a
Size: a a a
2021 January 05
может это кодированные в base64 картинки
именно оно
a
картинка с бека приходит в виде такого массива, как ее можно отобразить?
выводить вот как:
<img src="data:image/gif;base64,/9j/4AA ... ">
Г
Классы "container header__container" будут добавлены всегда, а класс "header__container--active" будет добавлен только если значение переменной open истинно.
Спасибо. Теперь я уверен.
a
Спасибо. Теперь я уверен.
там кстати много способов, рекомендую почитать:
https://ru.vuejs.org/v2/guide/class-and-style.html#Использование-массивов
https://ru.vuejs.org/v2/guide/class-and-style.html#Использование-массивов
<div v-bind:class="[{ active: isActive }, errorClass]"></div>OH
> а как я должен понимать?
Ещё раз. Проблему он тебе описал. Git log предоставил. От тебя требовалось просто сказать, что дальше ему делать чтобы всё починить. А не тыкать ему тупыми советами уровня "удали его из папки .git, оно же наверно там, да"
> а зачем ему хранить все изменения
Действительно, зачем, у нас же Git нужен чтобы удалить всё и создать заного! 🤦♂️ зато сам решил.
> хочешь сказать что коммиты не удаляются?
Так ты скажи КАК их удалить и как скопировать эти изменения ему?
> ну я обычно сам решаю свои проблемы без чужих подсказок
Рад за тебя, а я обычно решаю не только свои, но и чужие проблемы. И на работе, и тут в чате. А ты только даёшь тупые советы.
Ещё раз. Проблему он тебе описал. Git log предоставил. От тебя требовалось просто сказать, что дальше ему делать чтобы всё починить. А не тыкать ему тупыми советами уровня "удали его из папки .git, оно же наверно там, да"
> а зачем ему хранить все изменения
Действительно, зачем, у нас же Git нужен чтобы удалить всё и создать заного! 🤦♂️ зато сам решил.
> хочешь сказать что коммиты не удаляются?
Так ты скажи КАК их удалить и как скопировать эти изменения ему?
> ну я обычно сам решаю свои проблемы без чужих подсказок
Рад за тебя, а я обычно решаю не только свои, но и чужие проблемы. И на работе, и тут в чате. А ты только даёшь тупые советы.
я не даю советы, я отсылаю к источникам. если человек не читает литературы или мануалов, это все фигня. ну пусть следует совету гита и увеличивает размер как-то там. ну если он сам загнал себя в безвыходную ситуацию, которая с большой вероятностью повторится. и то не так и это не это...
обычно человеку предоставляется выбор, а как делать он выбирает сам. если что-то накосячено в коммитах то и проще все снести и заново - не вижу в этом никакой проблемы. ну если проблема есть пусть сидит и разбирается.
все кто тут сидят в большинстве не встречались с реальными проблемами и тяжелее ложки и кружки кофе обычно ничего не держали, так что не надо тут мне. мануалы они не любят видите ли читать...
все что тут спрашивают уже раз 10 на стековерфлоу обсосали как правило. ну вероятно навыки гугления пока не позволяют...
обычно человеку предоставляется выбор, а как делать он выбирает сам. если что-то накосячено в коммитах то и проще все снести и заново - не вижу в этом никакой проблемы. ну если проблема есть пусть сидит и разбирается.
все кто тут сидят в большинстве не встречались с реальными проблемами и тяжелее ложки и кружки кофе обычно ничего не держали, так что не надо тут мне. мануалы они не любят видите ли читать...
все что тут спрашивают уже раз 10 на стековерфлоу обсосали как правило. ну вероятно навыки гугления пока не позволяют...
Г

