SI
Size: a a a
2020 December 12
так будет вопрос или не?
RR
Свелт попроще для вхождения думаю
А на нем уже пишут коммерческие проекты?🤔
RR
так будет вопрос или не?
Как работает вуй
1
так будет вопрос или не?
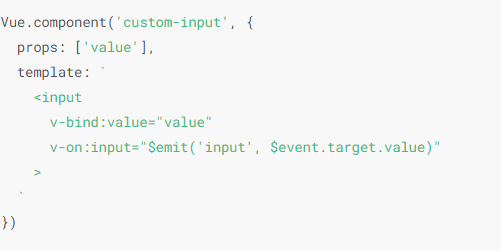
да . вот пример из доки
Куда в итоге записывается value события которое пробрасывается от инпута наверх компоненту?
Куда в итоге записывается value события которое пробрасывается от инпута наверх компоненту?
ab
А на нем уже пишут коммерческие проекты?🤔
Кто-то точно пишет
1
<custom-input v-model="searchText"></custom-input>
так этот компонент вставляется
так этот компонент вставляется
1
да . вот пример из доки
Куда в итоге записывается value события которое пробрасывается от инпута наверх компоненту?
Куда в итоге записывается value события которое пробрасывается от инпута наверх компоненту?
searchText запись идет в эту переменную .
но почему на инстансе нужно объявлять эту переменную и почему запись идет именно туда , раз все выполняется в компоненте?
но почему на инстансе нужно объявлять эту переменную и почему запись идет именно туда , раз все выполняется в компоненте?
1
и какой смысл во всех этих манипуляциях, когда можно просто взять инпут , написать в нем v-model и в итоге пользоваться этими данными уже в любом элементе в том же компоненте ?
1
Вопросов прям очень много. вот почему я хочу залезть под капот и посмотреть что на самом деле там творится , чтоб в дальнейшем пробелы не мешали мне усваивать информацию из след уроков )
s
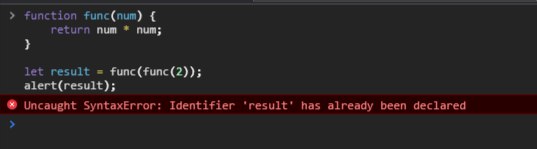
почему ошибка ?
SI
Вопросов прям очень много. вот почему я хочу залезть под капот и посмотреть что на самом деле там творится , чтоб в дальнейшем пробелы не мешали мне усваивать информацию из след уроков )
а дай линк на эту страницу доки
1
ska8er
почему ошибка ?
result уже объявлен и его нельзя перезаписать
ab
и какой смысл во всех этих манипуляциях, когда можно просто взять инпут , написать в нем v-model и в итоге пользоваться этими данными уже в любом элементе в том же компоненте ?
v-model есть нативно в инпутах
ab
Но, ты можешь реализовать свой v-model для любого компонента, двусторонне связывая данные
ab
Тебе показывают, что v-model это комбинация значения и события
1
v-model есть нативно в инпутах
так для его использования мы все равно применяем инпут, чекбокс или радиокнопку . так что не вижу преимуществ использования его на компонентах. можно взять инпут, взять span и применять значение инпута сразу в спан , если по простому
s
result уже объявлен и его нельзя перезаписать
а что тогда вместо него писать ? скопировал из учебника
ab
так для его использования мы все равно применяем инпут, чекбокс или радиокнопку . так что не вижу преимуществ использования его на компонентах. можно взять инпут, взять span и применять значение инпута сразу в спан , если по простому
Так это может быть абсолютно любой компонент