EB
Size: a a a
2020 December 10
что делать, если http://localhost:8000/ запущенный в режиме разработки ( на gatsby.js || react.js) перестал отображать страницу? Файлы не трогал.
2020 December 11
AE
проверить порт 8000
DM
Надо убедиться, что он еще 8000, а не вылез уже за границы и не стал 8001 или 8002, а то и вовсе 8010!
DM
За этими портами нужен глаз да глаз!
М
Привет
Мучает тупой вопрос
Смотрю видео о html
И автор говорит:Что бы появилась основа документа надо нажать ! И таб
Я жму
Ничего не выходит
Делаю это в атоме
Что я делаю не так?
Или надо что то установить
Мучает тупой вопрос
Смотрю видео о html
И автор говорит:Что бы появилась основа документа надо нажать ! И таб
Я жму
Ничего не выходит
Делаю это в атоме
Что я делаю не так?
Или надо что то установить
Р
Привет
Мучает тупой вопрос
Смотрю видео о html
И автор говорит:Что бы появилась основа документа надо нажать ! И таб
Я жму
Ничего не выходит
Делаю это в атоме
Что я делаю не так?
Или надо что то установить
Мучает тупой вопрос
Смотрю видео о html
И автор говорит:Что бы появилась основа документа надо нажать ! И таб
Я жму
Ничего не выходит
Делаю это в атоме
Что я делаю не так?
Или надо что то установить
Установи плагин emmet
М
Роб
Установи плагин emmet
О, большое спасибо
А он что то еще дает или только это?
А он что то еще дает или только это?
Р
О, большое спасибо
А он что то еще дает или только это?
А он что то еще дает или только это?
Р
Слева список его возможностей.
М
Роб
Слева список его возможностей.
А стоит ли им пользоваться когда только начинаешь учить html?
Р
А стоит ли им пользоваться когда только начинаешь учить html?
Даже лучше с ним, проще запомнишь как правильно делать.
Только официальная дока говно, нашел тебе понагляднее:
https://docs.emmet.io/cheat-sheet/
Только официальная дока говно, нашел тебе понагляднее:
https://docs.emmet.io/cheat-sheet/
М
Роб
Даже лучше с ним, проще запомнишь как правильно делать.
Только официальная дока говно, нашел тебе понагляднее:
https://docs.emmet.io/cheat-sheet/
Только официальная дока говно, нашел тебе понагляднее:
https://docs.emmet.io/cheat-sheet/
Спасибо
Если вкратце, то это как сокращение
Пишешь кратко
А выдает так как надо?
Если вкратце, то это как сокращение
Пишешь кратко
А выдает так как надо?
Р
Спасибо
Если вкратце, то это как сокращение
Пишешь кратко
А выдает так как надо?
Если вкратце, то это как сокращение
Пишешь кратко
А выдает так как надо?
+
М
Роб
+
Спасибо что объяснили)
EB
проверить порт 8000
Спасибо
EB
gatsby.js
Гугл во многих статьях показывает, что основной JS файл для редактирования содержания шаблонной страницы лежит в src/pages/index.js, но у меня его (index.js) нет, в других файлах тоже не могу найти. Помогите плиз
Гугл во многих статьях показывает, что основной JS файл для редактирования содержания шаблонной страницы лежит в src/pages/index.js, но у меня его (index.js) нет, в других файлах тоже не могу найти. Помогите плиз
SI
Erik Bel.
gatsby.js
Гугл во многих статьях показывает, что основной JS файл для редактирования содержания шаблонной страницы лежит в src/pages/index.js, но у меня его (index.js) нет, в других файлах тоже не могу найти. Помогите плиз
Гугл во многих статьях показывает, что основной JS файл для редактирования содержания шаблонной страницы лежит в src/pages/index.js, но у меня его (index.js) нет, в других файлах тоже не могу найти. Помогите плиз
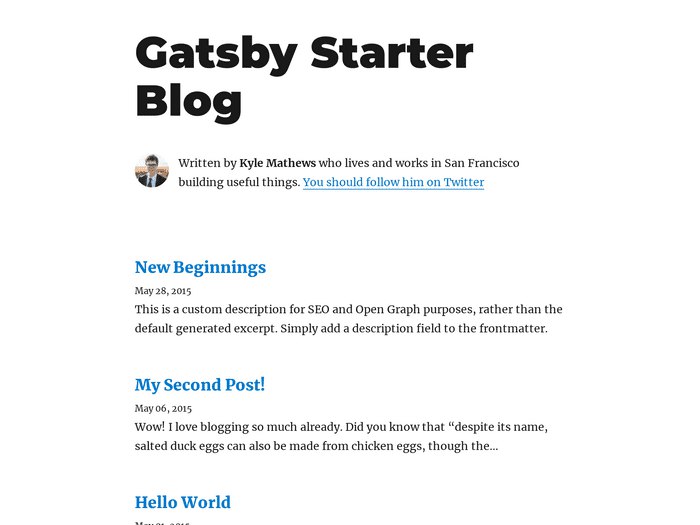
Создай, если нет. У Гетсби есть готовые темплейты, начни с них и посмотри как они сделаны, например https://www.gatsbyjs.com/starters/gatsbyjs/gatsby-starter-blog Ну и надо знать react, чтобы понимать что происходит.
EB
Создай, если нет. У Гетсби есть готовые темплейты, начни с них и посмотри как они сделаны, например https://www.gatsbyjs.com/starters/gatsbyjs/gatsby-starter-blog Ну и надо знать react, чтобы понимать что происходит.
Я с нуля не создавал, реч про шаблоны (по другому говоря темплейты). Мне просто хотелось для эксперимента по манипулировать с готовым темплейтом. По идее файл index.js должен был быть в том месте, странно, что не оказалось. Но спасибо за комментарий. На счёт React, согласен.
EB
Создай, если нет. У Гетсби есть готовые темплейты, начни с них и посмотри как они сделаны, например https://www.gatsbyjs.com/starters/gatsbyjs/gatsby-starter-blog Ну и надо знать react, чтобы понимать что происходит.
Чтобы самому создать, там много конструкций нужно создать, а там были сотни других файлов, взаимосвязанных друг с другом, в таких условиях для меня не просто новый создать и связать с остальными. Будем изучать react
SI
Index это просто компонент, там может быть див с текстом хелло ворд