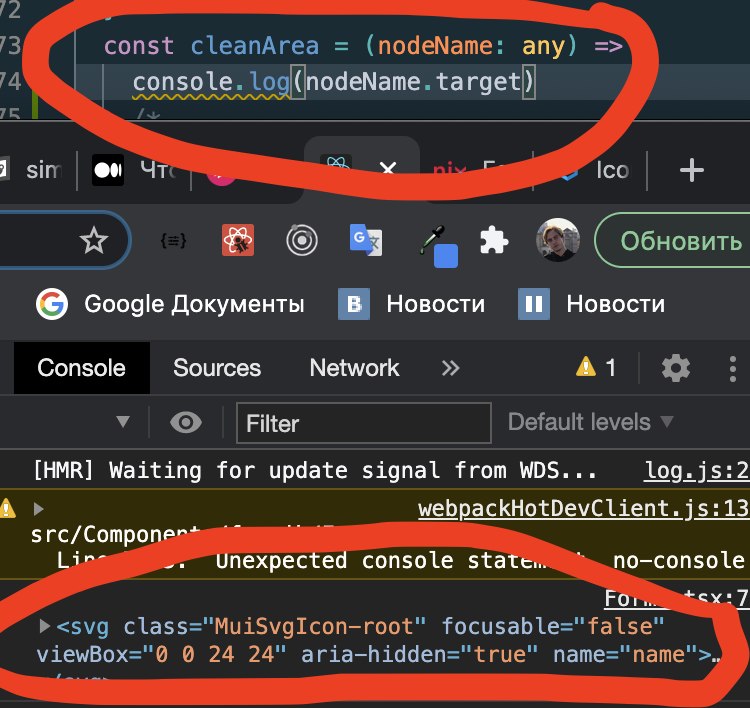
подскажите в чем дело
нужно получить name из объекта что выводится в консоли, но при обращении nodeName.target.name - undefined
нужно получить name из объекта что выводится в консоли, но при обращении nodeName.target.name - undefined
ab
newDate,
01.01.1900 в качестве аргумента, условие виде a > b > c, только то что с первого взгляда увидел. Само собой, работать не будетia
Max Oscald
И да, ощущение что пример специально создан для того, чтобы показать как работает область видимости для переменных
Всё уже разобрался )
ВЛ

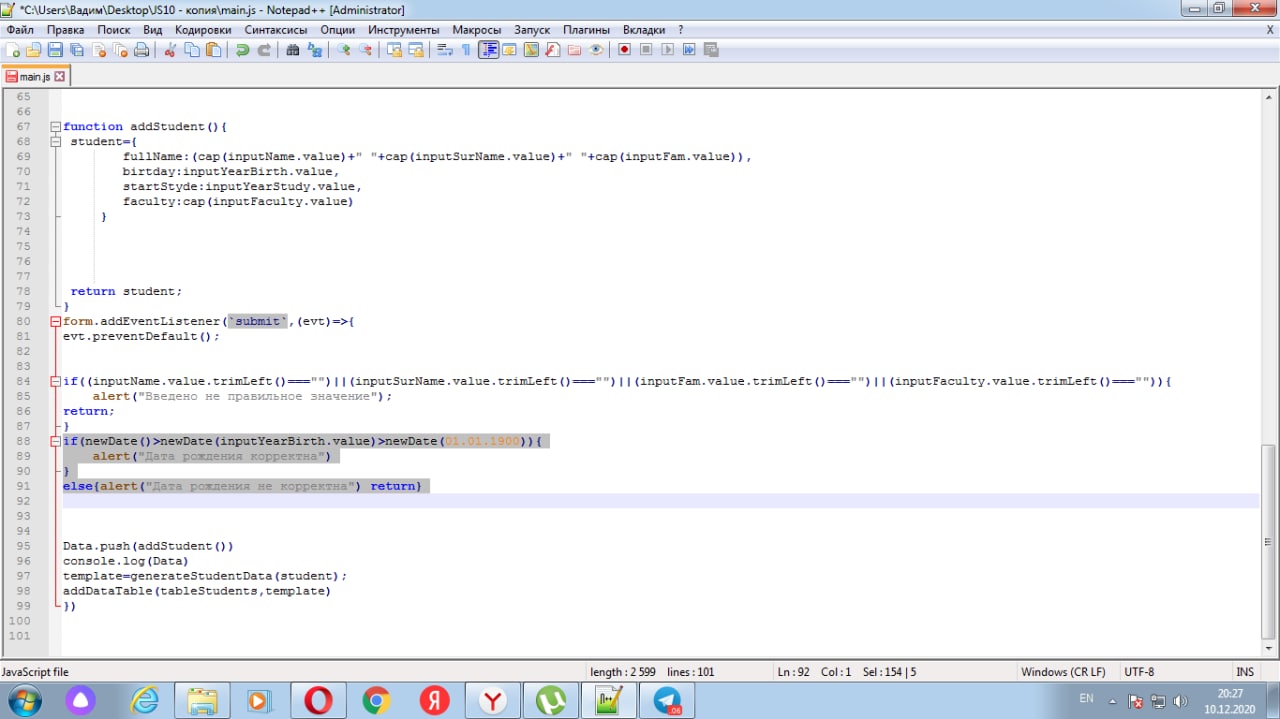
