Т
Size: a a a
2020 December 15
сейчас попробую переписать код отпишу
2020 December 16
AP
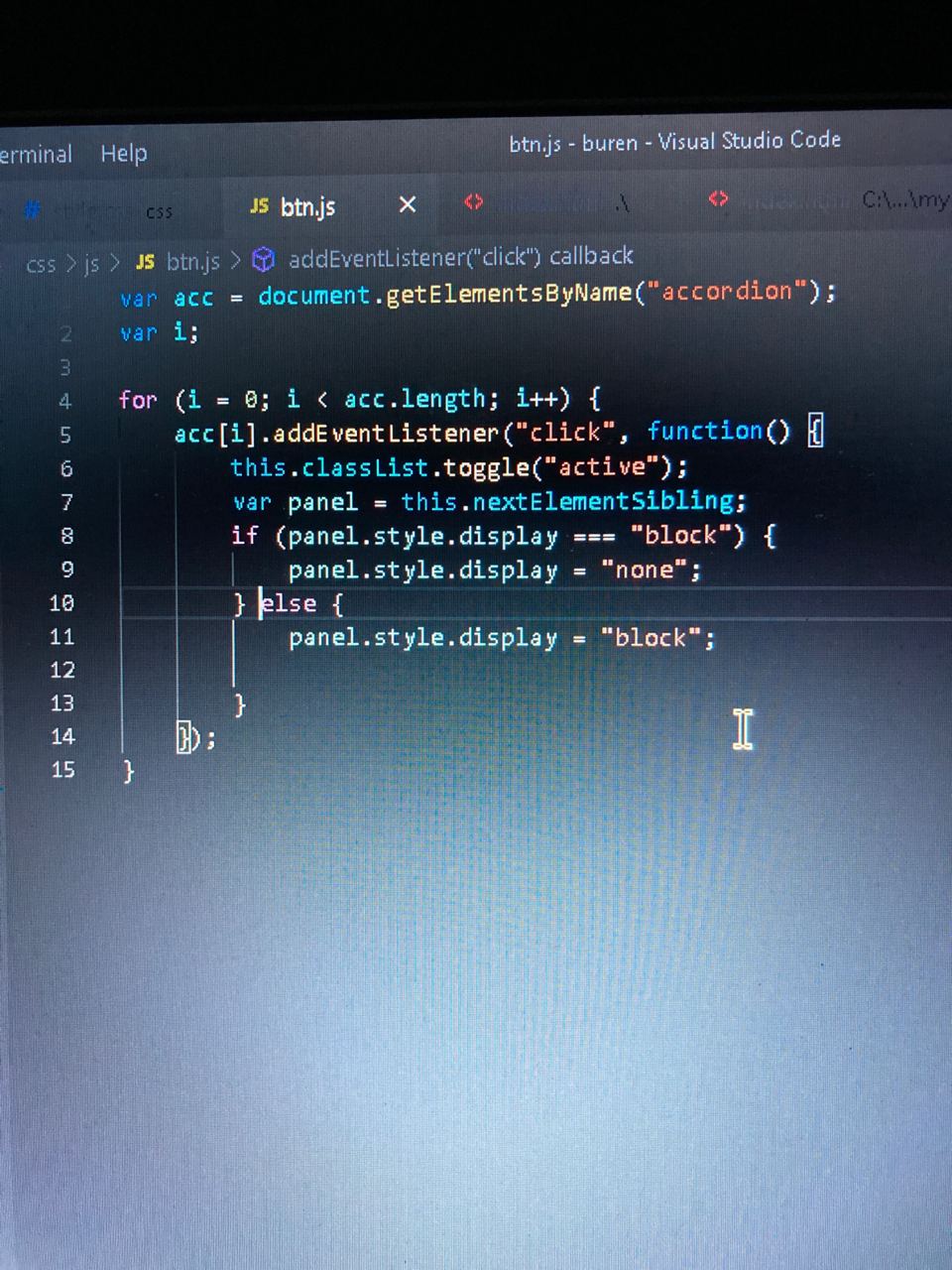
Хочу сделать «аккордеон» а не выходит что не так в коде?
DC
Хочу сделать «аккордеон» а не выходит что не так в коде?
а что такое аккордеон?
