VS
Size: a a a
2021 January 31
element.scrollHeight должен значение высоты указывать
Вообще в чём стоит задача?)
SB
Вообще в чём стоит задача?)
SB
там хрень я написала... Но как правильно не решили
SB
Вообще в чём стоит задача?)
та, ладно, завтра за учебник сяду.
VS
clientHeight пробовала ?
VS
та, ладно, завтра за учебник сяду.
390 при какой ширине экрана происходит?
SB
const cardsHeight = document.getElementById("cards");
const btn = document.getElementById("more");
if (cardsHeight.style.height > 390) {
btn.style.display = "none";
}
else {
console.log(cardsHeight);
}
на данный момент код такой. Куда clientHeight вписать?
const btn = document.getElementById("more");
if (cardsHeight.style.height > 390) {
btn.style.display = "none";
}
else {
console.log(cardsHeight);
}
на данный момент код такой. Куда clientHeight вписать?
ab
const cardsHeight = document.getElementById("cards");
const btn = document.getElementById("more");
if (cardsHeight.style.height > 390) {
btn.style.display = "none";
}
else {
console.log(cardsHeight);
}
на данный момент код такой. Куда clientHeight вписать?
const btn = document.getElementById("more");
if (cardsHeight.style.height > 390) {
btn.style.display = "none";
}
else {
console.log(cardsHeight);
}
на данный момент код такой. Куда clientHeight вписать?
cardsHeight.clientHeightSB
390 при какой ширине экрана происходит?
изначально больше для проверки выставила. И кнопка должна исчезнуть сразу после перезагрузки страницы, а дисплей не нон...
VS
const cardsHeight = document.getElementById("cards");
const btn = document.getElementById("more");
if (cardsHeight.style.height > 390) {
btn.style.display = "none";
}
else {
console.log(cardsHeight);
}
на данный момент код такой. Куда clientHeight вписать?
const btn = document.getElementById("more");
if (cardsHeight.style.height > 390) {
btn.style.display = "none";
}
else {
console.log(cardsHeight);
}
на данный момент код такой. Куда clientHeight вписать?
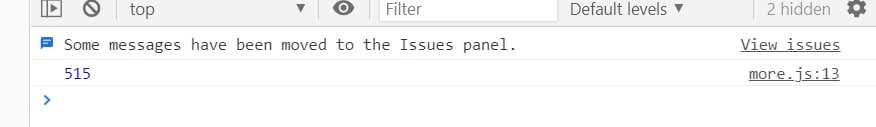
console.log(cardsHeight.clientHeight) над if напиши.
VS
Что отдает?
SB
что я спать очень хочу. Сори, я не соображаю уже... Завтра буду мучить это всё. Спасибо )
VS
Да там мучить нечего)
VS
что я спать очень хочу. Сори, я не соображаю уже... Завтра буду мучить это всё. Спасибо )
Вставить что я написал над if и проверь
bt
ребят кто в firebase шарит?
SB
Вставить что я написал над if и проверь
else закоментить?
VS
else закоментить?
Можешь весь if закоментировать
VS
else закоментить?
Вставь только console.log
VS
С cardsHeight.clientHeight