A
Size: a a a
2021 January 30
<link rel="stylesheet" type="text/css" href="project.css">
SE
Ну это правильно
SE
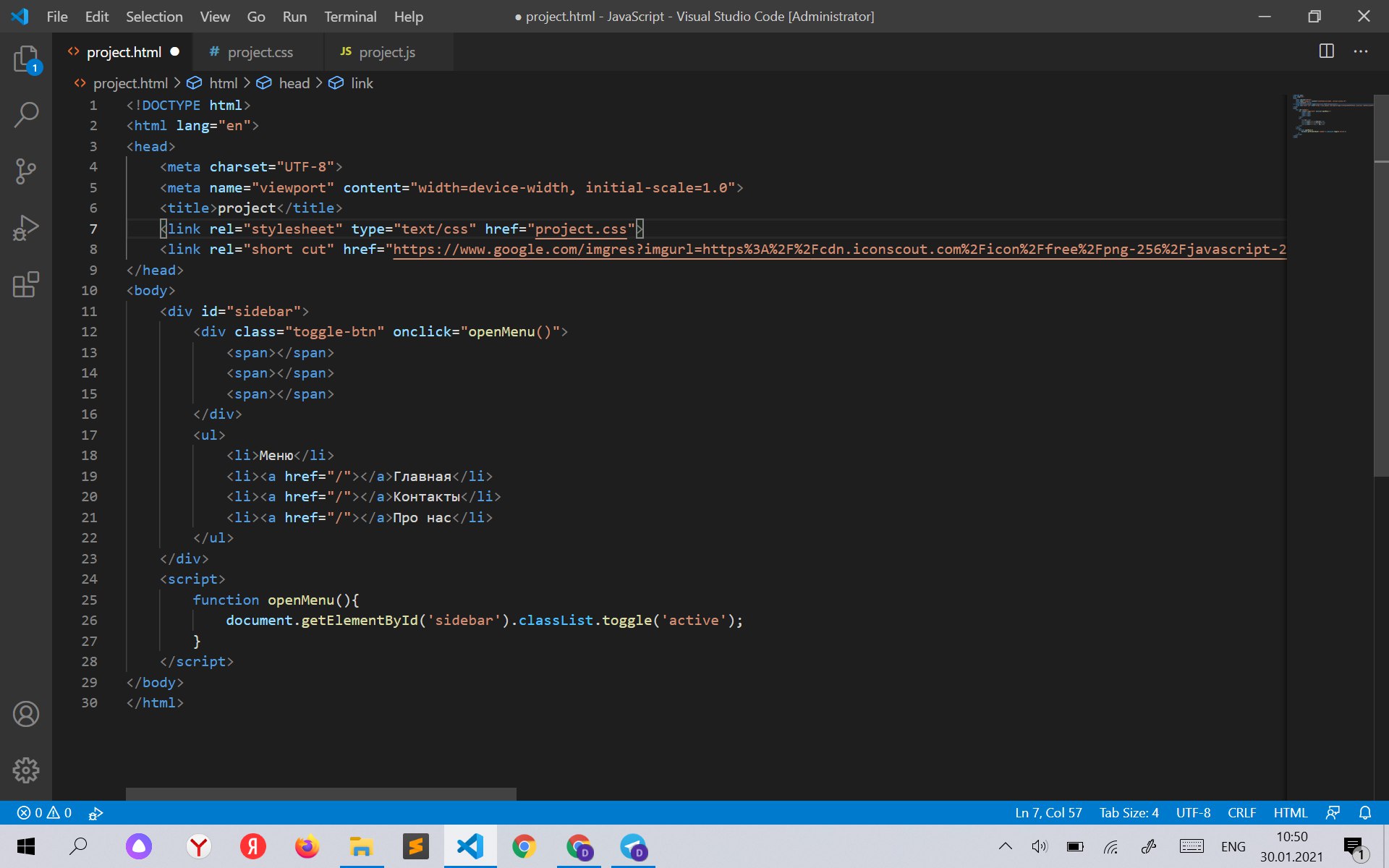
Странно то, что у тебя HTML не видно
V
AFGM
<link rel="stylesheet" type="text/css" href="project.css">
смотря какой путь
V
тут гадалок нет хотя бы скрины покажи
SE
Да тут дело в самом html
SE
Раз он говорит, что нет HTML разметки
A
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>project</title>
<link rel="stylesheet" type="text/css" href="project.css">
<link rel="short cut" href="https://www.google.com/imgres?imgurl=https%3A%2F%2Fcdn.iconscout.com%2Ficon%2Ffree%2Fpng-256%2Fjavascript-2752148-2284965.png&imgrefurl=https%3A%2F%2Ficonscout.com%2Ficon%2Fjavascript-2752148&tbnid=dHIzWObOyy1ryM&vet=12ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ..i&docid=6rRpRdHtYhoxBM&w=256&h=256&q=javascript%20logo&hl=ru&ved=2ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ">
</head>
<body>
<div id="sidebar">
<div class="toggle-btn" onclick="openMenu()">
<span></span>
<span></span>
<span></span>
</div>
<ul>
<li>Меню</li>
<li><a href="/"></a>Главная</li>
<li><a href="/"></a>Контакты</li>
<li><a href="/"></a>Про нас</li>
</ul>
</div>
<script>
function openMenu(){
document.getElementById('sidebar').classList.toggle('active');
}
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>project</title>
<link rel="stylesheet" type="text/css" href="project.css">
<link rel="short cut" href="https://www.google.com/imgres?imgurl=https%3A%2F%2Fcdn.iconscout.com%2Ficon%2Ffree%2Fpng-256%2Fjavascript-2752148-2284965.png&imgrefurl=https%3A%2F%2Ficonscout.com%2Ficon%2Fjavascript-2752148&tbnid=dHIzWObOyy1ryM&vet=12ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ..i&docid=6rRpRdHtYhoxBM&w=256&h=256&q=javascript%20logo&hl=ru&ved=2ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ">
</head>
<body>
<div id="sidebar">
<div class="toggle-btn" onclick="openMenu()">
<span></span>
<span></span>
<span></span>
</div>
<ul>
<li>Меню</li>
<li><a href="/"></a>Главная</li>
<li><a href="/"></a>Контакты</li>
<li><a href="/"></a>Про нас</li>
</ul>
</div>
<script>
function openMenu(){
document.getElementById('sidebar').classList.toggle('active');
}
</script>
</body>
</html>
SE
Может он вообще в стилях написал display:none
V
AFGM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>project</title>
<link rel="stylesheet" type="text/css" href="project.css">
<link rel="short cut" href="https://www.google.com/imgres?imgurl=https%3A%2F%2Fcdn.iconscout.com%2Ficon%2Ffree%2Fpng-256%2Fjavascript-2752148-2284965.png&imgrefurl=https%3A%2F%2Ficonscout.com%2Ficon%2Fjavascript-2752148&tbnid=dHIzWObOyy1ryM&vet=12ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ..i&docid=6rRpRdHtYhoxBM&w=256&h=256&q=javascript%20logo&hl=ru&ved=2ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ">
</head>
<body>
<div id="sidebar">
<div class="toggle-btn" onclick="openMenu()">
<span></span>
<span></span>
<span></span>
</div>
<ul>
<li>Меню</li>
<li><a href="/"></a>Главная</li>
<li><a href="/"></a>Контакты</li>
<li><a href="/"></a>Про нас</li>
</ul>
</div>
<script>
function openMenu(){
document.getElementById('sidebar').classList.toggle('active');
