IA
Size: a a a
2021 January 01
Ну сначала жил в Дагестане, теперь мск. Но я не пытался на бесплатные стажировки идти, бред собачий на 40 часов в неделю и несколько месяцев так
М
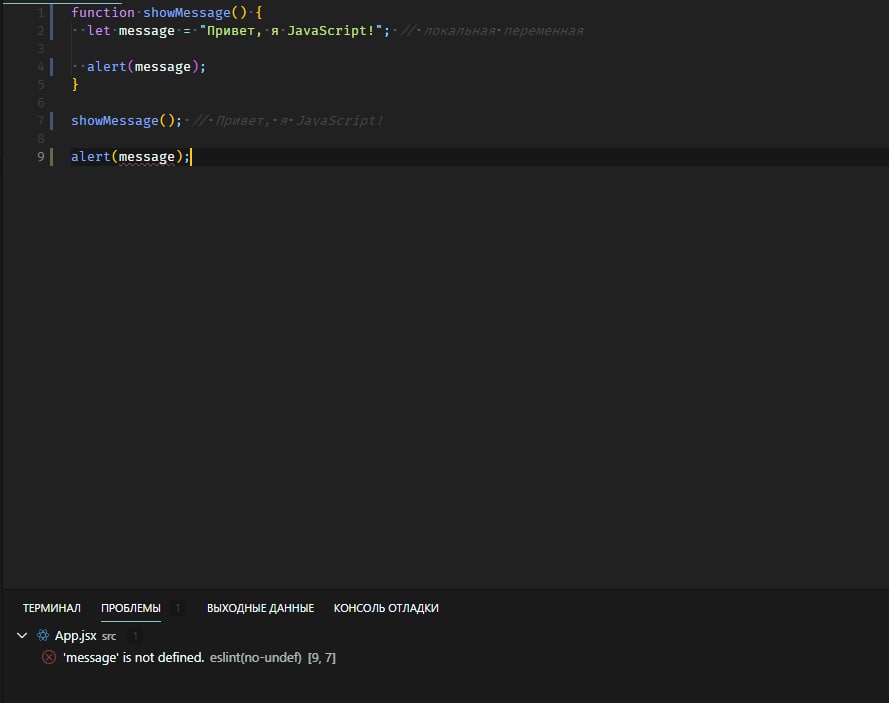
там на сайте где пример показан ошибка выдается, а тут у меня нет

Это ESLint просто настроенный
IA
Тут всё зависит от удачи и то насколько у тебя язык подвешен. Я врать не умею, а мог бы говорить что куча опыта коммерческого
ИА
а как его настроить? я думал установил и забыл до эттго только на нотпад ++ учился, вчера перешел, на ютьюбе тупо устанавливают и все
ИА
Тут всё зависит от удачи и то насколько у тебя язык подвешен. Я врать не умею, а мог бы говорить что куча опыта коммерческого
эт да, умение представлять себя очень важно
М
а как его настроить? я думал установил и забыл до эттго только на нотпад ++ учился, вчера перешел, на ютьюбе тупо устанавливают и все
Вебшторм поставь, у него вроде как из коробки проверять должен. для VSC надо ставить его в проект, я сам не занимался особо его настройкой, поэтому погугли сам. Ну или может кто другой подскажет.
ИА
Вебшторм поставь, у него вроде как из коробки проверять должен. для VSC надо ставить его в проект, я сам не занимался особо его настройкой, поэтому погугли сам. Ну или может кто другой подскажет.
мне вс код очень понравился, ща копаюсь сам, может найду ) спасибо энивей
el
для еслинта вроде ничего не надо особого делать - поставил плагин для VSCode, установил локально eslint и в бой
IA
Максимум в нижней части vscode ещё еслинт выбрать
ИА
Максимум в нижней части vscode ещё еслинт выбрать
там он выбран, все равно как-то фиолетово ему )))
М
там он выбран, все равно как-то фиолетово ему )))
просто конфига нету, поэтому и все равно
ИА
вроде в конфигах тоже включил, ищу в гугле ща еще гляну) интересно аж
М
вроде в конфигах тоже включил, ищу в гугле ща еще гляну) интересно аж
Открой страницу расширения. Там не просто расширение надо включить, нужно создать файлик с конфигом
ИА
Открой страницу расширения. Там не просто расширение надо включить, нужно создать файлик с конфигом
On new folders you might also need to create a .eslintrc configuration file. You can do this by either using the VS Code command Create ESLint configuration or by running the eslint command in a terminal. If you have installed ESLint globally (see above) then run eslint --init in a terminal. If you have installed ESLint locally then run .\node_modules\.bin\eslint --init under Windows and ./node_modules/.bin/eslint --init under Linux and M вы про это?
М
On new folders you might also need to create a .eslintrc configuration file. You can do this by either using the VS Code command Create ESLint configuration or by running the eslint command in a terminal. If you have installed ESLint globally (see above) then run eslint --init in a terminal. If you have installed ESLint locally then run .\node_modules\.bin\eslint --init under Windows and ./node_modules/.bin/eslint --init under Linux and M вы про это?
Да
ИА
Да
для того чтобы мой терминал принимал команды для установки config-a Eslint я должен установитьт node js?
М
для того чтобы мой терминал принимал команды для установки config-a Eslint я должен установитьт node js?
Да, с ним идет npm
K

Есть такие 2 функции почему greet_abe не возвращает Хело Ейб и как нужно?
М
Kosanyak

Есть такие 2 функции почему greet_abe не возвращает Хело Ейб и как нужно?
Функции не запоминают что в переменной, а ты её переопределил, если ты вызываешь после переопределения, то обе будут выдавать Ben



