DM
Size: a a a
2020 December 13
чем отличается функция в императивном стиле от функций из фп?
KS
чем отличается функция в императивном стиле от функций из фп?
грязью и сайд-эффектами?
И
Функция в императивном стиле больше сама по себе, но она понятнее, чем куча простых функций из фп.
АК

гайз, как перерисовать список выбивших запросов с апи гитхаба? то есть при новом запросе у меня перерисовывался список
A
привет, подскажите пожалуйста, как изменить данную строку,что Eslint не ругалось
// eslint-disable-next-line prefer-destructuring
winSign = position[1][1];
// eslint-disable-next-line prefer-destructuring
winSign = position[1][1];
SI
привет, подскажите пожалуйста, как изменить данную строку,что Eslint не ругалось
// eslint-disable-next-line prefer-destructuring
winSign = position[1][1];
// eslint-disable-next-line prefer-destructuring
winSign = position[1][1];
SI

гайз, как перерисовать список выбивших запросов с апи гитхаба? то есть при новом запросе у меня перерисовывался список
очищать при каждом запуске
KS
привет, подскажите пожалуйста, как изменить данную строку,что Eslint не ругалось
// eslint-disable-next-line prefer-destructuring
winSign = position[1][1];
// eslint-disable-next-line prefer-destructuring
winSign = position[1][1];
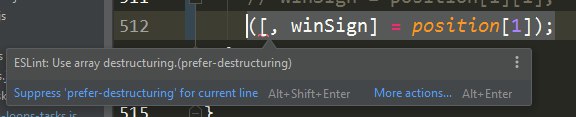
можешь просто переписать так без исключений:
([,winSign] = position[1]);KS
да, сорь, поправил
KS
а вообще prefer-destructuring я лично считаю на редкость тупым правилом, особенно для массивов.
A
можешь просто переписать так без исключений:
([,winSign] = position[1]);
A
что-то та же ошибка(
A
я бы прям с удовольствием, но проверка еслинта идёт не на моей стороне и я на конфиг никак не влияю, я бы переделал решение, но тогда придётся постоянно так делать, лучше б уже разобраться, пока время есть
*
Привет всем по каким ресурсам изучаете js
KS
интересно, а многомерные массивы деструктуируются так-же как вложенные объекты? просто реально никогда потребности в это не было.
*
Спасибо
A
Тогда еслинт скажет, что у тебя есть переменная, которая не используется, мы напишем,что-то невинное, например, конслоль.лог(х). Оно скажет не нужны нам консоли на проде))
KS
это линтер ругается, не помню уже правило.
KS
ну, у меня линтер орал обычно, наверно там по дефолту лимит вложенности меньше максимального. 🙂
KS
ну тогда уж:
😁
const [,fuckYouLinter] = position;
([,winSign] = fuckYouLinter);
😁