}
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>project</title>
<link rel="stylesheet" type="text/css" href="project.css">
<link rel="short cut" href="https://www.google.com/imgres?imgurl=https%3A%2F%2Fcdn.iconscout.com%2Ficon%2Ffree%2Fpng-256%2Fjavascript-2752148-2284965.png&imgrefurl=https%3A%2F%2Ficonscout.com%2Ficon%2Fjavascript-2752148&tbnid=dHIzWObOyy1ryM&vet=12ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ..i&docid=6rRpRdHtYhoxBM&w=256&h=256&q=javascript%20logo&hl=ru&ved=2ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ">
</head>
<body>
<div id="sidebar">
<div class="toggle-btn" onclick="openMenu()">
<span></span>
<span></span>
<span></span>
</div>
<ul>
<li>Меню</li>
<li><a href="/"></a>Главная</li>
<li><a href="/"></a>Контакты</li>
<li><a href="/"></a>Про нас</li>
</ul>
</div>
<script>
function openMenu(){
document.getElementById('sidebar').classList.toggle('active');
}
</script>
</body>
</html>
не ну это печально
А
AFGM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>project</title>
<link rel="stylesheet" type="text/css" href="project.css">
<link rel="short cut" href="https://www.google.com/imgres?imgurl=https%3A%2F%2Fcdn.iconscout.com%2Ficon%2Ffree%2Fpng-256%2Fjavascript-2752148-2284965.png&imgrefurl=https%3A%2F%2Ficonscout.com%2Ficon%2Fjavascript-2752148&tbnid=dHIzWObOyy1ryM&vet=12ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ..i&docid=6rRpRdHtYhoxBM&w=256&h=256&q=javascript%20logo&hl=ru&ved=2ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ">
</head>
<body>
<div id="sidebar">
<div class="toggle-btn" onclick="openMenu()">
<span></span>
<span></span>
<span></span>
</div>
<ul>
<li>Меню</li>
<li><a href="/"></a>Главная</li>
<li><a href="/"></a>Контакты</li>
<li><a href="/"></a>Про нас</li>
</ul>
</div>
<script>
function openMenu(){
document.getElementById('sidebar').classList.toggle('active');
}
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>project</title>
<link rel="stylesheet" type="text/css" href="project.css">
<link rel="short cut" href="https://www.google.com/imgres?imgurl=https%3A%2F%2Fcdn.iconscout.com%2Ficon%2Ffree%2Fpng-256%2Fjavascript-2752148-2284965.png&imgrefurl=https%3A%2F%2Ficonscout.com%2Ficon%2Fjavascript-2752148&tbnid=dHIzWObOyy1ryM&vet=12ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ..i&docid=6rRpRdHtYhoxBM&w=256&h=256&q=javascript%20logo&hl=ru&ved=2ahUKEwjTgYz59sLuAhVQgM4BHbzGD5kQMygOegUIARDJAQ">
</head>
<body>
<div id="sidebar">
<div class="toggle-btn" onclick="openMenu()">
<span></span>
<span></span>
<span></span>
</div>
<ul>
<li>Меню</li>
<li><a href="/"></a>Главная</li>
<li><a href="/"></a>Контакты</li>
<li><a href="/"></a>Про нас</li>
</ul>
</div>
<script>
function openMenu(){
document.getElementById('sidebar').classList.toggle('active');
}
</script>
</body>
</html>
Оформи в песочнице. Уважай людей, у которых просишь помощи
А
Хотя бы скриншот пришли. Ради всего святого
SE
A
ща
V
хтмл в любом случае бы показал, там надеюсь формат document.html?
V
может ты текстовый запустить пытаешься
V
вообще думаю тебе еще рано, иди на ютубчик, там покажет строение как подключать и что с этим делать
V
нажми сохранить и открой хтмл файл
V
ctrl s