C
const o=о=>о<=1?о:o(о-1)+' '+о;
console.log(o(5));Size: a a a
C
const o=о=>о<=1?о:o(о-1)+' '+о;
console.log(o(5));d
АБ
ab
o и о, очевидно же)))C
C
d
j
⠀⠀
d
Н
B
C
NS
C

d
DM
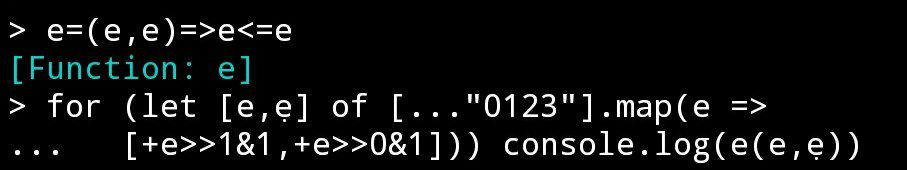
[..."0123"] и + потом? Чем [0,1,2,3] не угодило? )C
DM
&1 тоже неочевидно зачем