SE
Size: a a a
2021 January 30
начитался этих слов заумных
NT
Переслано от Nuri
Как в этом коде исправить ошибку property ‘name’ doesn’t exist on type never?
{items.map((item) => {
console.log("ITEM", item)
switch(type){
case "character":
return (
<>
<pre>{item.name}</pre>
</>
);
case "episode":
return (
<>
<pre>{JSON.stringify(item)}</pre>
</>
);
case "location":
return (
<>
<pre>{JSON.stringify(item)}</pre>
</>
);
}
})}чем отличается второй и третий кейс?
N
Nikita Titov
чем отличается второй и третий кейс?

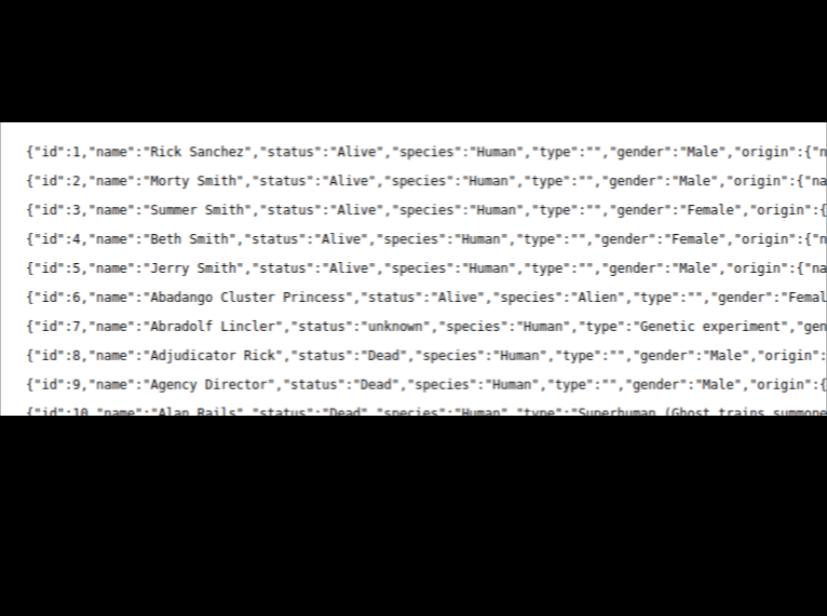
Когда я пишу json.stringify, выходит то что на скриншоте. А мне надо достать проперти объекта. А когда делаю так {item.name}, то выходит ошибка property name doesn’t exist on type never.
NT
переводить не пытался?
N
Я пробовал item:any[], item:[]
Ничего не помогает
Ничего не помогает
N
Nikita Titov
переводить не пытался?
Ну я пытался ставить типы везде
NT
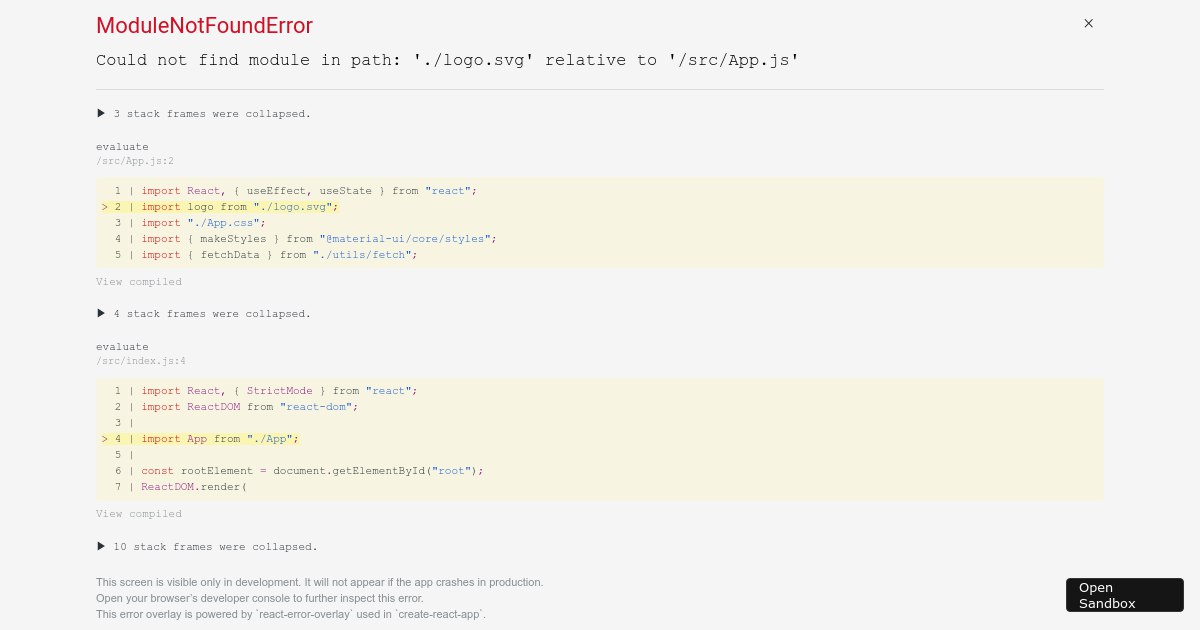
