R
Size: a a a
2020 December 18
Как добавить кастомные параметры в sso?
DP
есть какие-то условия когда строка 'x=7' не создает глобальную переменную?
даже внутри new Function всеравно создется глобальный обьект если х был не определен в этой функции
даже внутри new Function всеравно создется глобальный обьект если х был не определен в этой функции
В
есть какие-то условия когда строка 'x=7' не создает глобальную переменную?
даже внутри new Function всеравно создется глобальный обьект если х был не определен в этой функции
даже внутри new Function всеравно создется глобальный обьект если х был не определен в этой функции
(function() {
'use strict';x=7;
})()
'use strict';x=7;
})()
В
ну дак так и надо
DP
я хочу чтобы 'x=7' создавало локальную переменную. как 'var x=7' или 'let x=7' или 'const x=7'
BS
я хочу чтобы 'x=7' создавало локальную переменную. как 'var x=7' или 'let x=7' или 'const x=7'
в чем проблема писать let, const?
DP
какой самый грязный способ писать код вы видели?
где программист ради своего удобства использует запретные способы )
где программист ради своего удобства использует запретные способы )
И
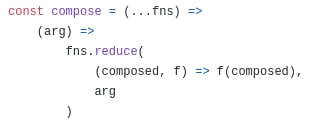
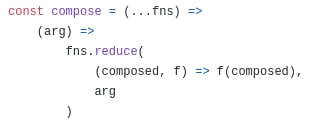
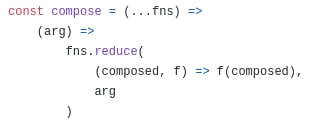
reduce взрывают мне голову, есть какие то видео или статьи на примете где хорошо объясняется?
VH
Илья
reduce взрывают мне голову, есть какие то видео или статьи на примете где хорошо объясняется?
1 параметр - аккамулятор, который хранит предыдущий результат действий, 2 параметр - итерируемый элемент(каждый элемент массива по очереди)
И

хорошо. А это что такое?
j
Илья

хорошо. А это что такое?
Вместо массива обычных элементов используется массив функций. И вместо обычной логики reduce применяет их все к аккумулятору по очереди. А изначальный аккумулятор это arg.
j
Илья

хорошо. А это что такое?
compose возвращает функцию с массивом других функций fns в её личной области видимости. И в эту функцию при выполнении передаётся произвольный arg.
j
easy peasy lemon squeezy
И
Ну точно
И
compose возвращает функцию с массивом других функций fns в её личной области видимости. И в эту функцию при выполнении передаётся произвольный arg.
функция которая в качестве аргументы берет другую функцию, а та в свою очередь третью. Как это вообще в голове можно держать? Как это разрабатывается? там же вообще непонятно что внутри происходит.
VH
какой самый грязный способ писать код вы видели?
где программист ради своего удобства использует запретные способы )
где программист ради своего удобства использует запретные способы )

j
Илья
функция которая в качестве аргументы берет другую функцию, а та в свою очередь третью. Как это вообще в голове можно держать? Как это разрабатывается? там же вообще непонятно что внутри происходит.
Есть люди которые хорошо понимают функциональное программирование и используют его в работе, я не из их числа.
j
А чтобы спорить о том хорошо это или плохо у меня не хватает ни опыта ни знаний.
ИW
Подскажите: IE 11 ругается на синтаксическую ошибку в этой строке. Как исправить? const index = (1 + elements.findIndex(n => n === e.target)) % elements.length;



