A
Size: a a a
2021 January 02
Не надо будет гуглить и думать, моментально будешь понимать, и сразу же писать
TM
Будешь сам понимать что когда нужно юзать
Спасибо, изучу
TM
Спасибо за ссылки, изучу по ним с Божьей помощью
TM
У меня задача даже если не пойму, знать куда заходить и прочитать про конкретную встроенную функцию, с этим ступорик, открываю, а куды заходить не знамо
VK
DA
https://codepen.io/Nomikama/pen/gOweLQJ
Ну, как вариант..
Ну, как вариант..
А что этот код уже не открывается?
М
А что этот код уже не открывается?
Я удалил уже
DA
Я удалил уже
Эх
М
Эх
Ты верстку можешь менять или нет? Если можешь там можно меньше костылей сделать тем же дата-атрибутом с указанием стороны колонки
DA
Ты верстку можешь менять или нет? Если можешь там можно меньше костылей сделать тем же дата-атрибутом с указанием стороны колонки
Кстати, вариант. Попробую
DA
У меня была такая мысль, но я что-то подумал, что это костыль.
М
Ну и опять же, просто возьми свои 200 строк кода в функцию, принимай параметр и при нажатии определяй куда нажали и передавай аргументом сторону и уже там где ты картинку добавлял через if читай этот параметр
SD

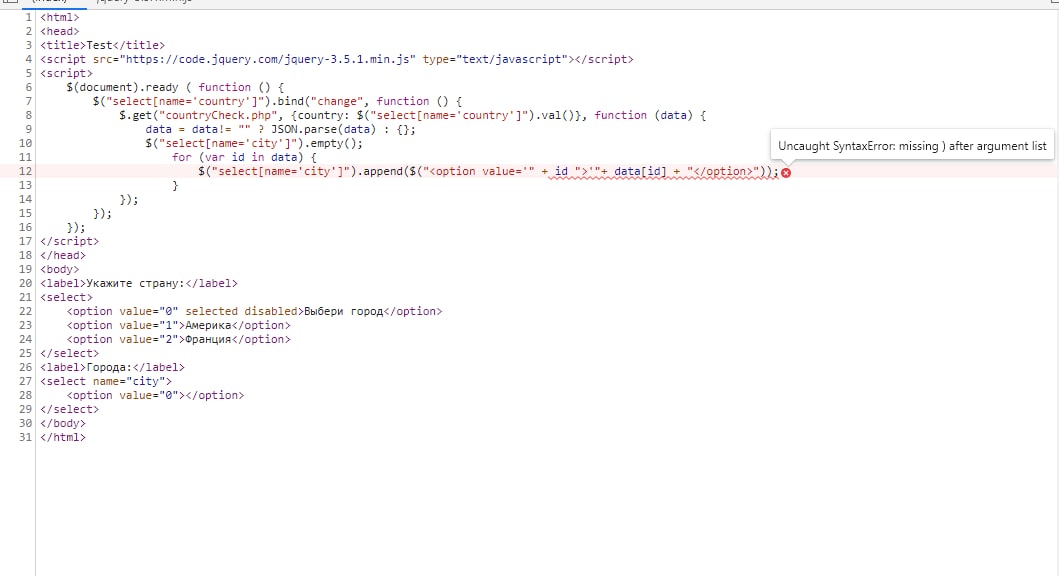
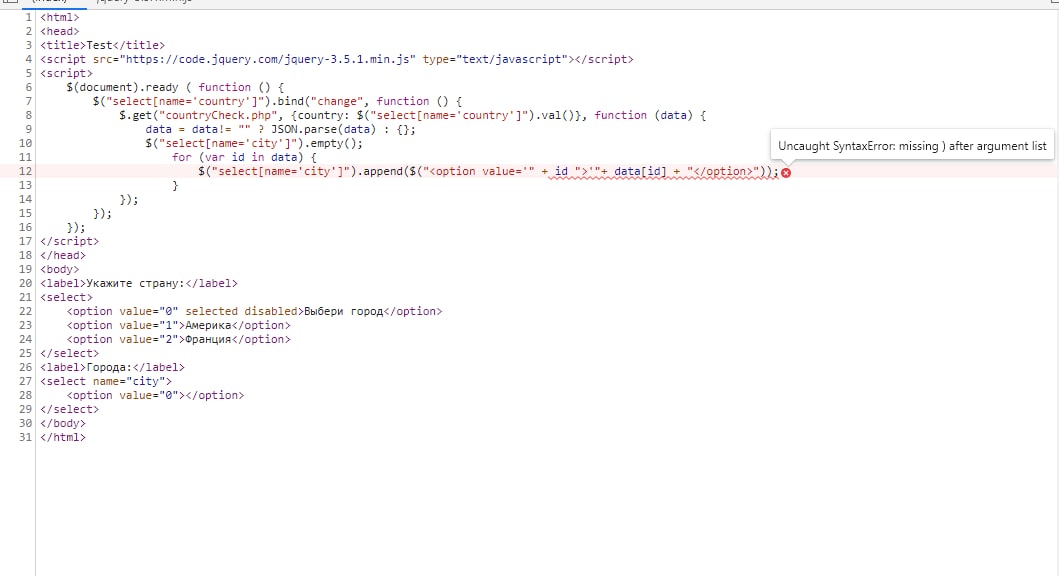
В чём ошибка? помогите не вижу😅
М
Sad Darkness

В чём ошибка? помогите не вижу😅
скорей всего кавычки
SD
спасибо, но всё равно не работает, но теперь без ошибки😂
A
если на жквери то зачем конткатеацию делать?
A
opt = $('<option/>'); opt.val(id); opt.text=data[id]
A
c вал плохо помню там функция или метод
М
У меня была такая мысль, но я что-то подумал, что это костыль.
https://codepen.io/Nomikama/pen/YzGaNNo?editors=1010
Вот как вариант с дата-атрибутами. Опять же в someFunc тот код на 200 строк и где 2 if там решать какую картинку показать..
Вот как вариант с дата-атрибутами. Опять же в someFunc тот код на 200 строк и где 2 if там решать какую картинку показать..
DA
https://codepen.io/Nomikama/pen/YzGaNNo?editors=1010
Вот как вариант с дата-атрибутами. Опять же в someFunc тот код на 200 строк и где 2 if там решать какую картинку показать..
Вот как вариант с дата-атрибутами. Опять же в someFunc тот код на 200 строк и где 2 if там решать какую картинку показать..
Спасибо большое, а можно не удалять этот код?



