s
Size: a a a
2020 December 19
В
ska8er

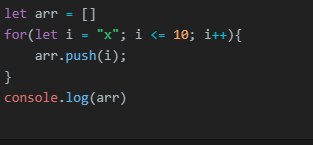
так нельзя писать ?
Вы откуда к нам?)))
DM
ну то есть ты сначала i присваешь строку 'x', а потом сравниваешь, не меньше ли она 10?
DM
а в чем замысел состоит?
s
а в чем замысел состоит?
Используя цикл и метод push заполните массив 10-ю буквами x.
В
а в чем замысел состоит?
Расскажи ему как цикл фор работает
s
ну то есть ты сначала i присваешь строку 'x', а потом сравниваешь, не меньше ли она 10?
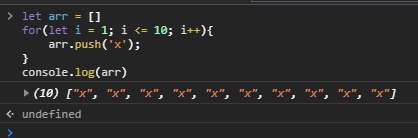
понял , это число
DM
ska8er

почему i = 1 , а не "x" ?
Так вот ты же заполнил
DM
i в цикле - это просто переменная, в твоем случае это счетчик
DM
ты начал с 1 и увеличиваешь на 1, пока не дойдешь до 10
DM
и каждый раз в массив добавляешь один
xМА
а как в addEventListener передать функцию с аргументом, но не результат выполнения
МА
card[0].addEventListener('click', this.ClickCard(card))
DM
а как в addEventListener передать функцию с аргументом, но не результат выполнения
обернуть в другую функцию либо bind
МА
тут передается результат выполнения функции
МА
как в другую
DM
card[0].addEventListener('click', this.ClickCard(card))
card[0].addEventListener('click', () => this.ClickCard(card))DM
или по старинке
card[0].addEventListener('click', this.ClickCard.bind(this, card))DM
первый вариант более современный )