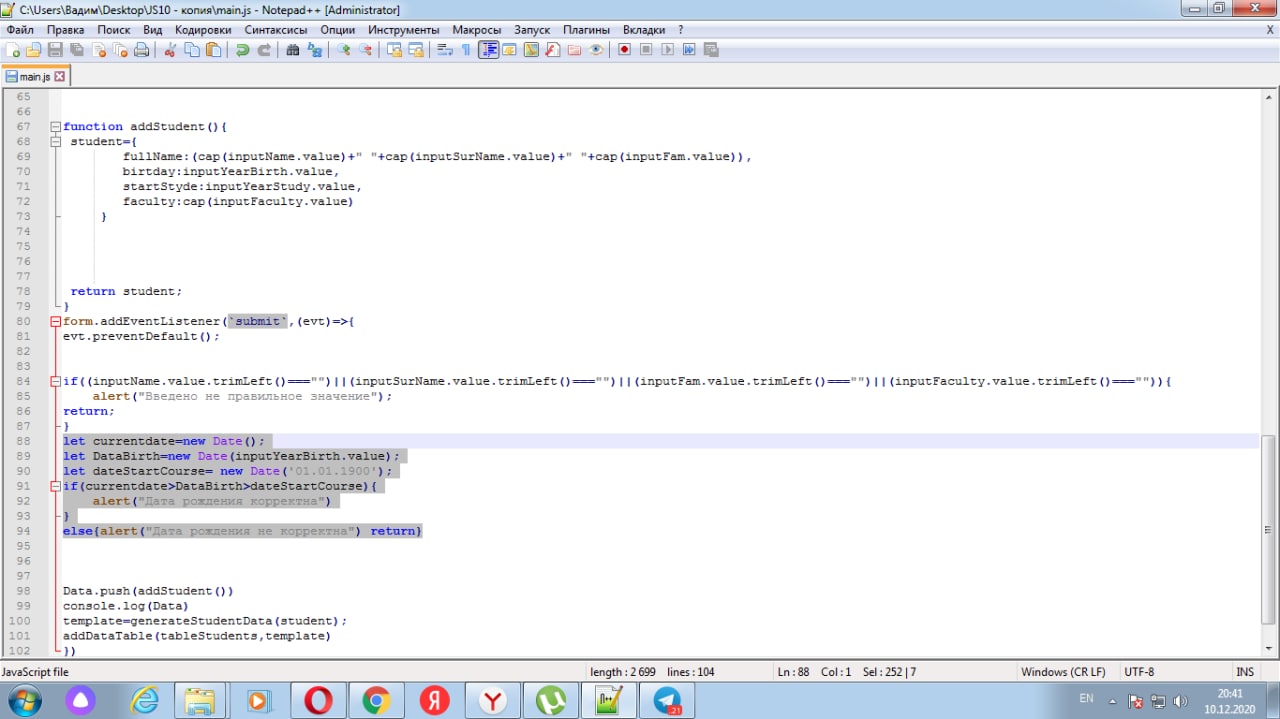
переделал все равно не работает может кто подскажет рабочий вариант?
j
Egor
В try/catch/finally после await отвергнутые промисы попадают в catch?
Туда попадают объекты ошибок и всё то что было передано в reject и выброшено throw.
SI
так нельзя сравнивать
SI
a > b && a < c
N
Подскажите, на сервере как скрипт запустить, чтобы он продолжал работать после отключения консоли?
достаточно
достаточно
npm start и в packages.json прописать node scriptname?E
Туда попадают объекты ошибок и всё то что было передано в reject и выброшено throw.
Спасибо.



