ԱՕ
Size: a a a
2020 December 16
ԱՕ
можно писать иначе???
let equals = function(arr1, arr2) {
if (!arr1 || !arr2 || arr1.length !== arr2.length) {
return false;
}
for (let i = 0; i < arr1.length; ++i) {
if (arr1[i] !== arr2[i]) {
return false;
}
}
return true;
}
let results = [];
results.push({
"1st": [6, 7, 10, 22],
"2nd": [6, 7, 10, 22],
"result": equals(
[6, 7, 10, 22],
[6, 7, 10, 22]
)
});
results.push({
"1st": [6, 7, 8, 22],
"2nd": [6, 7, 10, 22],
"result": equals(
[6, 7, 8, 22],
[6, 7, 10, 22]
)
});
results.push({
"1st": undefined,
"2nd": undefined,
"result": equals(
undefined,
undefined
)
});
results.push({
"1st": null,
"2nd": null,
"result": equals(
null,
null
)
});
console.log(results);
let equals = function(arr1, arr2) {
if (!arr1 || !arr2 || arr1.length !== arr2.length) {
return false;
}
for (let i = 0; i < arr1.length; ++i) {
if (arr1[i] !== arr2[i]) {
return false;
}
}
return true;
}
let results = [];
results.push({
"1st": [6, 7, 10, 22],
"2nd": [6, 7, 10, 22],
"result": equals(
[6, 7, 10, 22],
[6, 7, 10, 22]
)
});
results.push({
"1st": [6, 7, 8, 22],
"2nd": [6, 7, 10, 22],
"result": equals(
[6, 7, 8, 22],
[6, 7, 10, 22]
)
});
results.push({
"1st": undefined,
"2nd": undefined,
"result": equals(
undefined,
undefined
)
});
results.push({
"1st": null,
"2nd": null,
"result": equals(
null,
null
)
});
console.log(results);
j
Անհայտ Օգտատեր
можно писать иначе???
let equals = function(arr1, arr2) {
if (!arr1 || !arr2 || arr1.length !== arr2.length) {
return false;
}
for (let i = 0; i < arr1.length; ++i) {
if (arr1[i] !== arr2[i]) {
return false;
}
}
return true;
}
let results = [];
results.push({
"1st": [6, 7, 10, 22],
"2nd": [6, 7, 10, 22],
"result": equals(
[6, 7, 10, 22],
[6, 7, 10, 22]
)
});
results.push({
"1st": [6, 7, 8, 22],
"2nd": [6, 7, 10, 22],
"result": equals(
[6, 7, 8, 22],
[6, 7, 10, 22]
)
});
results.push({
"1st": undefined,
"2nd": undefined,
"result": equals(
undefined,
undefined
)
});
results.push({
"1st": null,
"2nd": null,
"result": equals(
null,
null
)
});
console.log(results);
let equals = function(arr1, arr2) {
if (!arr1 || !arr2 || arr1.length !== arr2.length) {
return false;
}
for (let i = 0; i < arr1.length; ++i) {
if (arr1[i] !== arr2[i]) {
return false;
}
}
return true;
}
let results = [];
results.push({
"1st": [6, 7, 10, 22],
"2nd": [6, 7, 10, 22],
"result": equals(
[6, 7, 10, 22],
[6, 7, 10, 22]
)
});
results.push({
"1st": [6, 7, 8, 22],
"2nd": [6, 7, 10, 22],
"result": equals(
[6, 7, 8, 22],
[6, 7, 10, 22]
)
});
results.push({
"1st": undefined,
"2nd": undefined,
"result": equals(
undefined,
undefined
)
});
results.push({
"1st": null,
"2nd": null,
"result": equals(
null,
null
)
});
console.log(results);
!!(arr1 && arr2 && JSON.stringify(arr1) === JSON.stringify(arr2))Но такое делать конечно не стоит xD
ԱՕ
!!(arr1 && arr2 && JSON.stringify(arr1) === JSON.stringify(arr2))Но такое делать конечно не стоит xD
а зачем написал тогда ))
j
Անհայտ Օգտատեր
а зачем написал тогда ))
Я думал тебе интересно альтернативное решение, а не лучшее.
j
Для развития, например.
ԱՕ
Я думал тебе интересно альтернативное решение, а не лучшее.
мне нужен лучший
s

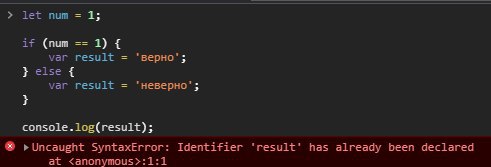
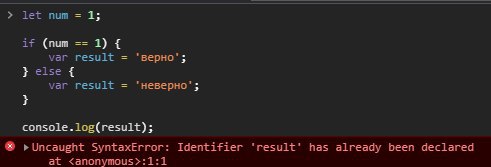
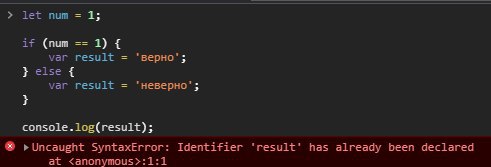
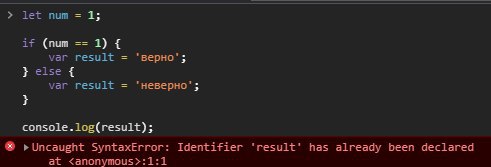
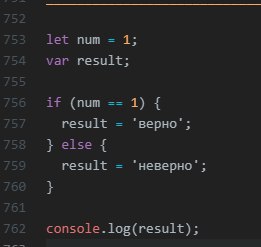
ошибка изза старого синтаксиса ?
AD
ska8er

ошибка изза старого синтаксиса ?
Лучше проинтциализировать её вне if-else
S
ska8er

ошибка изза старого синтаксиса ?
Обьяви 1 раз result до цикла, и используй его.
А
ska8er

ошибка изза старого синтаксиса ?
Ошибка из-за того, что у var нет блочной области видимости и получается, что в одном скоупе ты 2 раза пытаешься объявить переменную с одним и тем же именем.
O

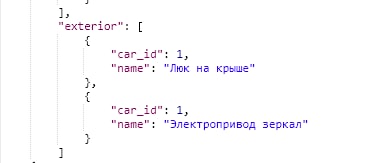
подскажите как поставить запятую после названия при выводе на интерфейс?!
s
Ошибка из-за того, что у var нет блочной области видимости и получается, что в одном скоупе ты 2 раза пытаешься объявить переменную с одним и тем же именем.
я знаю что у var глобальная видимость . я это взял из учебника\
А
ska8er
я знаю что у var глобальная видимость . я это взял из учебника\
Ну молодец, в чем вопрос тогда? Ты спросил почему ошибка, я ответил.
s

ԱՕ
напиши мне как можно иначе если не трудно
AD
Անհայտ Օգտատեր
напиши мне как можно иначе если не трудно
let num = 1;
console.log(num == 1 ? 'верно' : 'неверно');
console.log(num == 1 ? 'верно' : 'неверно');
ԱՕ
Annunak Dark
let num = 1;
console.log(num == 1 ? 'верно' : 'неверно');
console.log(num == 1 ? 'верно' : 'неверно');
код целиком если можно
AD
Անհայտ Օգտատեր
код целиком если можно
Кажется, это не на ваш вопрос был ответ
ԱՕ
Annunak Dark
Кажется, это не на ваш вопрос был ответ
мне отметили