что-то не так делаешь, он просто так не будет ругаться, код в песочницу заливай тогда
N
Nikita Titov
что-то не так делаешь, он просто так не будет ругаться, код в песочницу заливай тогда
Не обращай внимания на то что сломались импорты, у меня в вскоде работает все кроме выведения проперти. Этот код в компоненте Navbar
https://codesandbox.io/s/floral-fog-6b4mx?file=/src/Navbar.tsx
https://codesandbox.io/s/floral-fog-6b4mx?file=/src/Navbar.tsx
DR
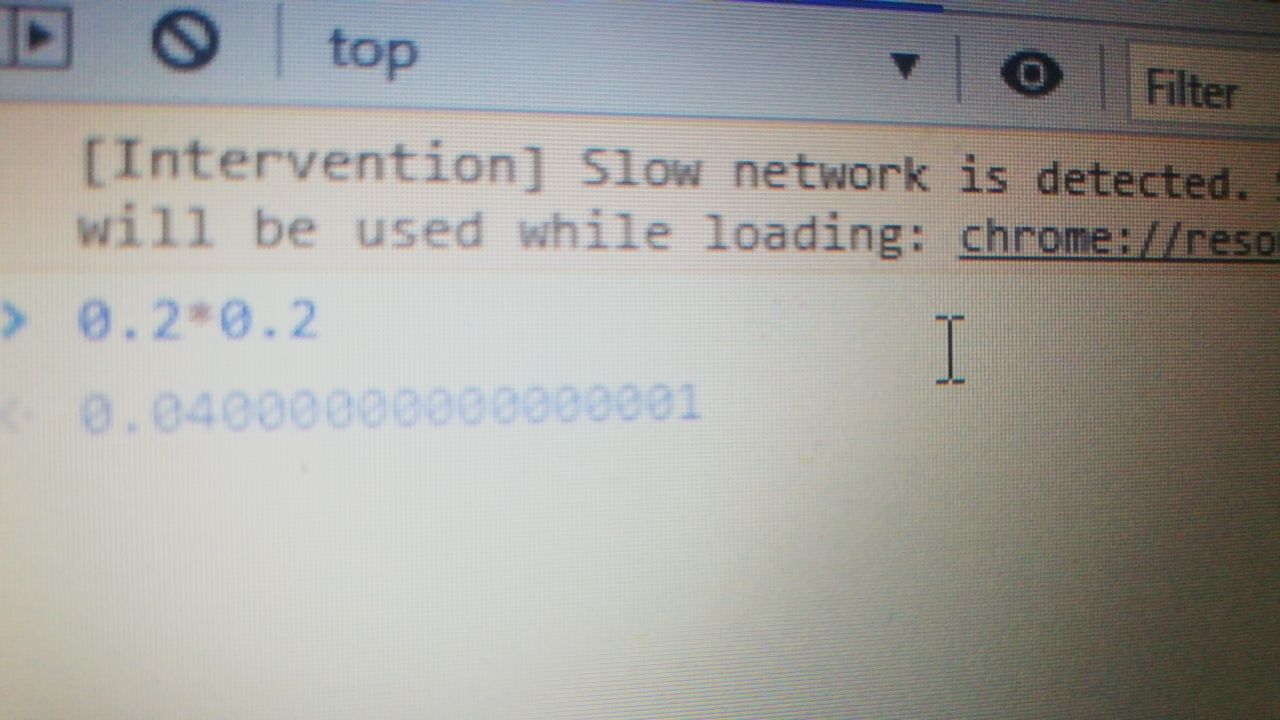
Ребят сколько будет 0.2*0.2?
А
Ребят сколько будет 0.2*0.2?
У тебя какая операционная система?
DR
У тебя какая операционная система?
Виндовс
А
Открываешь пуск, вводишь calc, жмешь enter
DR

Мне кажется или js ошибается?
DR
Открываешь пуск, вводишь calc, жмешь enter
Нет я математику знаю
DT
Тебе кажется
GM
Открываешь пуск, вводишь calc, жмешь enter
Я, у которого виндовс 8.1 ну да, ну да пошёл я...
DR
Damir Takhautdinov
Тебе кажется
В мозиле тоже так 🤔
А
А
DT
В мозиле тоже так 🤔
Где угодно на х86 платформе это так