D
Size: a a a
2020 December 18
Вообще нужен новый массив, только с двумя значениями
꧁岡
что ты хочешь сделать?
Я сам ничего не понял
AP
Вообще нужен новый массив, только с двумя значениями
const source = {id: 1, title: "title", price: 300, desc: "desc"}
const title = source.title
const price = source.price
const new = {
title: title,
price: price
}AS
And Smi
Всем привет, подскажите пжл, ищу инфу но либо я не понимаю либо найти не могу. Проблема вот в чем:
1. Есть сборка на галпе
2. Соответственно есть NPM
3. Есть модуль Swiper
4. Стили свайпера подключены
Как мне надо подключать скрипт свайпера чтоб он на сайте корректно отобразился?
Я читаю и не вдупляю - в package.json есть entry point и как я понял мне нужно в этот entry point добавить импорт свайпера (или require?) потом добавить настройки сюда (или не сюда?) и потом это дело из точки входа экспортировать (через module.exports же?).
Кто сталкивался с этим подсобите пжл. Я бы напрямую все бы делал, не проблема, но хочется правильно сделать, чтоб если модуль обновится то сразу и подтащит а не самому копипастить.
Благодарю за внимание и надеюсь я понятно объяснил что я хочу
1. Есть сборка на галпе
2. Соответственно есть NPM
3. Есть модуль Swiper
4. Стили свайпера подключены
Как мне надо подключать скрипт свайпера чтоб он на сайте корректно отобразился?
Я читаю и не вдупляю - в package.json есть entry point и как я понял мне нужно в этот entry point добавить импорт свайпера (или require?) потом добавить настройки сюда (или не сюда?) и потом это дело из точки входа экспортировать (через module.exports же?).
Кто сталкивался с этим подсобите пжл. Я бы напрямую все бы делал, не проблема, но хочется правильно сделать, чтоб если модуль обновится то сразу и подтащит а не самому копипастить.
Благодарю за внимание и надеюсь я понятно объяснил что я хочу
Забыл уточнить по данному вопросу, что свайпер установлен как dependencies. Подумал тоже важная инфа будет
SI
And Smi
Забыл уточнить по данному вопросу, что свайпер установлен как dependencies. Подумал тоже важная инфа будет
У тебя два варианта, либо подключать его с CDN, либо положить в бандл при сборке
AS
У тебя два варианта, либо подключать его с CDN, либо положить в бандл при сборке
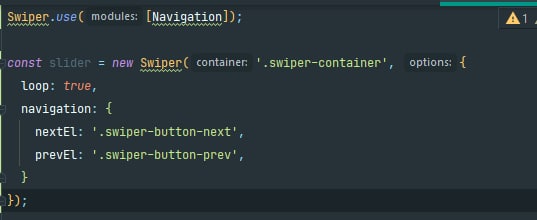
Положить в бандл. Меня такой вариант устраивает, а как его потом инициализировать, чтоб настройки активировались? Я же правильно понимаю помимо всех своих js файлов добавить еще и его скрипт с node_modules? Просто по примеру там написано импорт назвать свайпером и new Swiper пошло поехало. А тут как?
SI
gulp.task('js', function() {
gulp.src([
'node_modules/foo/dist/foo.js',
'node_modules/bar/dist/bar.js',
'src/js/**/*.js'
])
.pipe(uglify())
.pipe(concat('script.js'))
.pipe(gulp.dest('build/js'));
});
gulp.src([
'node_modules/foo/dist/foo.js',
'node_modules/bar/dist/bar.js',
'src/js/**/*.js'
])
.pipe(uglify())
.pipe(concat('script.js'))
.pipe(gulp.dest('build/js'));
});
AS
gulp.task('js', function() {
gulp.src([
'node_modules/foo/dist/foo.js',
'node_modules/bar/dist/bar.js',
'src/js/**/*.js'
])
.pipe(uglify())
.pipe(concat('script.js'))
.pipe(gulp.dest('build/js'));
});
gulp.src([
'node_modules/foo/dist/foo.js',
'node_modules/bar/dist/bar.js',
'src/js/**/*.js'
])
.pipe(uglify())
.pipe(concat('script.js'))
.pipe(gulp.dest('build/js'));
});
Спасибо огромное) со стороны галпа я понимаю, мне бы теперь понять как его настройки заюзать
SI
покажи как ты сейчас это делаешь
SI
По идее ты просто пишешь const mySwiper = new Swiper() и все работает
AS
По идее ты просто пишешь const mySwiper = new Swiper() и все работает
Ща попробую
AS
По идее ты просто пишешь const mySwiper = new Swiper() и все работает

AS
По идее ты просто пишешь const mySwiper = new Swiper() и все работает

AS
По идее ты просто пишешь const mySwiper = new Swiper() и все работает
и после этого пишет в консоли exports not defined - экспорт в самом модуле
AS
По идее ты просто пишешь const mySwiper = new Swiper() и все работает
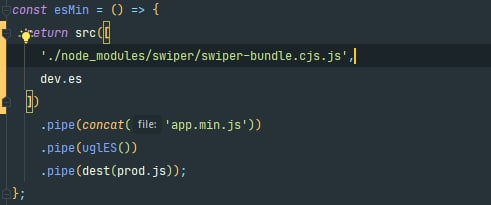
была бы папка dist - было бы проще, но тут ее нет и я хз какой файл в сборку подключать
AS
По идее ты просто пишешь const mySwiper = new Swiper() и все работает
заработало) Подключил файл swiper-bundle.esm.browser.js
AS
остается теперь вопрос почему при любом изменении в скриптах, после генерации слайдер ломается....
E
Добрый день товарищи! 😇 Есть среди Вас кто пишет игры на JS ? 🕹
Хотел получить совет по курсу JS в котором бы урок проводился не на примере построения сайта. 🤔
Спасибо за внимание 👍
Хотел получить совет по курсу JS в котором бы урок проводился не на примере построения сайта. 🤔
Спасибо за внимание 👍
SI
And Smi
остается теперь вопрос почему при любом изменении в скриптах, после генерации слайдер ломается....
остальные скрипты работают?