O
let arr = ["яблоко", "апельсин", "слива", "виноград"]
const Fruit = (props) => {
return (
<div>
{ arr.map( elem, index => elem
<div>{elem}</div>
{ elem === arr[0] | elem === arr[arr.length-1] && <div>Hello</div>
)}
</div>
)
}
Мне нужно дописать див hello, только для первого и последнего элемента. Я смог додуматься только до этого. Подскажите как решить правильнее легче лучше
const Fruit = (props) => {
return (
<div>
{ arr.map( elem, index => elem
<div>{elem}</div>
{ elem === arr[0] | elem === arr[arr.length-1] && <div>Hello</div>
)}
</div>
)
}
Мне нужно дописать див hello, только для первого и последнего элемента. Я смог додуматься только до этого. Подскажите как решить правильнее легче лучше
AP
А вот в браузере ничего не происходит
j
А вот в браузере ничего не происходит
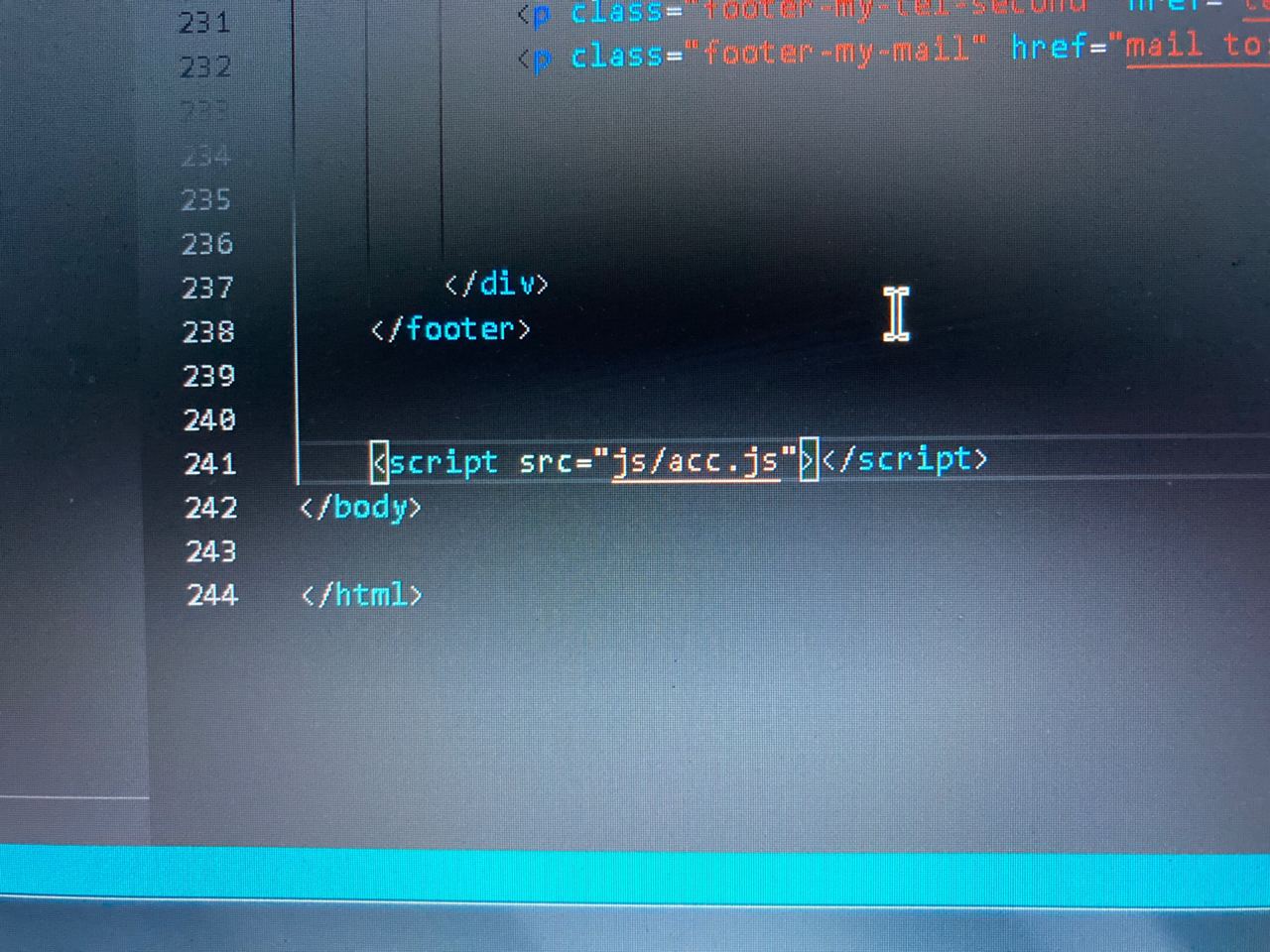
Скрипт как подключал?
AP
А как надо? Может я чего напутал
j
А как надо? Может я чего напутал
Чтобы этот пример заработал скрипт должен быть подключён либо с атрибутом defer, либо ниже кнопок.
AP
В боди в самом конце
j
В боди в самом конце
Тогда интерактив для кнопок должен быть.
AP
Он есть но не открывается ничего
AE
а он точно загружается?
J
Первую строку перепроверь
Там должно быть " var acc = document.getElementsByClassName("accordion"); "
Там должно быть " var acc = document.getElementsByClassName("accordion"); "
j
Глаз-алмаз.
AP
И что не так в ней?)))) все четко