DK
Size: a a a
2021 January 29
ЖС
Ну там не сильно что то изменится)
Array.from для коллекции
Array.from для коллекции
ЖС
И allSettled вместо all
1

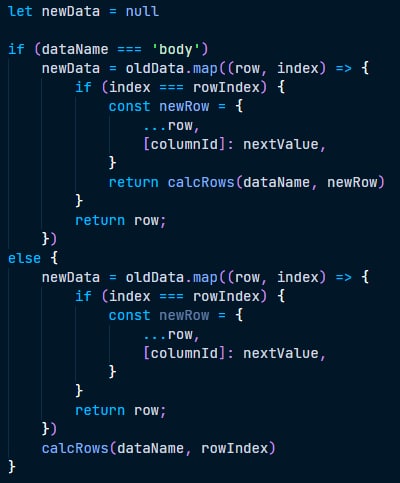
Не подскажите, как можно короче написать?
МВ
newData = ... аналогичны, верно?
Соответственно, ты можешь юзать только раз это, а после сделать условный оператор на проверку dataName и в нем вызывать calcRows
Соответственно, ты можешь юзать только раз это, а после сделать условный оператор на проверку dataName и в нем вызывать calcRows
МВ
А, заметил
ЖС
Ну вообще там ничего не мешает вызывать map один раз а уже внутри делать проверку на dataName
DK
И allSettled вместо all
ts не дает использовать, на проекте видимо версия старая
ЖС
ts не дает использовать, на проекте видимо версия старая
Так просто в tsconfig добавь промисы
1
Ну вообще там ничего не мешает вызывать map один раз а уже внутри делать проверку на dataName
просто мне для второго случая нужен уже готовый массив
1
я могу делать это внутри, да, но тогда использую лишний цикл
ЖС
У тебя map отличается только условным вызовом
return calcRows(...)или я чего то не заметил?
1
У тебя map отличается только условным вызовом
return calcRows(...)или я чего то не заметил?
да
ЖС
По сути ты можешь сделать нечто подобное:
newData = oldData.map((row, index) => {
if (index === rowIndex && dataName === 'body') {
return calcRows(dataName, { ...row, [columnId] nextValue});
}
return row
});
if(dataName ==='body') calcRows(dataName, rowIndex);ЖС
Поправь если где то ошибся
dt
Столкнулся с проблемой, что не срабатывает load эвент.
Срабатывает когда жс грузится не из кэша. Почему-то когда листаешь в конец страницы.
$(window).on('load', function () {
....
});
Срабатывает когда жс грузится не из кэша. Почему-то когда листаешь в конец страницы.
$(window).on('load', function () {
....
});
OJ
когда вы в резюме указали ссылку на GitHub свой, то потенциальный работодатель:
1 - просматривает ваши проекты внимательно
2 - очень бегло смотрит ( есть и ладно )
3 - вообще не смотрит
Какой кейс встречается чаще?
1 - просматривает ваши проекты внимательно
2 - очень бегло смотрит ( есть и ладно )
3 - вообще не смотрит
Какой кейс встречается чаще?
DK
Oleg Junior
когда вы в резюме указали ссылку на GitHub свой, то потенциальный работодатель:
1 - просматривает ваши проекты внимательно
2 - очень бегло смотрит ( есть и ладно )
3 - вообще не смотрит
Какой кейс встречается чаще?
1 - просматривает ваши проекты внимательно
2 - очень бегло смотрит ( есть и ладно )
3 - вообще не смотрит
Какой кейс встречается чаще?
я думаю можно открыть пару файло, и все будет понятно
ЖС
Oleg Junior
когда вы в резюме указали ссылку на GitHub свой, то потенциальный работодатель:
1 - просматривает ваши проекты внимательно
2 - очень бегло смотрит ( есть и ладно )
3 - вообще не смотрит
Какой кейс встречается чаще?
1 - просматривает ваши проекты внимательно
2 - очень бегло смотрит ( есть и ладно )
3 - вообще не смотрит
Какой кейс встречается чаще?
Я поглядываю на самый свежий проект и на след по свежести, посмотреть стиль/прогрессию, ну и на частоту коммитов поглядываю
s

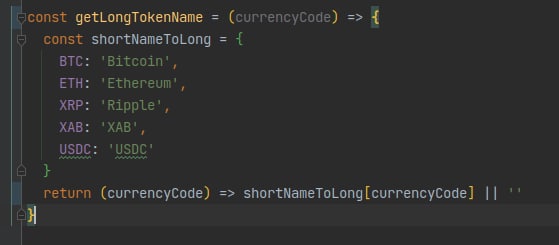
почему ide пишет что currencyCode не используется???