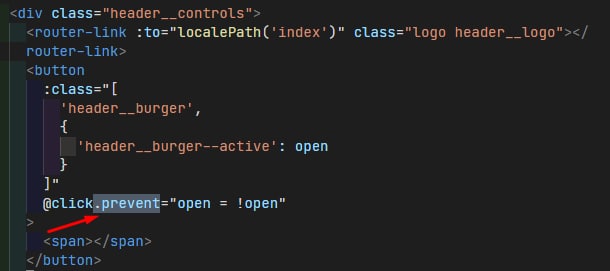
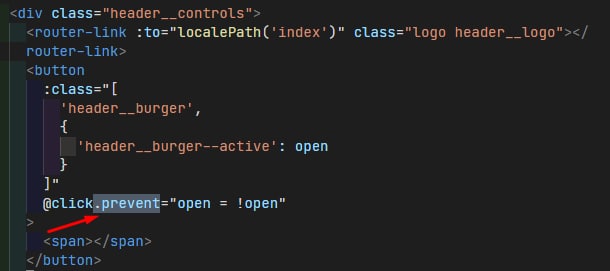
Я сейчас в чужом коде разбираюсь, еще и Vue плохо знаю, поэтому много вопросов. Вот еще один. Почему везде используют
? Тут обычный бургер. На кнопку никакого дополнительного условия не поставлено. Что тут сбрасывают?
click.prevent
? Тут обычный бургер. На кнопку никакого дополнительного условия не поставлено. Что тут сбрасывают?
a
я не даю советы, я отсылаю к источникам. если человек не читает литературы или мануалов, это все фигня. ну пусть следует совету гита и увеличивает размер как-то там. ну если он сам загнал себя в безвыходную ситуацию, которая с большой вероятностью повторится. и то не так и это не это...
обычно человеку предоставляется выбор, а как делать он выбирает сам. если что-то накосячено в коммитах то и проще все снести и заново - не вижу в этом никакой проблемы. ну если проблема есть пусть сидит и разбирается.
все кто тут сидят в большинстве не встречались с реальными проблемами и тяжелее ложки и кружки кофе обычно ничего не держали, так что не надо тут мне. мануалы они не любят видите ли читать...
все что тут спрашивают уже раз 10 на стековерфлоу обсосали как правило. ну вероятно навыки гугления пока не позволяют...
обычно человеку предоставляется выбор, а как делать он выбирает сам. если что-то накосячено в коммитах то и проще все снести и заново - не вижу в этом никакой проблемы. ну если проблема есть пусть сидит и разбирается.
все кто тут сидят в большинстве не встречались с реальными проблемами и тяжелее ложки и кружки кофе обычно ничего не держали, так что не надо тут мне. мануалы они не любят видите ли читать...
все что тут спрашивают уже раз 10 на стековерфлоу обсосали как правило. ну вероятно навыки гугления пока не позволяют...
Я тебе уже четвёртый раз говорю. Человек не знает ЧТО искать и ГДЕ искать, поэтому и пришел с вопросом. А ты ему какую-то херню предлагаешь. иди на хер.
OH
Я тебе уже четвёртый раз говорю. Человек не знает ЧТО искать и ГДЕ искать, поэтому и пришел с вопросом. А ты ему какую-то херню предлагаешь. иди на хер.
берешь такой гугл, пишешь там delete commit git, представляешь там столько будет инфы
Г
там кстати много способов, рекомендую почитать:
https://ru.vuejs.org/v2/guide/class-and-style.html#Использование-массивов
https://ru.vuejs.org/v2/guide/class-and-style.html#Использование-массивов
<div v-bind:class="[{ active: isActive }, errorClass]"></div>Читаю) Просто даже не знал как гуглить, поэтому спросил.
a

Я сейчас в чужом коде разбираюсь, еще и Vue плохо знаю, поэтому много вопросов. Вот еще один. Почему везде используют
? Тут обычный бургер. На кнопку никакого дополнительного условия не поставлено. Что тут сбрасывают?
click.prevent
? Тут обычный бургер. На кнопку никакого дополнительного условия не поставлено. Что тут сбрасывают?
@click это краткая форма v-on:click.prevent это модификатор, который вызывает event.preventDefault() только более удобнотут переменной (или стейту, хз как там называется)
open присваивается значение !open, т.е. это такой вкл/выклa
или
data оно называется, не помнюOH
Я тебе уже четвёртый раз говорю. Человек не знает ЧТО искать и ГДЕ искать, поэтому и пришел с вопросом. А ты ему какую-то херню предлагаешь. иди на хер.

первый же ответ то что надо, вот это даааааа
OH
если не знает пусть посмотрит базовый курс про гит как revert коммиты, amend и все такое и ваш любимый rebase
a
берешь такой гугл, пишешь там delete commit git, представляешь там столько будет инфы
Уважаемый долбаёб. Вы понимаете что человеку НЕ НУЖНО удалить коммит? Ему нужно его СОХРАНИТЬ. Вот он и спрашивал КАК. А Вы несёте херню. Идите Вы пожалуйста на хер. С уважением, я.
SL
Кажется накал страстей скоро настигнет своего апогея)
a
если не знает пусть посмотрит базовый курс про гит как revert коммиты, amend и все такое и ваш любимый rebase
Уважаемый долбаёб. Ваш ответ функционально идентичен "Вы все - пидарасы, а я - Д'Артаньян, идите читайте мануалы, ваши вопросы тупые, а я умный, читайте RTFM, идите на хер"
OH
Уважаемый долбаёб. Вы понимаете что человеку НЕ НУЖНО удалить коммит? Ему нужно его СОХРАНИТЬ. Вот он и спрашивал КАК. А Вы несёте херню. Идите Вы пожалуйста на хер. С уважением, я.
я приводил иструкция как они мержат внутри ветки в том числе. то что я называю удалить не означает, что все удалится. не считай меня идиотом. но разбираться в терминах мне как не до сук
Г
О, а как темную тему поставить?
Г
Только расширениями?
OH
Уважаемый долбаёб. Ваш ответ функционально идентичен "Вы все - пидарасы, а я - Д'Артаньян, идите читайте мануалы, ваши вопросы тупые, а я умный, читайте RTFM, идите на хер"
ну а вдруг так и есть...




